n회차 세부 과정 목차
1.상태관리
상태관리는 컴포넌트 형태로 프론트를 구성하는 형식에서 아주아주 중요한 개념이자 방식입니다.
우리가 페이지를 이동할때나 다른 컴포넌트를 호출할때 매개변수를 넣어주곤 했는데요
예를들어 이런거죠.

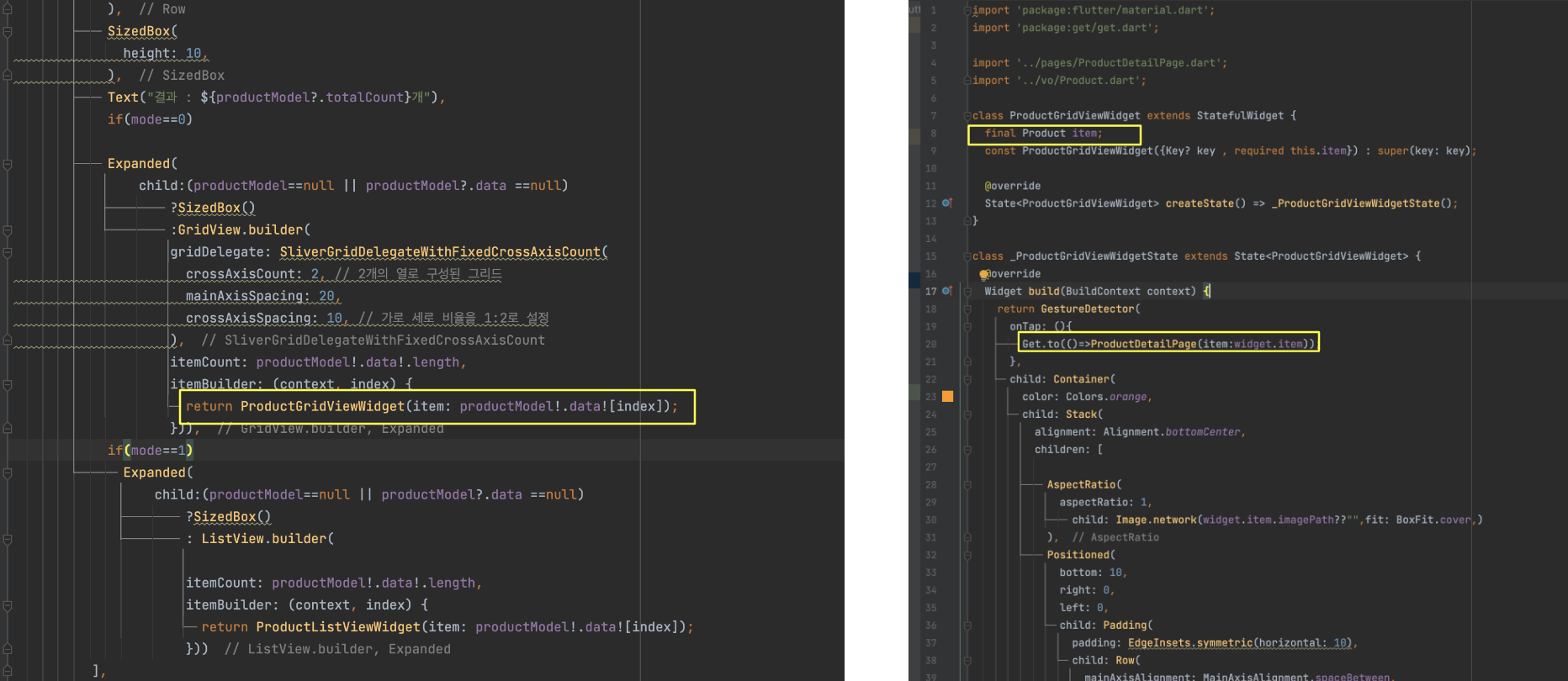
이건 그리드뷰에서 ProductGridViewWidget 을 호출하면서 매개변수로 넣어주고
ProductGridViewWidget 에서는 받은 item 을 ProductDetailPage 에 다시 매개변수로 넣어주는 방식으로 되어있습니다.

