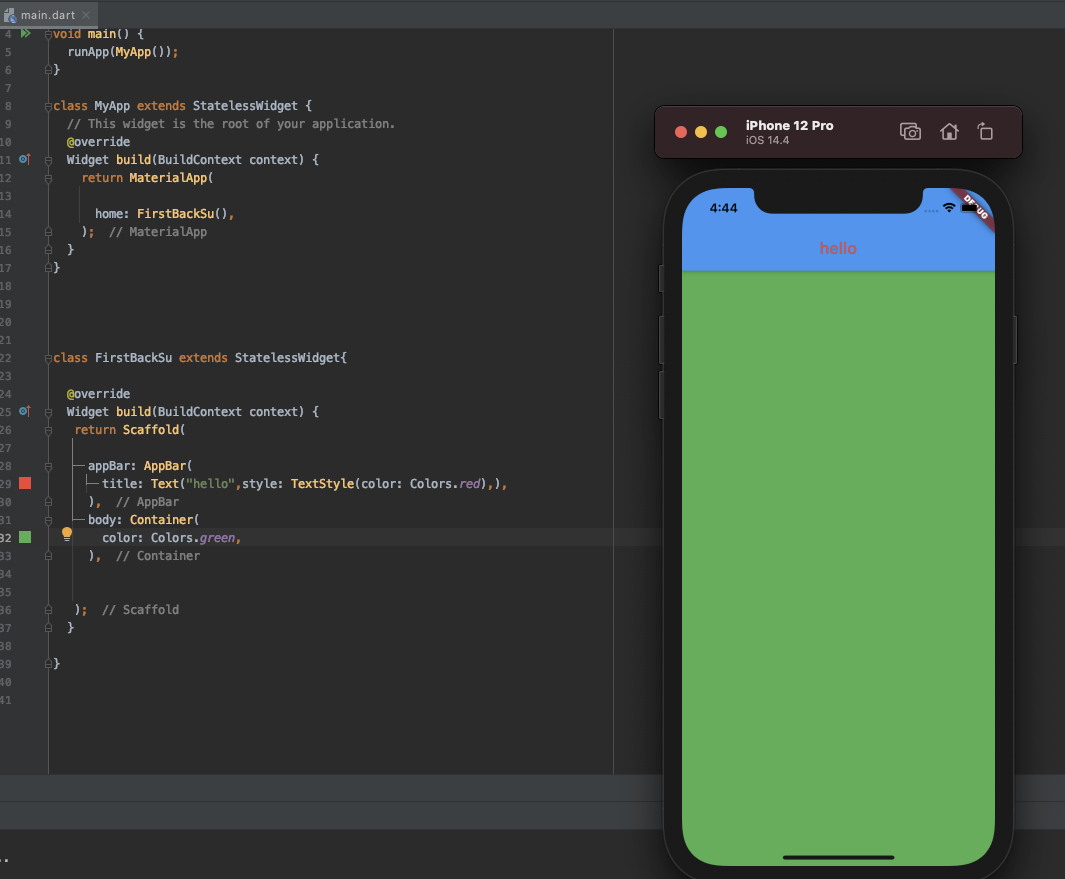
1.Container
Container 위젯의 컬러옵션을주고
빌드해보면 이렇게 양옆 위아래로 꽉찬것을 볼수 있습니다.
그 이유는
1.따로 사이즈를 지정해주지 않았다.
2.child 가없다.
이렇기 때문입니다.

