우선 제가 만들앱은 SNS 앱입니다.
쉽게말해 인스타 같은걸 만들거고 UI같은부분도 많이 따라 할려고 합니다.
프로젝트를 처음 생성하면 초반에 좀 해줘야 할것들이 있는데 그런 초기 세팅 부분은 모두 완료했다 가정하고 진행하겠습니다.
**그리고 플러터로 아주 기초적인거는 좀 해본사람들이 보시면 되요. 뭐 많이 아는게 아니고 한 1주일 해봤다정도?
컨테이너가 뭔지 Text위젯이 뭔지 한번 써봣다 column 도 한번써봣다. 페이지 넘어가는거해봤다. 등등 기초분들이요.
플러터를 아에 생처음으로 하는거다 싶으면 플러터 쌉초보기초강의 를 먼저깨신뒤에 따라해보시는걸 추천합니다.
초기세팅이라함은 다음과 같아요.
1.컴퓨터구매
2.안드로이드 스튜디오 또는 VSCODE 설치
3.플러터 sdk 설치
4.각종 짜증나는 설정들 하기.-Path 나 pods설정등등 (특히 맥북이 짜증남.. 저같은경우는 m1을 쓰는데 지금좀 안맞는것들이 많아서 그냥 윈도우 쓰고 있어요.)
5.프로젝터 생성
6.깃 허브 생성
입니다.
저같은 경우는 최근에 그냥 플러터를 2.0대로 업그레이드 시켜 줬습니다. 1.22.5 쓰면서 FVM 으로 2.0대 드나들다가 그냥 업그레이드 해줘버렸습니다.

flutter --version 해주니 2.0.6 stable 채널로 깔려있네요 ㅋ 다트도 2.12.3버전이구요.
그럼이제 본격적으로 시작해보겠습니다.
우선 처음으로 보여줄 랜딩페이지를 만들어 볼겁니다.