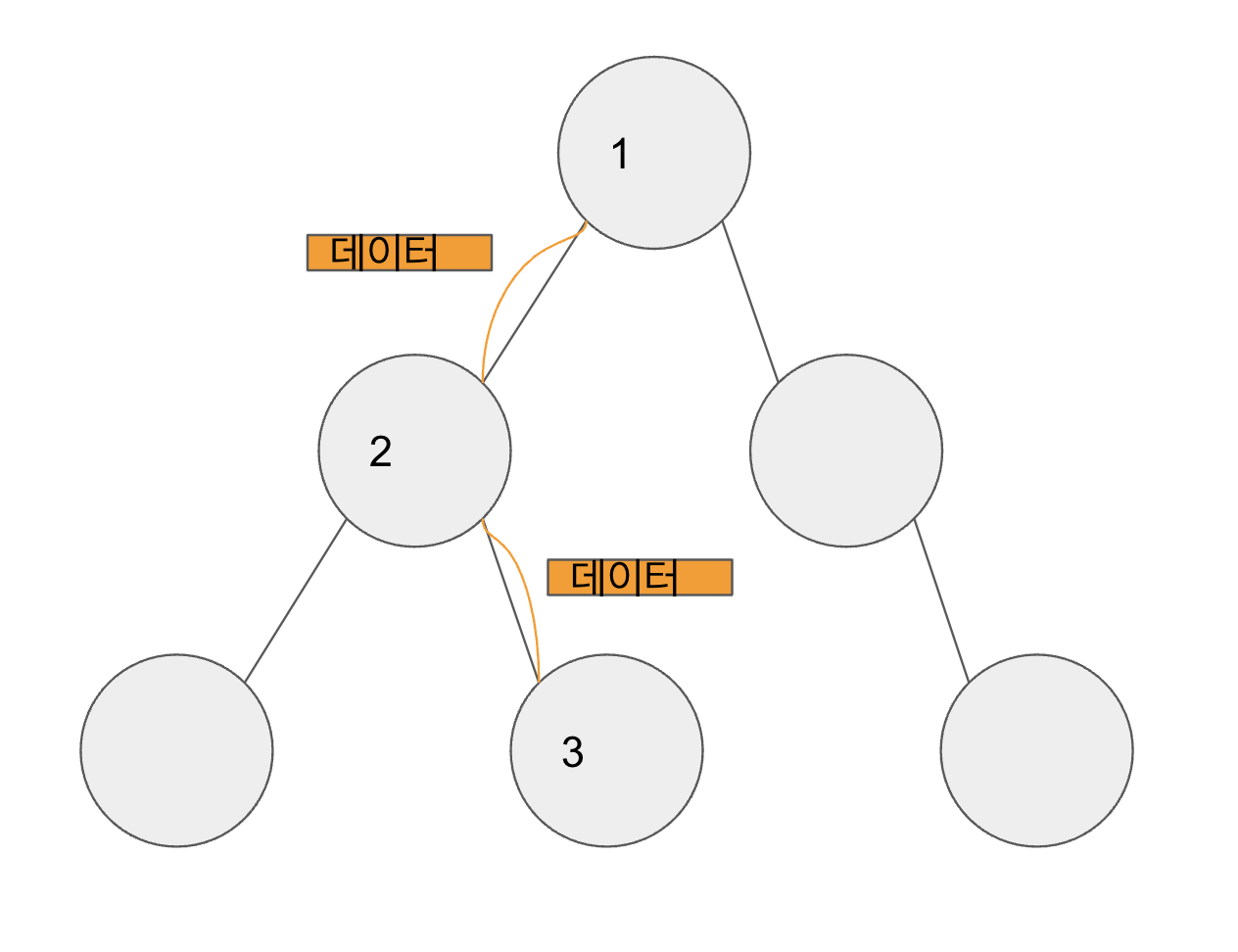
그림으로 치자면 뭐 이렇다고 볼수있죠.
1번 컴포넌트에서 3번 컴포넌트로 데이터를 넘겨줄때 요렇게 2번한번 걸쳐서 전달되는겁니다.