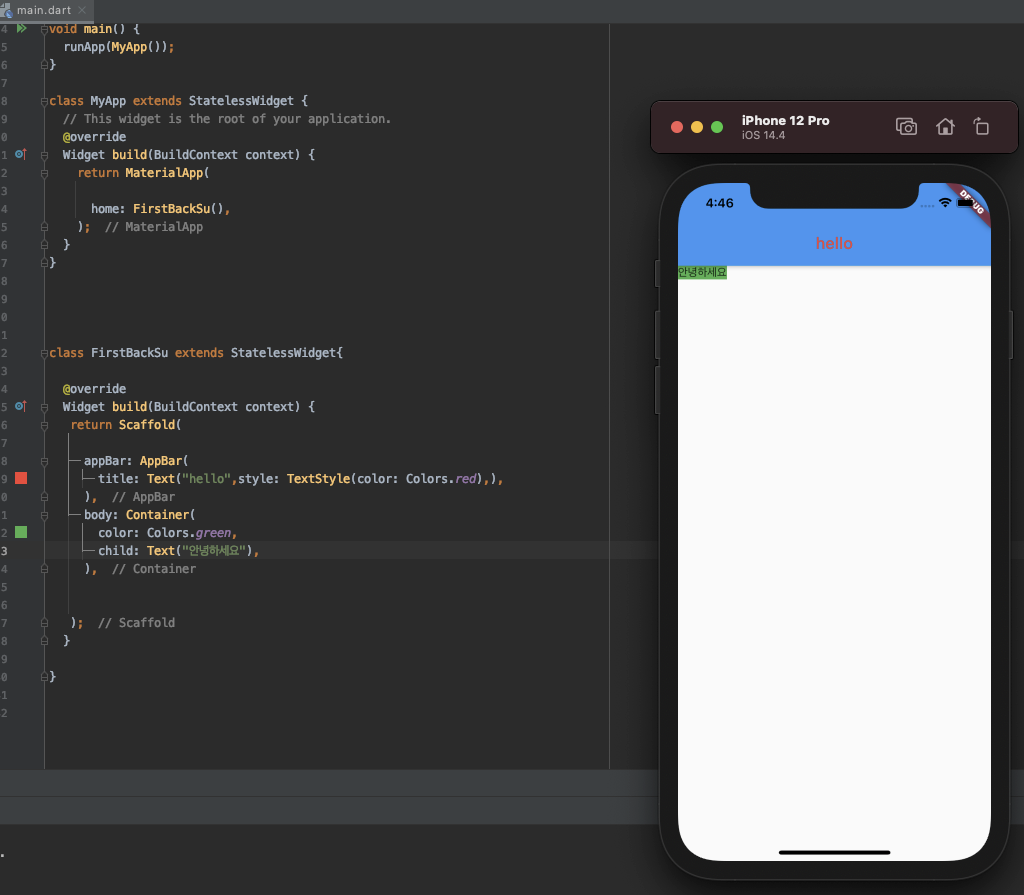
여기서 child 옵션으로 Text를 주면
Text 크기 만큼만 가로 세로가 정해지게 됩니다.
마치 봉지에 내용물 담고 진공포장한것과 같은 느낌이죠.

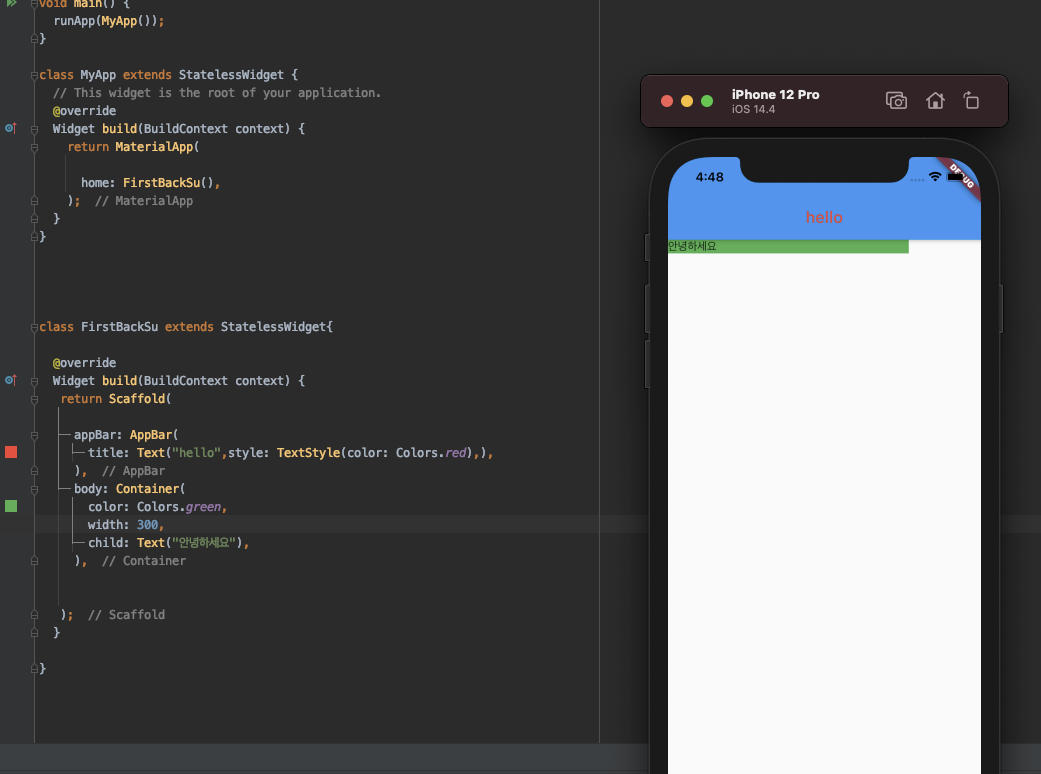
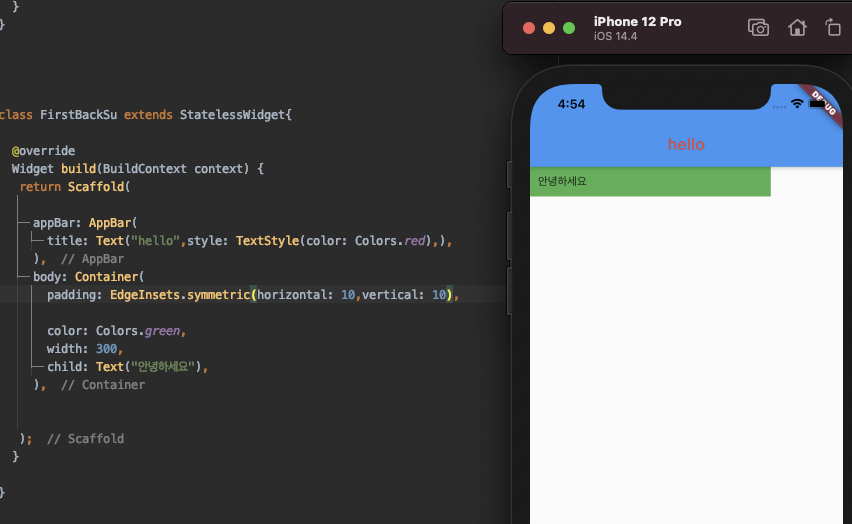
여기에 넓이 옵션만 따로 줘보겠습니다.
width: 300이라고 따로 주니까
가로는 넓어졌는데
세로 값은 child에 맞추게 됩니다.