랜딩페이지는 앱이 실행되고 본격적으로 보여줄 화면을 위한 작업들(데이터베이스 호출등등)이 끝날때까지 임시적으로 보여주는 페이지 입니다. 즉 이 페이지에서 데이터 베이스 호출이 일어나고 모든 준비작업들이 끝난다면, 본격페이지로 넘어갔을때 훨신 깔끔하고 매끄러운 페이지를 보여줄수가 있죠.
랜딩페이지라고 생각될만한게 2가지인데요.
1.폰에서 앱아이콘을 눌렀을때 앱이 완전히 켜지기전 처음 나오는 화면(스플레쉬 스크린)
2.앱이 구동되고 메인화면을 보여주기전 처음 나오는 화면 입니다.
1번 렌딩페이지는 보통 앱실행하면 하얀 화면이 보이실텐데 그거도 따로 설정해줄수가 있습니다.
앞으로 이건 렌딩페이지가 아니라 스플레쉬 스크린 이라고 하겠습니다.
지금은 랜딩페이지를 만들겁니다. 스플레쉬 스크린은 나중에 만들거에요.
오늘 작업할내용의 목차입니다.
1. 랜딩페이지 다트파일 만들기
2. asstes 디렉토리 만들기 ,이미지넣기
3. pubspec
4. 이미지 넣기
1. 랜딩페이지 다트파일 만들기
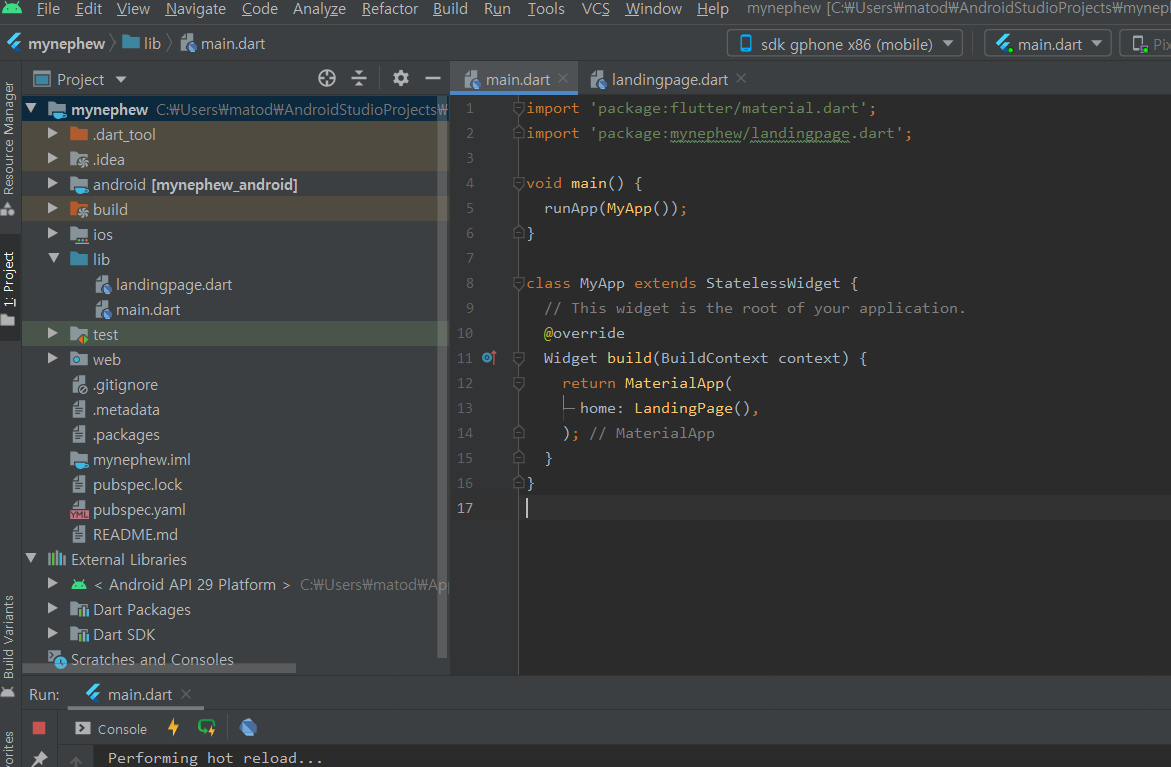
landingpage 다트파일을 만들어준뒤에 main.dart파일 home 에 랜딩페이지를 연결해줍니다.
그러면 맨처음 앱이 실행되면 보여주는 페이지가 랜딩페이지가 됩니다.
여기서 dart파일 명과 dart파일명 안에 있는 class 명은 동일하게 해줍니다. 강제는 아니고 저만의 규칙입니다.