이렇게 1,2 번에 걸쳐 이동하면 효율적이기도 하고 빠르기도 하고 상황에따라서는 이렇게만 해야되는경우도 있을건데요
문제는 1번에서 3번이아니라 10번까지 내려가야 되는 상황이나, 전혀 연관고리가 없는 다른 컴포넌트에서 같은 데이터를 사용해야하는 경우도 있다는 겁니다.

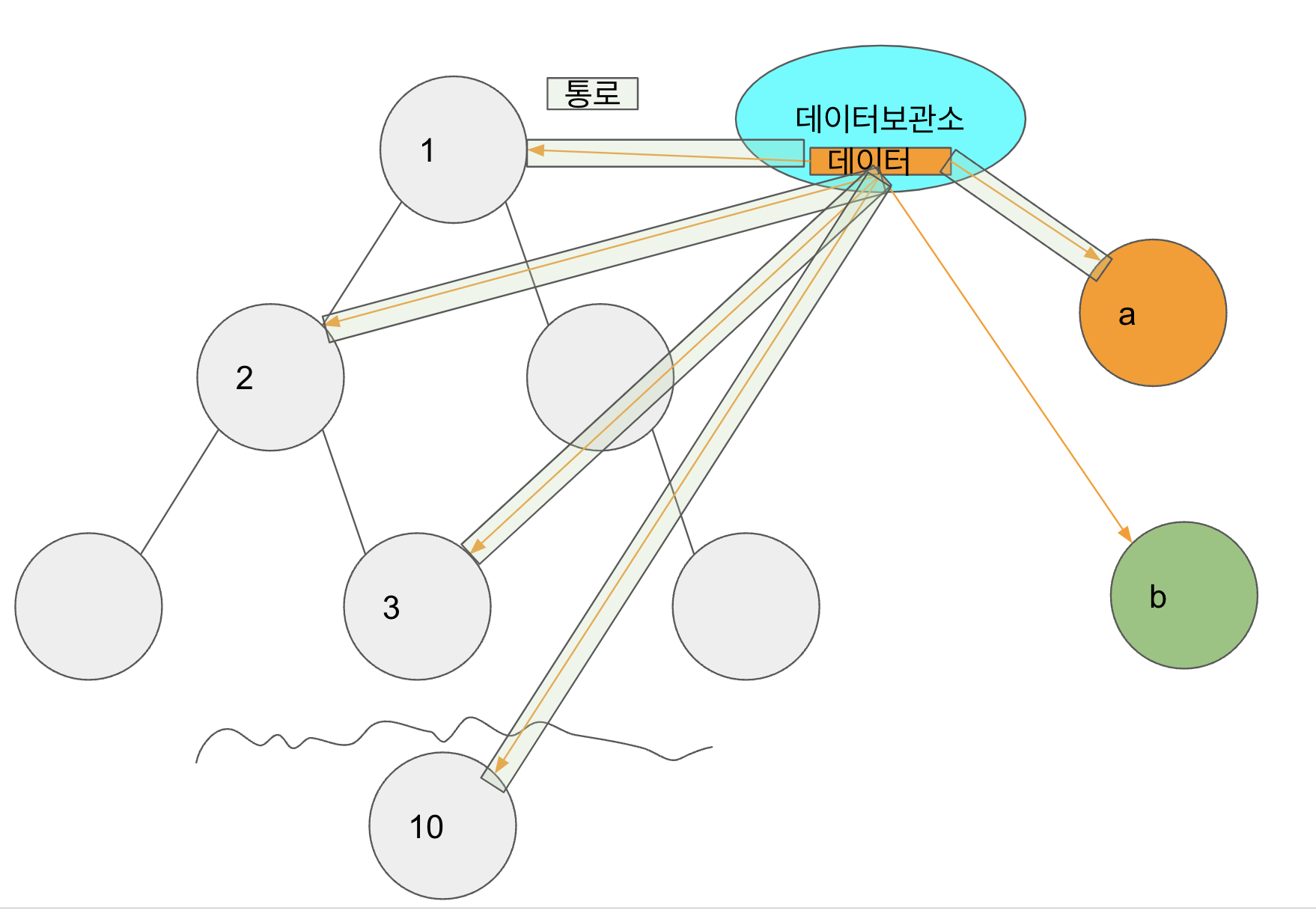
그래서 데이터 보관소를 하나 만들고, 데이터가 필요한곳은 데이터보관소에서 데이터를 받아서 사용하도록 만듭니다.