Container 위젯 옵션으로
padding과 margin 적용을 해보겠습니다.
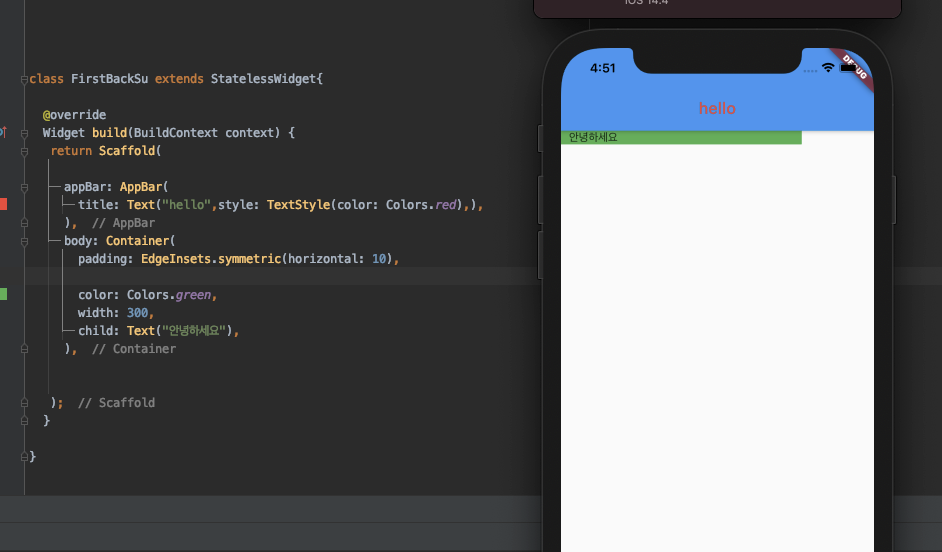
먼저 패딩을 줘보겠습니다.
padding 이라는 옵션에 EdgeInsets.symmetric(horizontal: 10)
이라고 적어주었습니다.
이렇게 하니 안녕하세요 왼쪽에 빈공간이 나타난것이 보입니다.
EdgeInsets.symmetric(horizontal: 10) 이 이렇게 작성을 하면 왼쪽 오른쪽 이 영향을 받는데
지금은 왼쪽만 받는것처럼 보입니다. 하지만 사실 오른쪽도 영향을 받고있습니다.

추가적으로 vertical:10 을 넣어줬습니다.
그러니 위아래로 공간이 생긴것을 알수있습니다.

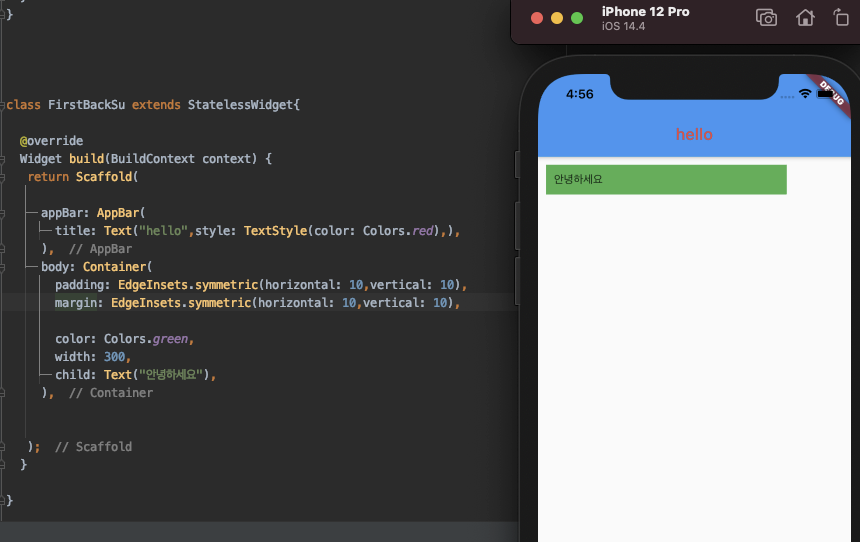
마찬가지로 margin 옵션을 줘보겠습니다.
마진을 주니 위아래 양옆으로 빈공간이 나타난것을 알수 있습니다.
지금 보면 왼쪽이랑 위에는 확실하게 마진이 적용됬다는걸 알수있는데
오른쪽이랑 아래는 마치 안된것처럼 보입니다. 그런데 다 적용이 되어있습니다.
처음에 세팅햇던 Container 가로 넓이가 에뮬레이터 가로 넓이보다 작아서 그렇습니다.