그리고 한개의 dart파일에는 한개의 class만 존재하게 하는거죠. 이것도 저만의 규칙이에요.
그리고 dart파일명은 전부 소문자, class명은 첫글자는 대문자로 하고 2개단어의 합성어일경우 각단어의 첫글자를 대문자로 적어줍니다.
예를들어 landingpage같은경우 다트파일명은 landingpage.dart, 클래스명은 LandingPage가 되는거죠



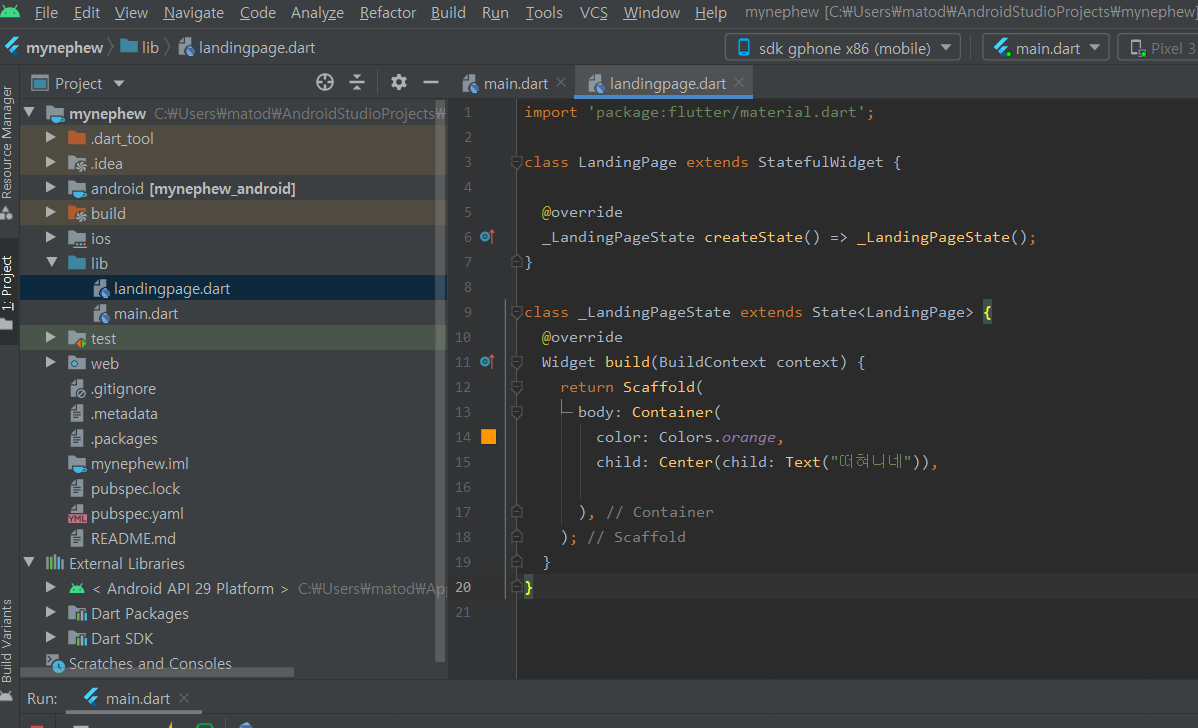
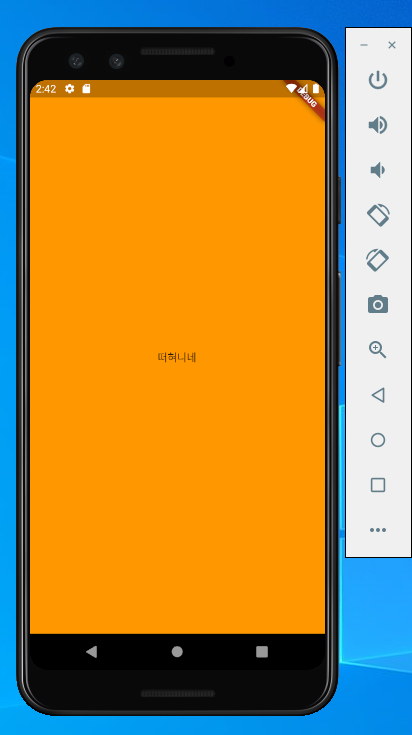
앱을 작동시키니 맨처음 이화면이 나오네요. 근데 요렇게 둘수없으니 랜딩페이지를 좀 꾸며보겠습니다.
저는 사진이 나왔으면 좋겠어요.
2. asstes 디렉토리 만들기 ,이미지넣기
랜딩페이지에 쓸 이미지를 저장할곳을 마련할건데, 네트웍에서 불러오는게 아니라 그냥 앱내에 깔아줄겁니다.
assets 이라는 디렉토리를 만들어줄거에요. assets으로 하든 image로 하든 상관없으나 보통 앱내에서 사용하는 자료들은 assets이라는 파일을 만들어 저장합니다. 그리고 그곳에 사진파일을 하나 넣습니다.
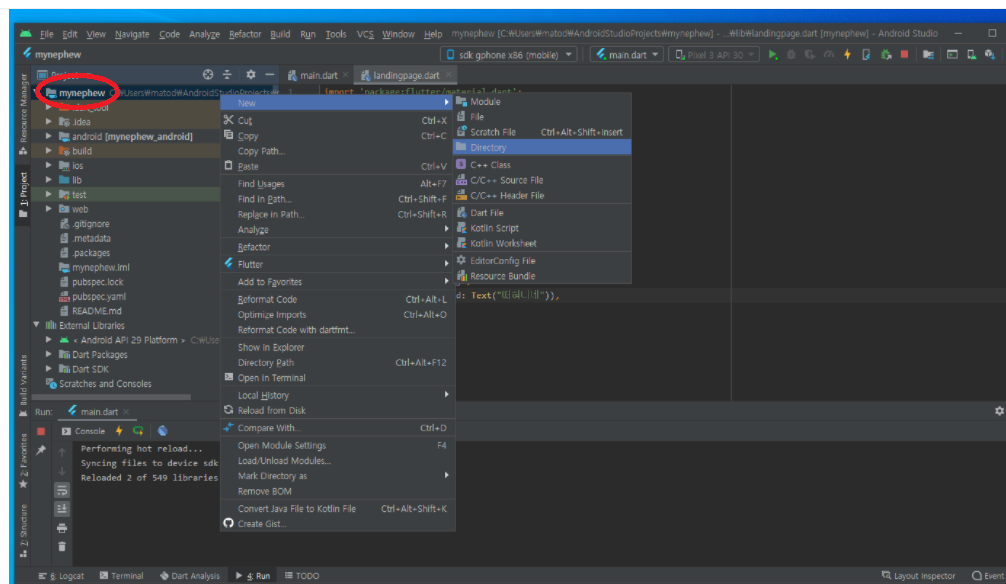
assets 디렉토리의 단위는 프로젝트 단위에서 만들어줍니다. 무슨말이냐면
저기 위에 mynephew 라고 적힌곳에서 new- directory 클릭해서 만들어주시면 됩니다.