그리고 통로같은걸 만들어서 데이터가 변경되거나 하면 동시에 모든 컴포넌트에게 가있던 데이터 내용도 변경되서
각각 다른 컴포넌트가 같은 데이터를 보도록 만듭니다.
예를들어 10번 컴포넌트에서 데이터를 잘쓰고있다가, 어떤 일이있어서 데이터 변경하는 메소드를 발동하면 1,3,4 등등의 컴포넌트에 들어가있던 데이터 들도 동시에 같이 변경되는것이죠.
b 컴포넌트 같은경우는 , 데이터보관소의 데이터를 잘쓰고있는데 만약 어딘가에서 데이터를 변경시켜줬다면 변경된 데이터가 b컴포넌트에는 반영이 안됩니다. 왜냐하면 통로가 연결되어있는 컴포넌트는 데이터가 변경되면 재랜더링을 자동으로 해줘서 변경된데이터가 잘 반영되는 반면 b컴포넌트는 통로가 연결이 안되어 있어서, 개발자가 수기로 재랜더링을 시켜주는 로직을 짜야합니다.
만약 변경되지않는 변수를 사용한다면, 글로벌 변수를 담는 다트파일 하나 만들어서 그안에 값을 넣은다음, 의존성 추가해서 사용하면되는데, 변경되는 변수라면 로직을 짜줘야합니다.
그래서 그걸 대신 , 그리고 잘 해둔 라이브러리가 상태관리 라이브러리입니다.
( 왜 상태관리냐면 , 상태가 데이터 라고 보면되고, 데이터의 변화나 값들을 관리한다. 뭐 그런의미로 상태관리라고 하는것 같아요.)
이 상태관리 라이브러리로 유명한게 bloc , provider , mobx , rivepod ,getx 등등 있는데 저는 getx 라이브러리로 상태관리를 합니다.
이유는 딱히없는데 getx라이브러리가 상태관리 뿐만아니라 네비게이션 , 토스트메시지 등등 기능이많아서 그냥 라이브러리 하나 설치하고 다양하게 사용하려고 그러는거니, 그냥 맘에드는걸로 사용하면됩니다.
교안에서는 getx로 상태관리 하는 방법을 배워볼것입니다.
2.GetX 상태관리
getX로 상태관리를 알아볼건데, 여기에서는 아주 기본적인 방식 1개를 알아볼겁니다.
상황에 따른 더효율적인방법으로 사용하기 등등은 나중에 1바퀴를 다돈뒤에 효율적으로 하고싶거나 해야되는 상황이 있을때 더 찾아보면됩니다.
기본적인 방법으로도 충분히 모두 할수있으니 , 일단 지금은 기본적인 방법만 알고갑시다~

우선 새로운 프로젝트를 하나 만든다음 , get 라이브러리를 설치해주시고 , 설정을 마쳐주세요.