EdgeInsets.symmetric 만 있는것이 아니고
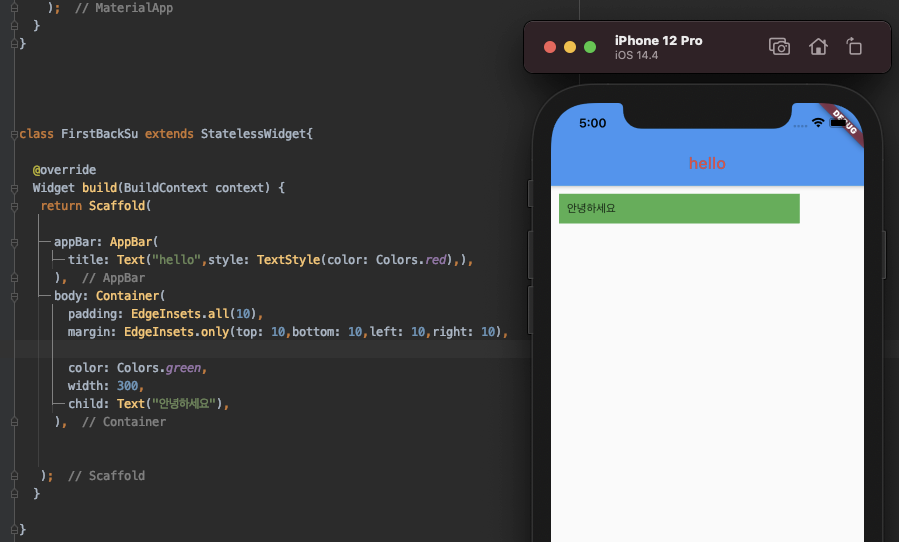
EdgeInsets.all 을 통해 전체에 한번에 넣을수도
EdgeInsets.only 를 통해 하나하나씩 지정해줄수도 있습니다.

그 외에 border 옵션같은거나 모서리를 둥글게 한다거나, 그림자를 넣는다거나 그런거는 저번에 말씀드릴것과 같이 구글에 검색을 하면 바로 찾아 낼수가 있습니다.
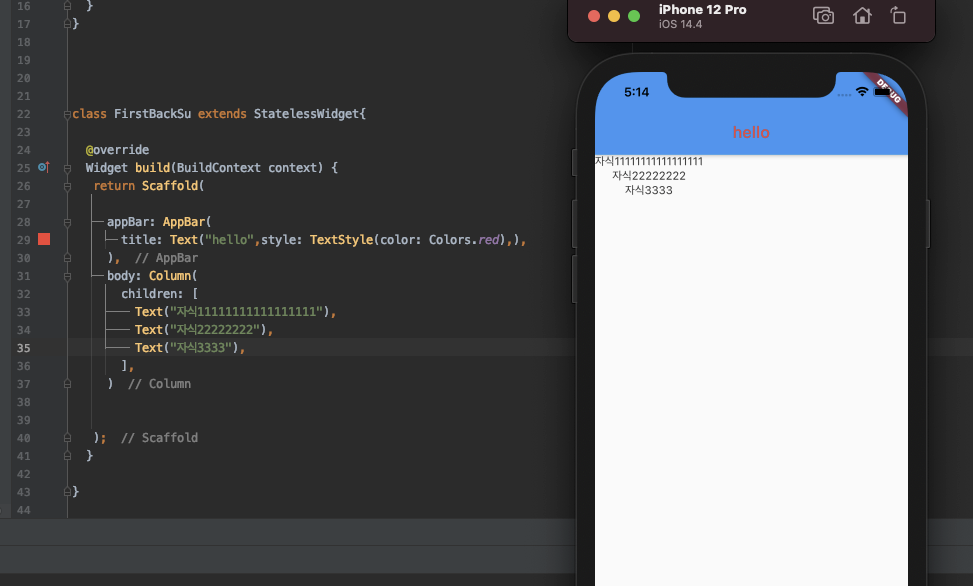
2.Column
기본적인 레이아웃 구성에 Column과 Row라는것이 있습니다.
행과 열이죠.
그중에 Column 에 대해서 먼저 말씀드리겠습니다.
Container가 자식옵션으로 child 를 가졌다면
Column 은 children 을 가집니다.
영어뜻을 해석하면 아이와, 아이들 이잖아요?
즉 Column 은 1개 이상의 복수개를 하위 자식으로 가집니다. 1개 이상이니까 1개만 가져도 됩니다.
그리고 그 아이들을 아래 방향으로 나열합니다.