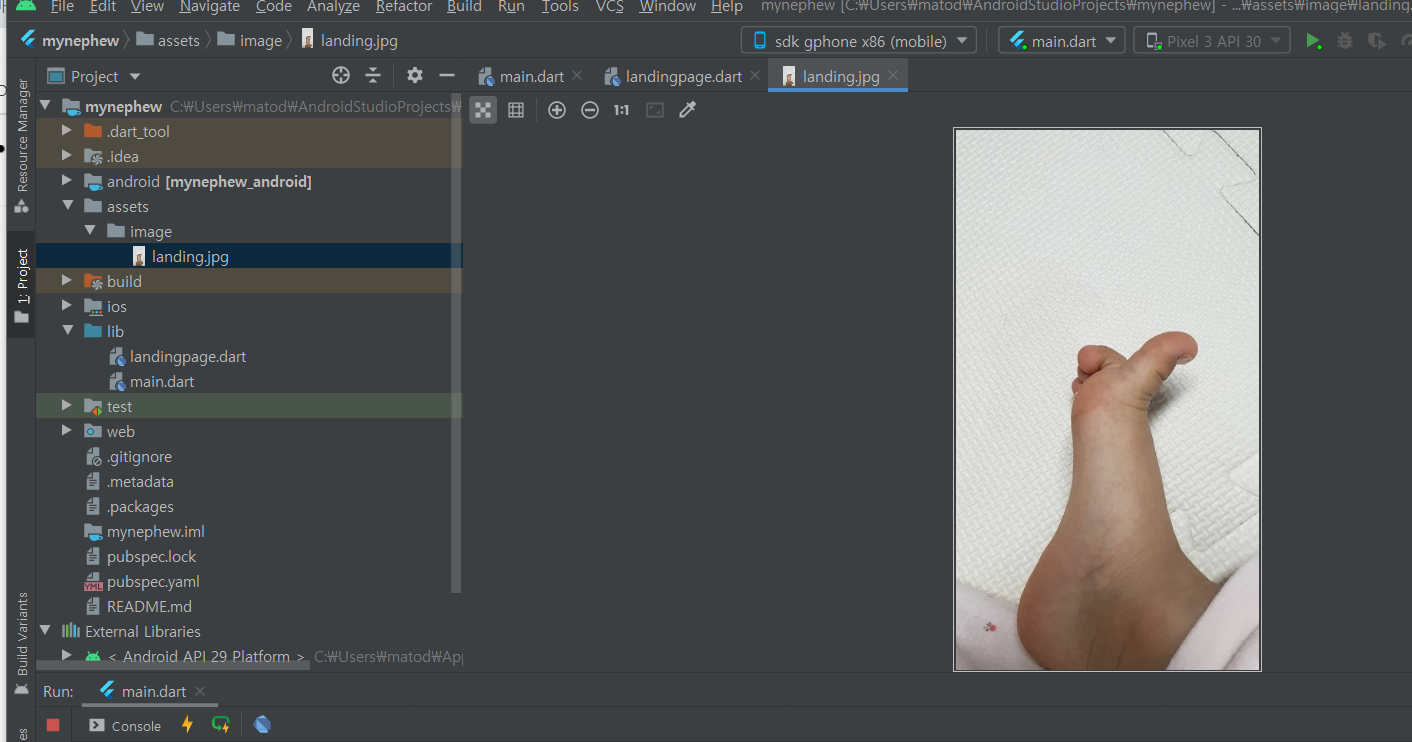
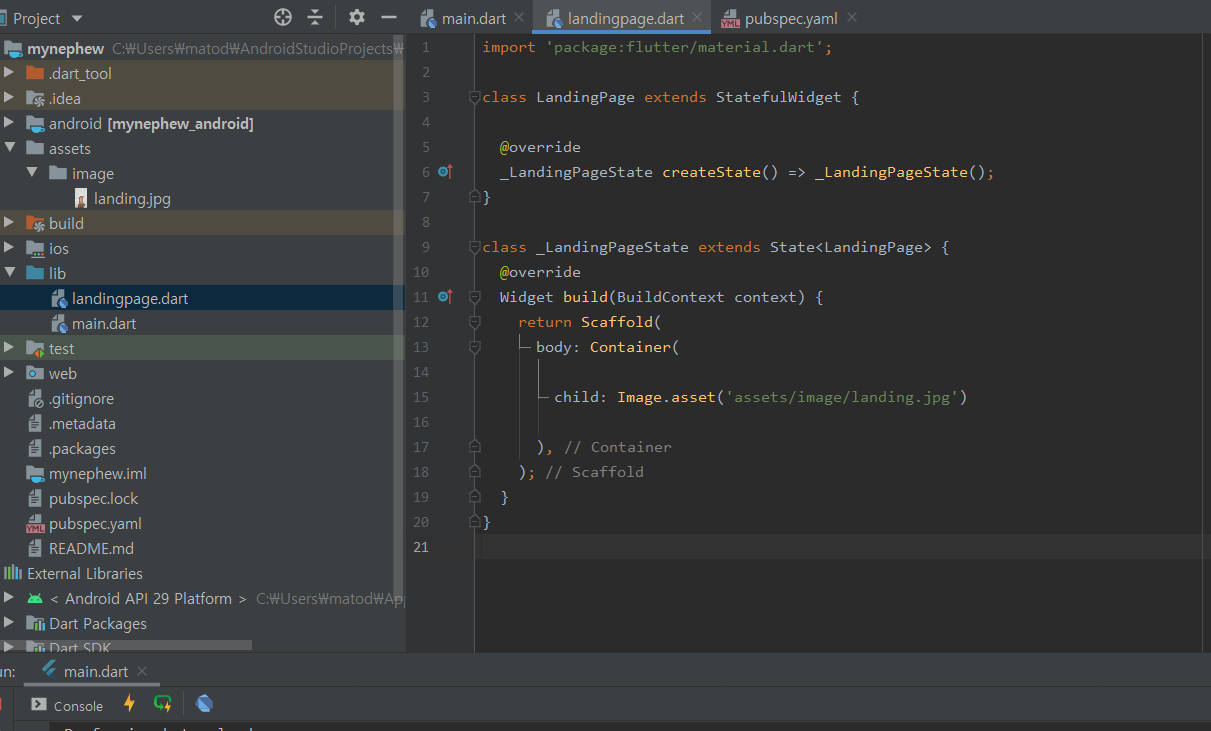
저는 assets이라는 디렉토리에 image라는 디렉토리를 하나 더파서 그곳에 사진을 넣었습니다. 