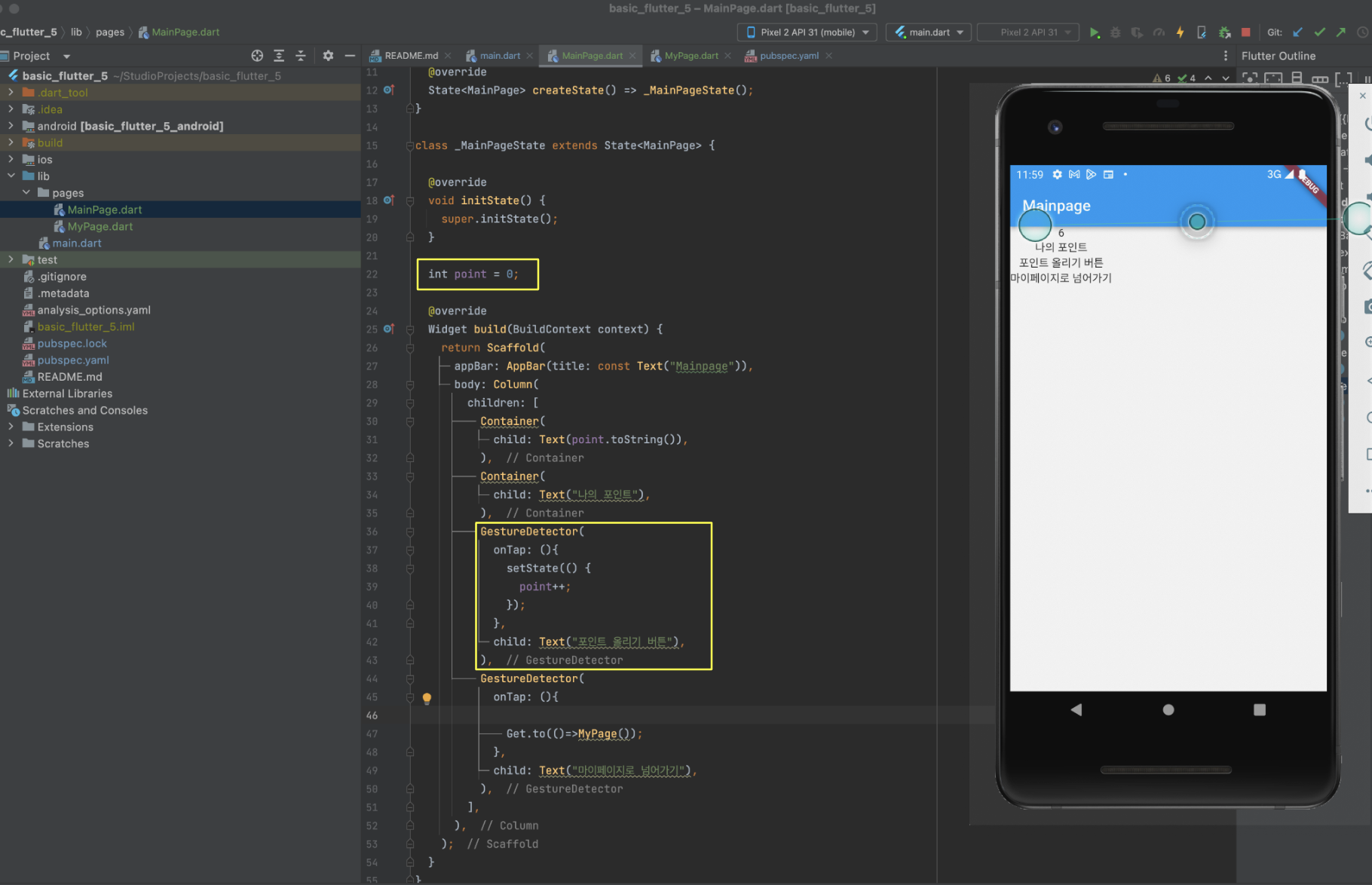
메인페이지에 내 포인트를 표시했습니다.
버튼을 누르면 포인트가 올라가도록 해두었습니다.
그리고 다음 페이지로 값을 넘길때 넘어가는페이지에 매개변수를 넣어줘야겠지요.
근데 이건 매개변수를 넘기는 일반적인 방식일겁니다.
그래서 데이터 저장소를 하나 만들겁니다.