Column 은 그냥 레이아웃 개념 이기 때문에 Container 와 다르게 색상이라던지 경계선이라던지 그런 옵션이 없습니다.
(또한 Column 자체에서 넓이와 높이를 줄수가 없습니다.
Column 의 경우 높이는 남아있는 공간모두 차지
넓이는 아래 children 중에 가장 긴거를 따름. Row는 반대겠죠?)
하지만 축(Axis)이 존재합니다.
축 옵션은 2개가 있습니다.
mainAxisAlignment
crossAxisAlignment
입니다.
위에 에뮬레이터의 결과와 같이 Column은 위 아래로 자식들이 차곡차곡 배열되는것이기 때문에
mainAxisAlignment은 위아래 방향입니다.
crossAxisAlignment 왼쪽오른쪽 방향 이겠죠.
그럼 Row 는 완전 반대 방향이겠죠?
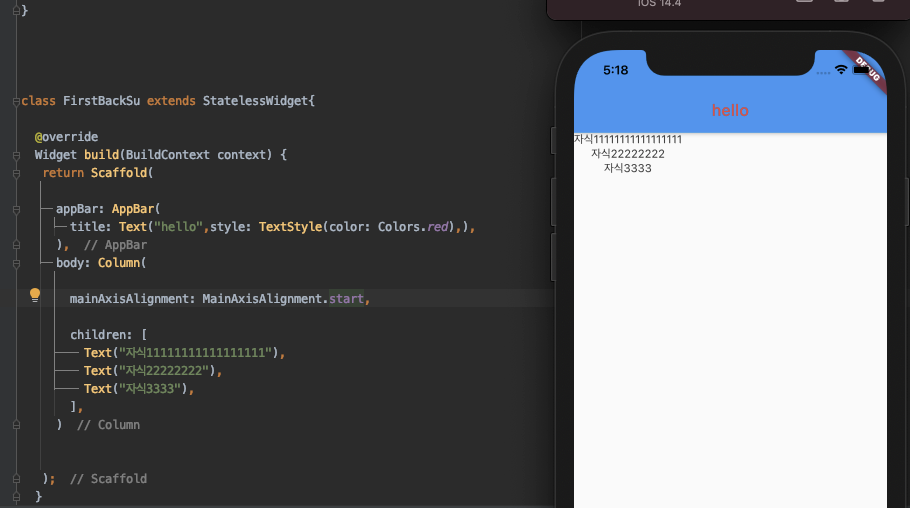
여기서 먼저 mainAxisAlignment 옵션을 줘보도록 하겠습니다.
mainAxisAlignment 옵션은 MainAxisAlignment 라는 것을 씁니다. 거기에 start로 줘봤습니다.
그대로네요.
네 Column 의 mainAxisAlignment 옵션의 디폴트값(기본값) 으로 MainAxisAlignment.start를 사용하고 있기때문에
변화가 없었습니다. 현재 기본값이 무엇인지 알고싶을때는 역시 위젯에 마우스를 가져다댄다음 커맨드를 눌러보세요.

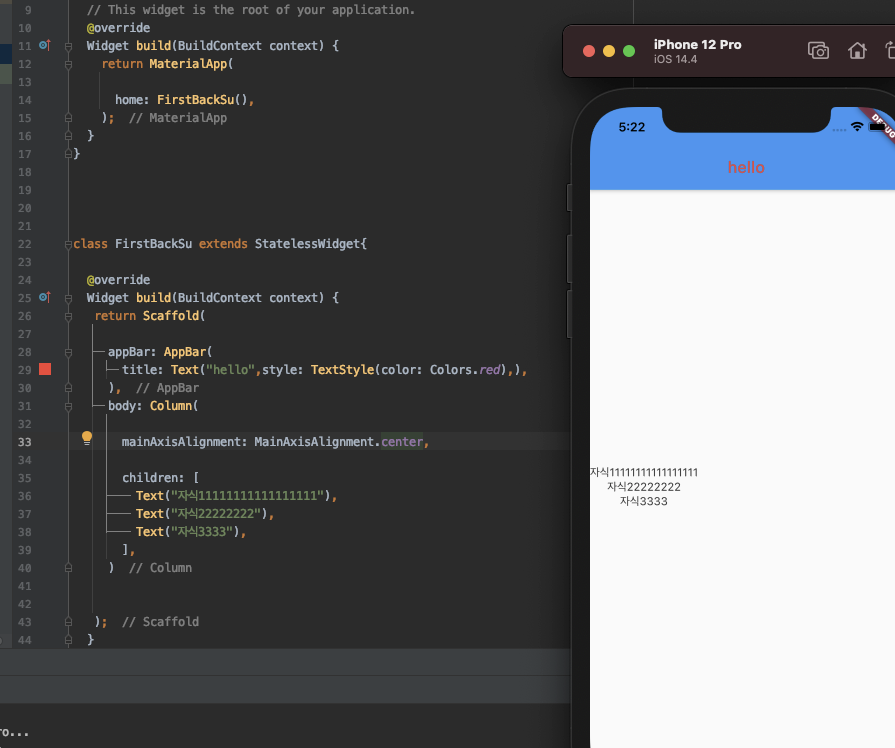
MainAxisAlignment.center를 써봤습니다.
가온대로 오네요.
end 는 안써봐도 비디오일것 같습니다.