그냥 드래그엔 드롭으로 사진을 넣어주면됩니다.


이렇게 이미지가 들어갔네요.
3. pubspec
이렇게 이미지가 들어갔으면 바로 사용을 할수가 없습니다.
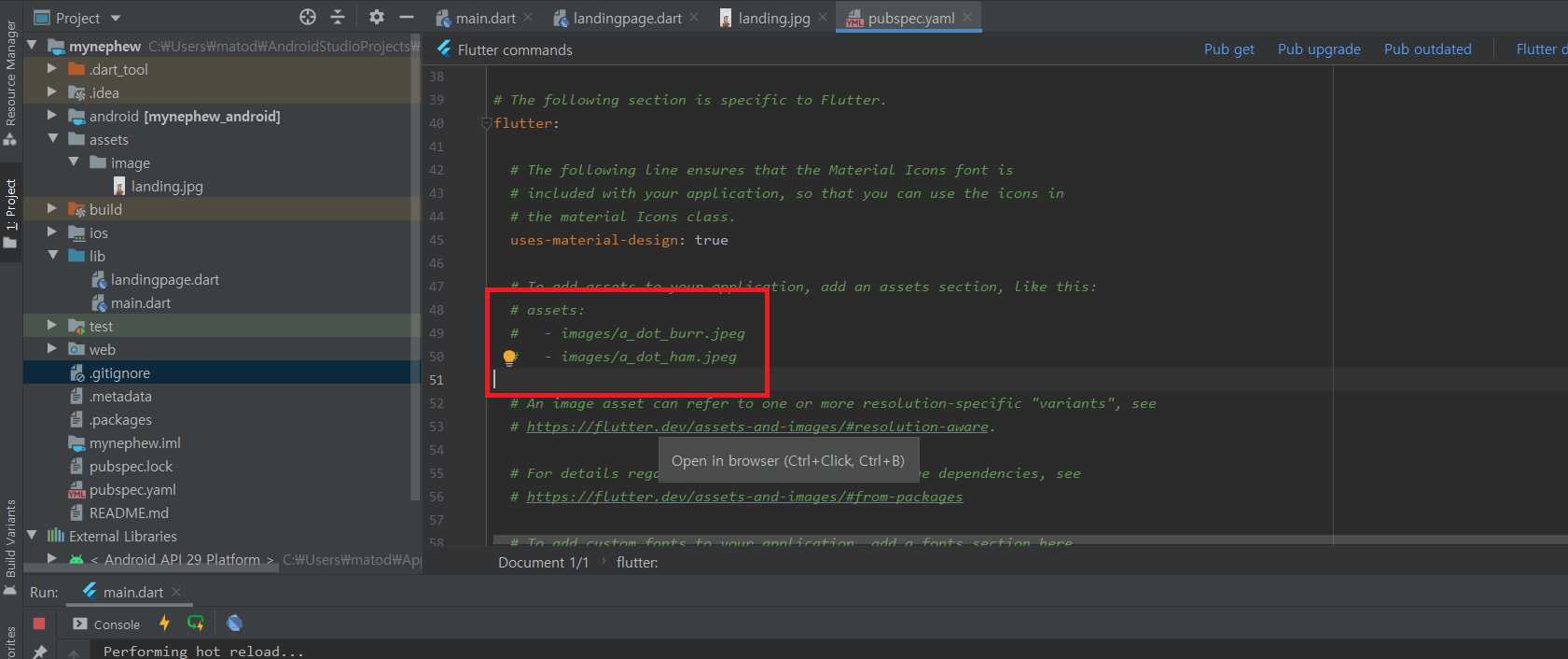
pubspec 이란곳에 들어가세요.