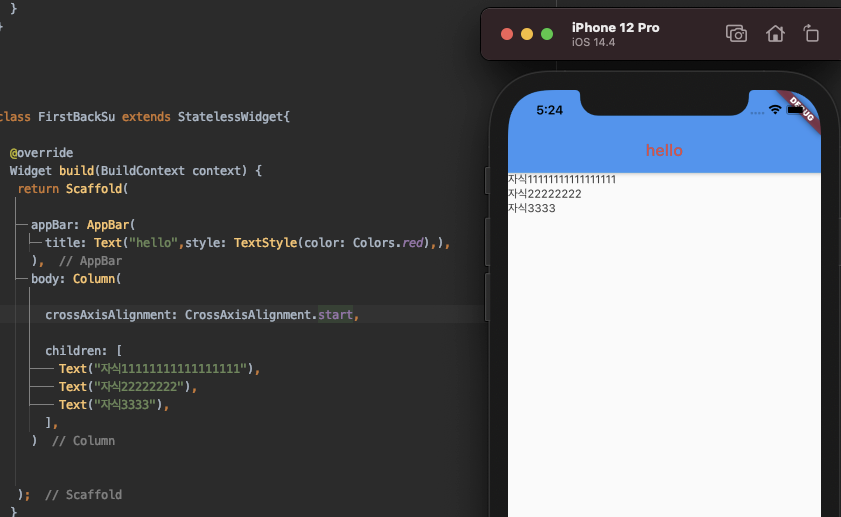
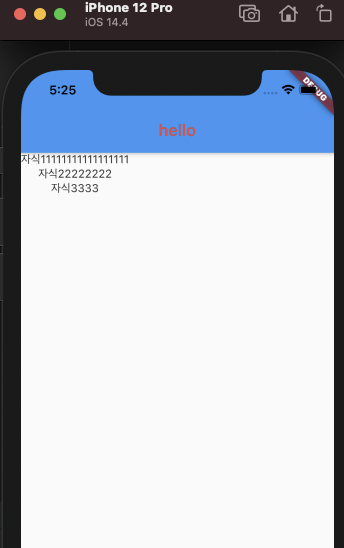
그다음은 crossAxisAlignment입니다.
start와 center , end 를 각각 써보았습니다.



3.Row
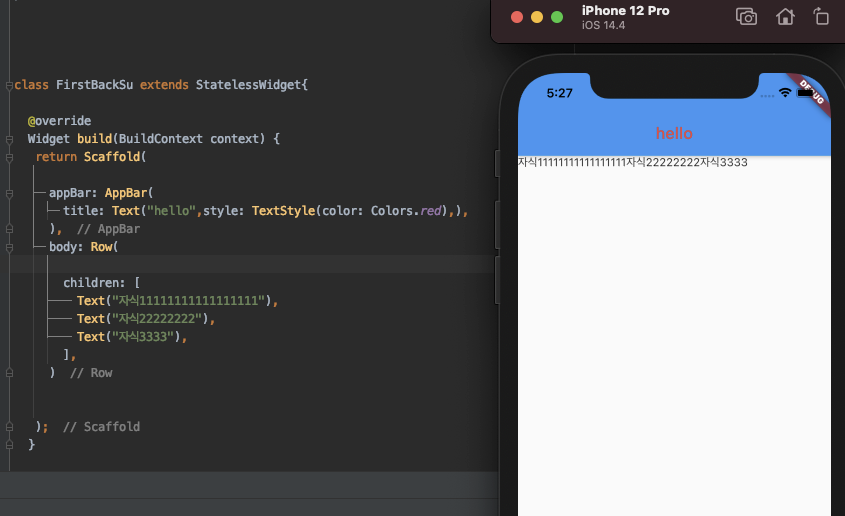
row는 Column 과 정 반대라고 보시면 됩니다.
이렇게 좌우방향으로 자식들이 배열됩니다.
그런데 뭔가 좌우로하니까 띄어쓰기도 없고 힘드네요

조금 응용해서
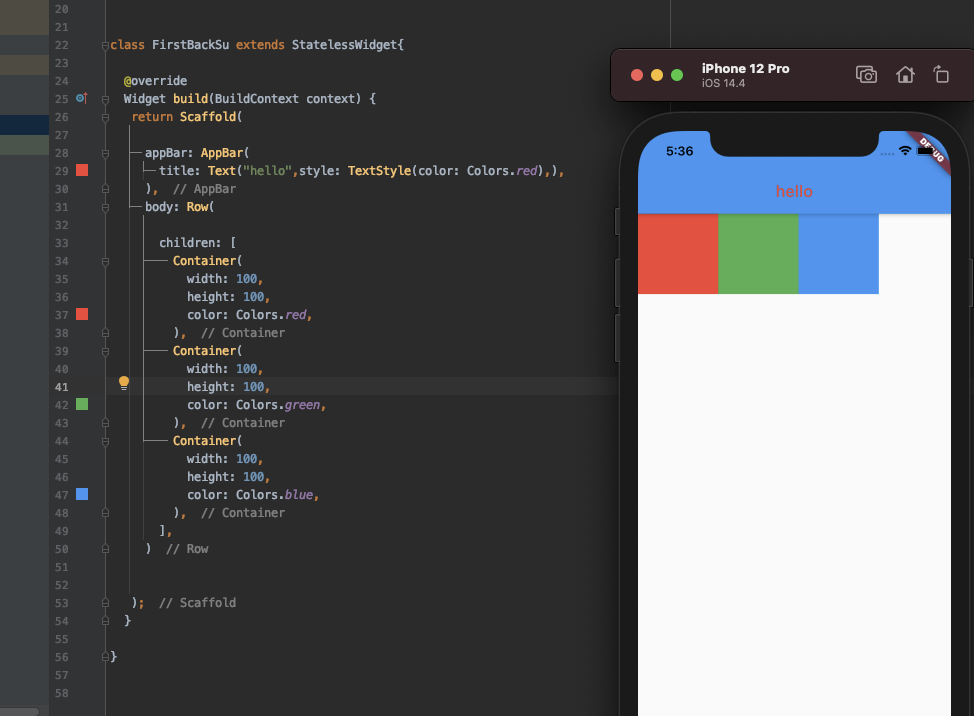
Row의 children들을 모두 Container로 주겠습니다.
이렇게 하니 조금 구분이 가는것 같습니다.