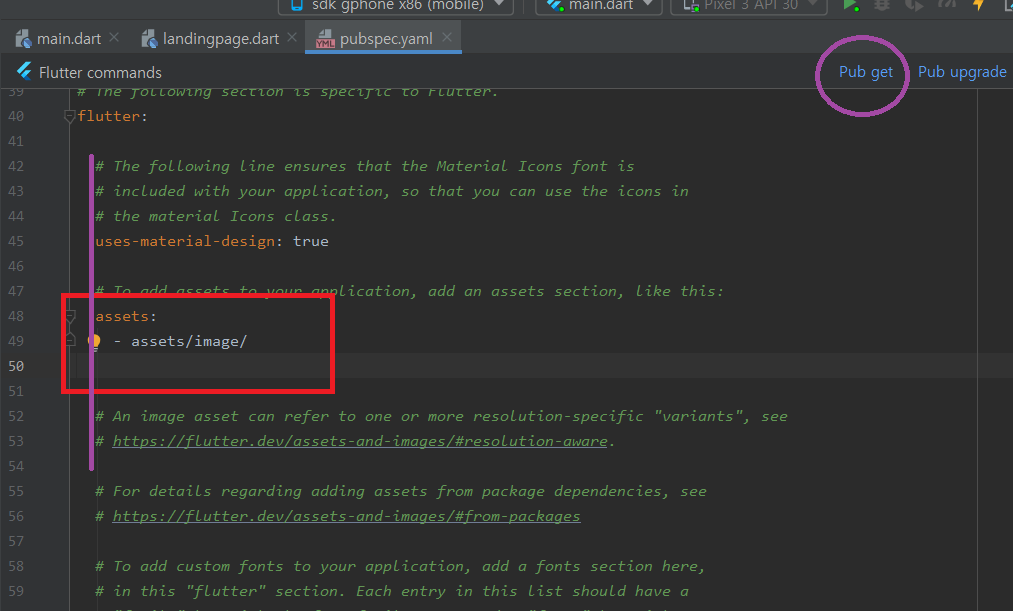
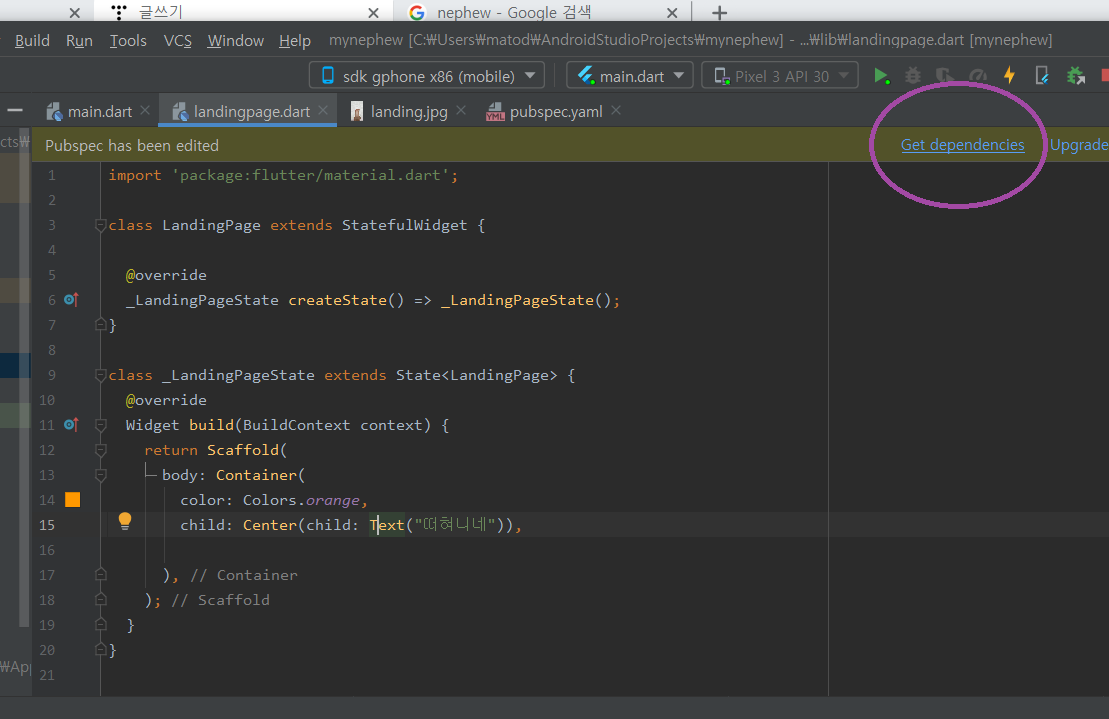
저기 빨강테두리 부분을 이렇게 만들어 줍니다.