Row 의 children 옵션에 Container 3개를 줬는데
그 3개모두 child 가 없는 상태네요.
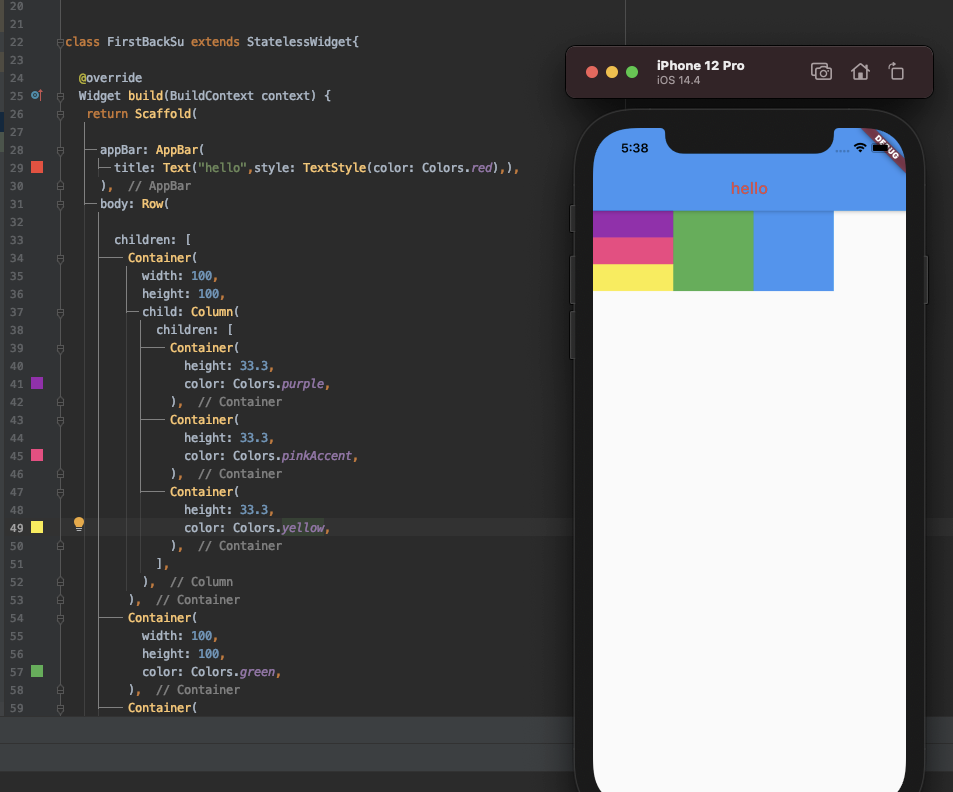
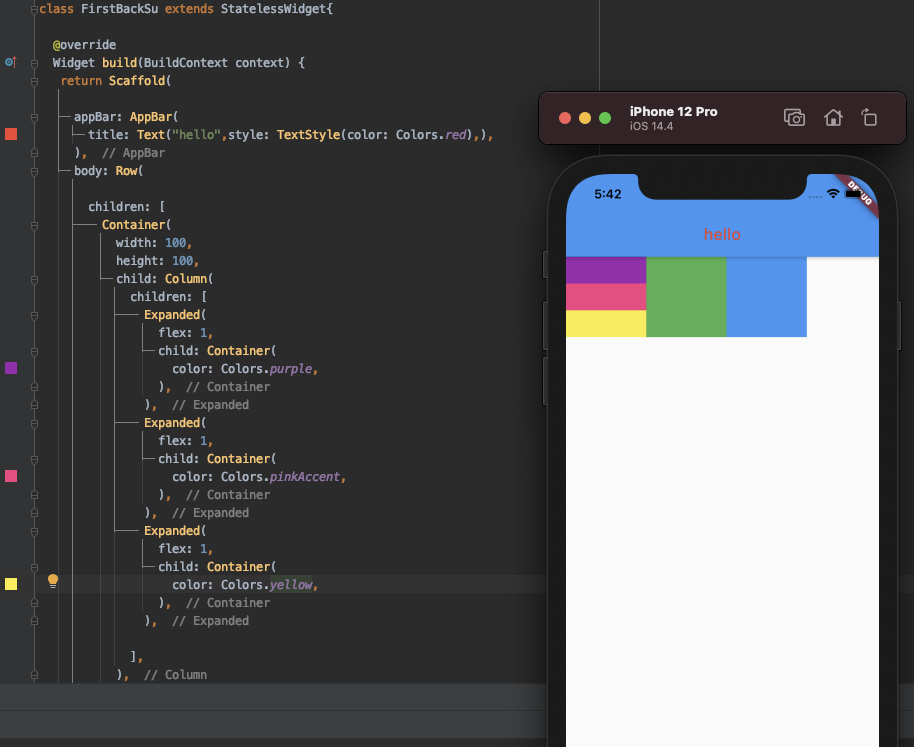
그래서 첫번째 Container 의 child 에 Column 을 주고 그하위 children 에 3개의 컨테이너를 줬어요.
그러니 이런 모양이 만들어 집니다.
이렇게 Container , Column , Row를 적절히 활용해서 레이아웃을 짜게 됩니다.

4.Expanded
근대 제가 컨테이터 높이를 100으로 주고 그 아래 컨테이너 3개를 등분하려다보니
33.3 으로 수기 계산했는데, 이건 말도 안되는 일입니다.
그래서 Expanded 와 flex 를 씁니다.
Container 를 Expanded 라는 위젯으로 감싸준뒤
flex 라는 옵션에 각각 1 을 넣어 줬습니다.
그러면 부모크기에서 1/3 씩 나눠가지게 됩니다.

만약 flex에 2,1,1 넣어준다면 2/4 , 1/4 , 1/4 씩 나눠가지게 됩니다.
4,1,2 넣어준다면 4/7 , 1/7, 2/7 이렇게 공간을 나눠가지겠죠.
여기까지 아주 기초적인 내용이었습니다.
-----------------공지-------------------
23년 버전 앱강의를 오픈했습니다. 관심있으신분은 클릭 ㅋㅋ
2023.07.29 - [코딩생초보를 위한 플러터 빠르게 한바퀴] - 1. create project
1. create project
1회차 세부 과정 목차 더보기 1.Flutter new project 옵션 선택 2.파일 구조와 역할 설명 3.주석 4.안드로이드 시뮬레이터 테스트 앱띄우기 5.핫리로드 6.IOS 시뮬레이터 테스트 앱띄우기 7.머티리얼앱 과
100sucoding.tistory.com
개인과외 문의 saran.flutter@gmail.com
'플러터 왕초보' 카테고리의 다른 글
| 플러터(Flutter) 입문 5. 페이지 이동하기 (6) | 2021.05.23 |
|---|---|
| 플러터(Flutter) 입문 4. 다트(dart)파일 만들기 (0) | 2021.05.22 |
| 플러터(Flutter) 입문 2. MaterialApp과 Scaffold (13) | 2021.05.20 |
| 플러터(Flutter) 입문 1. 첫 프로젝트 만들고 빌드하기 (0) | 2021.05.19 |
| 플러터 왕초보 기획 (0) | 2021.05.19 |