이 의미는 assets을 사용할건데 assets이라는 폴더밑의 image폴더 이하의 모든것을 사용하겠다~ 라는 의미가 됩니다.
중요한 것은 띄어쓰기 부분인데 한치의 오차없이 띄어쓰기를 정확히 해주셔야합니다.
그뒤 Pub get을 눌러줍니다.
랜딩페이지 다트파일로 와서 Get dependencies를 눌러주세요.

4. 이미지 넣기
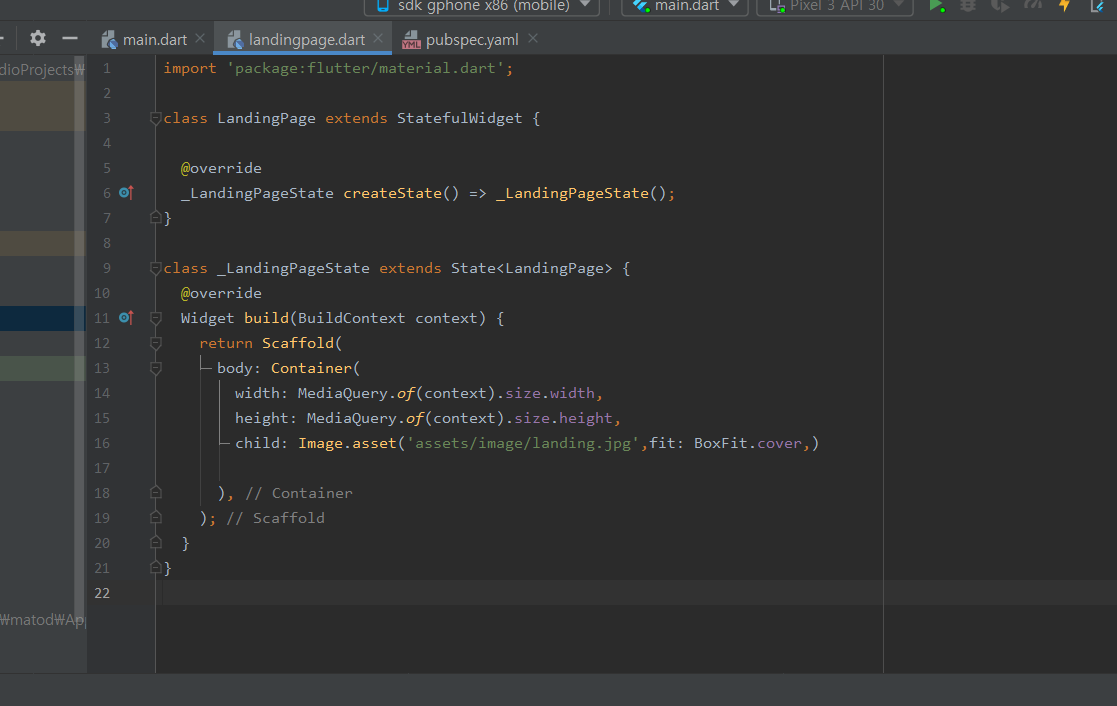
랜딩페이지 다트파일로 와서 이렇게 적어줍니다.
이미지를 넣는 방법은 많지만 저는 Image.asset('경로') 를 사용할겁니다.

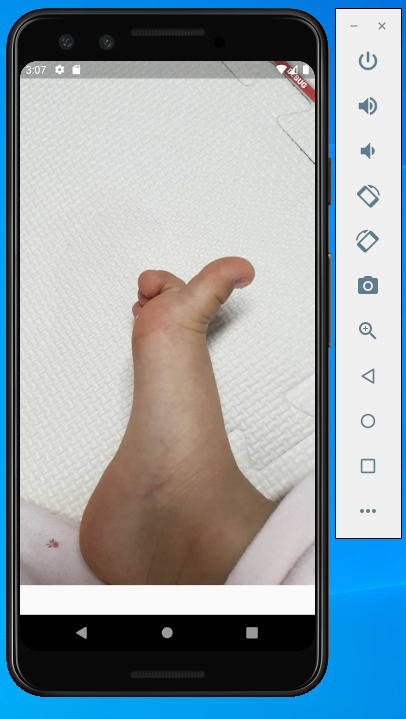
이렇게 나오네요. 이미지가 짤리니까 boxFit 옵션을 줘서 채워보겠습니다.



boxfit 옵션을 주기위해서는 그 사진을 담고 있는 박스의 크기가 어떠한 방식이던지 지정이 되어 있어야 합니다.
이거 같은경우 사진을 보여주는 위젯을 담고있는게 Container 니까 요놈의 넓이와 높이를 지정해주었습니다.
MediaQuery.of(context).size.width,
MediaQuery.of(context).size.height, 는 해당 디바이스의 넓이 및 높이를 말합니다.
처음에는 boxfit을 fill 로 해주었습니다. 그러면 사진이 디바이스 크기에 딱 맞게 늘어나는데, 문제는 사진 가로 세로 비율이 깨져서 조금 이상하게 보일수 있다는 점입니다.
그래서 boxfit 의 옵션을 따로 공부하셔서 적절한걸 사용하시면됩니다.
가장많이 사용하는게 fill ,cover , contain 옵션입니다.
fill 은 가로,세로 중에 가장먼저 fit 되는걸 기준으로 안맞춰진 부분을 억지로 늘리거나 줄여 버립니다.-사진 비율변화가 일어남
cover는 세로든 가로든 부모위젯 크기에 나중에 맞춰지는것을 기준으로 맞춰질때까지 사진을 키우다가 넘치는 부분은 잘라버립니다. 요놈의 특징은 가로나 세로중에 한놈만 살리고 나머지는 자른다는거고, 화면이 꽉찬다는거죠.
contain은 세로든 가로든 부모위젯 크기에 먼저 맞춰지는 것을 기준으로 하고 맞춰지면 나머지 부분은 공백으로 채웁니다. 요놈의 특징은 어쨋든 공백을 줄지언정 사진의 모든내용을 담죠
어쨋든 이부분은 따로 공부를 해주시면 됩니다.
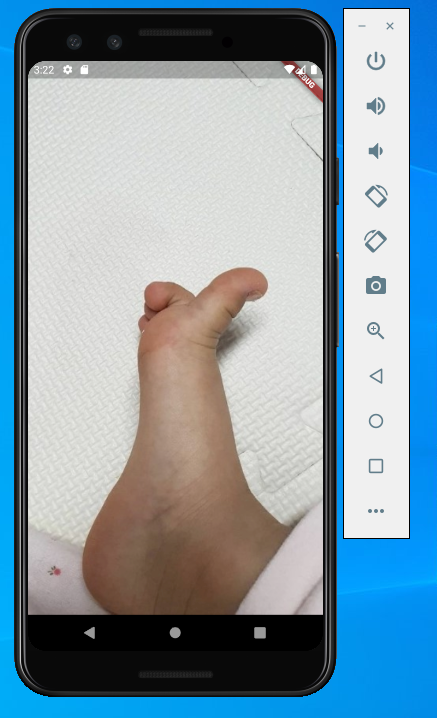
저는 사진이 잘릴지언정 비율이 깨지는게 싫어서 fill을 cover로 바꾸었습니다. 사진 양옆에 조금씩 잘렷네요.
네 이렇게 랜딩페이지가 완성되었습니다.
앱을 켜면 이 화면이 나오는거죠.
근데 랜딩페이지는 랜딩페이지일 뿐, 본격 페이지로 넘어가야 할것입니다.
깃허브에 올려주시구요.
다음 시간은 본격 메인페이지를 만들어서 연결해보도록 하겠습니다.
-----------------공지-------------------
23년 버전 앱강의를 오픈했습니다. 관심있으신분은 클릭 ㅋㅋ
2023.07.29 - [코딩생초보를 위한 플러터 빠르게 한바퀴] - 1. create project
1. create project
1회차 세부 과정 목차 더보기 1.Flutter new project 옵션 선택 2.파일 구조와 역할 설명 3.주석 4.안드로이드 시뮬레이터 테스트 앱띄우기 5.핫리로드 6.IOS 시뮬레이터 테스트 앱띄우기 7.머티리얼앱 과
100sucoding.tistory.com
개인과외 문의 saran.flutter@gmail.com
'플러터로 앱만들기' 카테고리의 다른 글
| 플러터로 SNS어플 만들기 5. font 적용하기 (0) | 2021.05.13 |
|---|---|
| 플러터로 SNS어플 만들기 4. 실제 단말기연결,앱 아이콘 만들기 (0) | 2021.05.11 |
| 플러터로 SNS어플 만들기 3. 메인페이지 제작(BottomNavigation) (2) | 2021.05.09 |
| 플러터로 SNS어플 만들기 2. 메인페이지로 넘어가기 (0) | 2021.05.07 |
| 플러터로 앱을 만들어보자. (1) | 2021.05.03 |