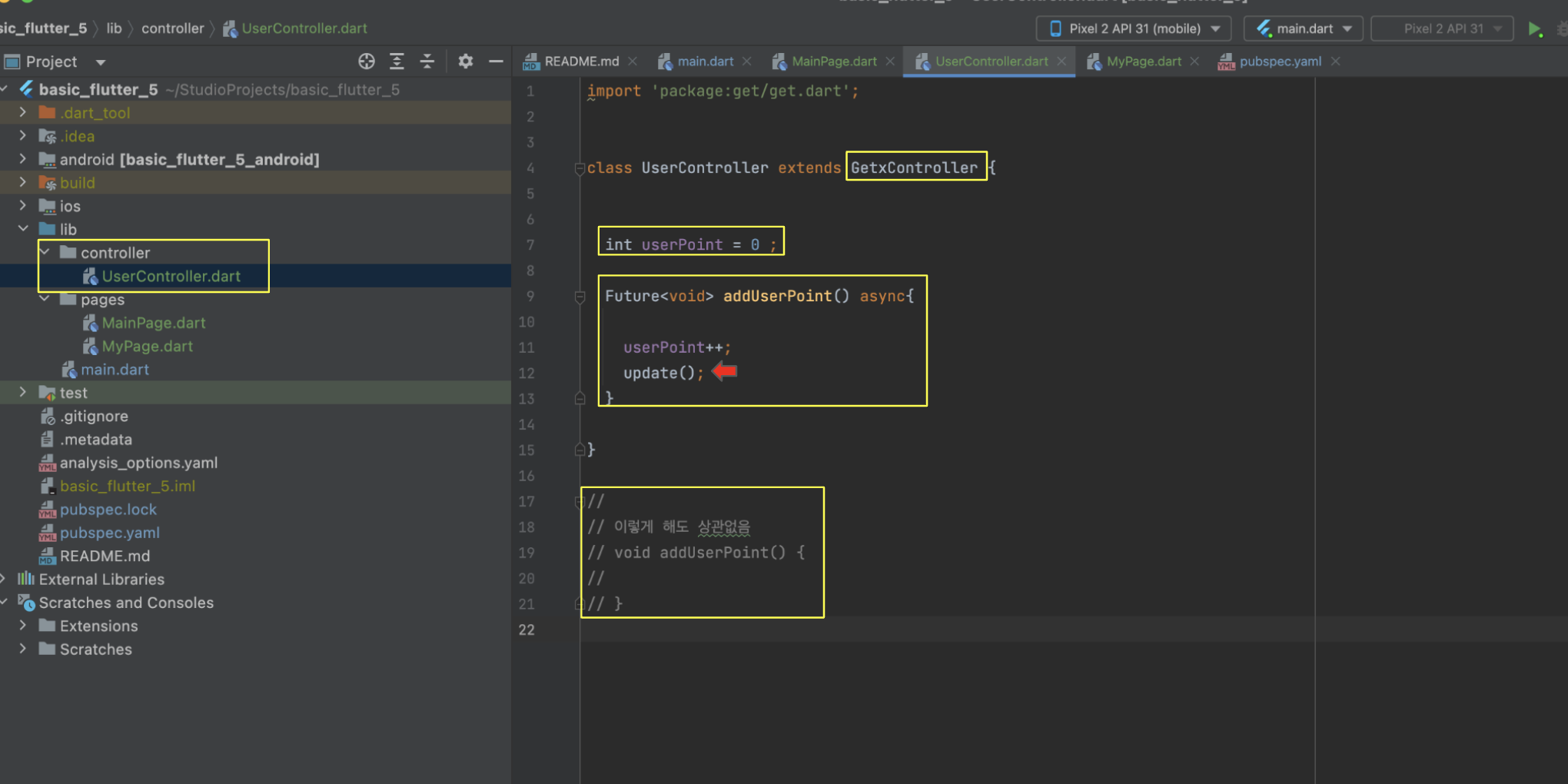
하나의 다트 파일을 그냥 만들면 되는데 , controller 폴더를 하나 만든뒤 UserController 라고 파일명을 짓고, 그안에 UserContrller class를 하나 만들어줬습니다. GetxContrller 라는걸 상속받았구요.
그리고 userPoint 라는 변수. 즉 상태를 하나 만들었습니다.
그리고 그 상태를 변경하는 addUserPoint 라는 이름의 메소드를 하나 만들었습니다.
그리고 저기 update() 저 부분을 꼭써주세요. 상태를 바꾼뒤 데이터통로를 연결한 컴포넌트를 자동으로 재랜더링 시켜주는겁니다.
이렇게 컨트롤러를 하나 만들었습니다.
그다음 이 컨트롤러를 앱내부에서 사용한다는 명시적인 등록이 필요합니다.
저 컨트롤러를 사용하는 페이지에서 등록하고 사용해도 되지만, 저는 그냥 앱시작할때 모든 컨트롤러를 다 등록을 합니다. 왜냐하면
직관성, 마음편함 때문입니다.

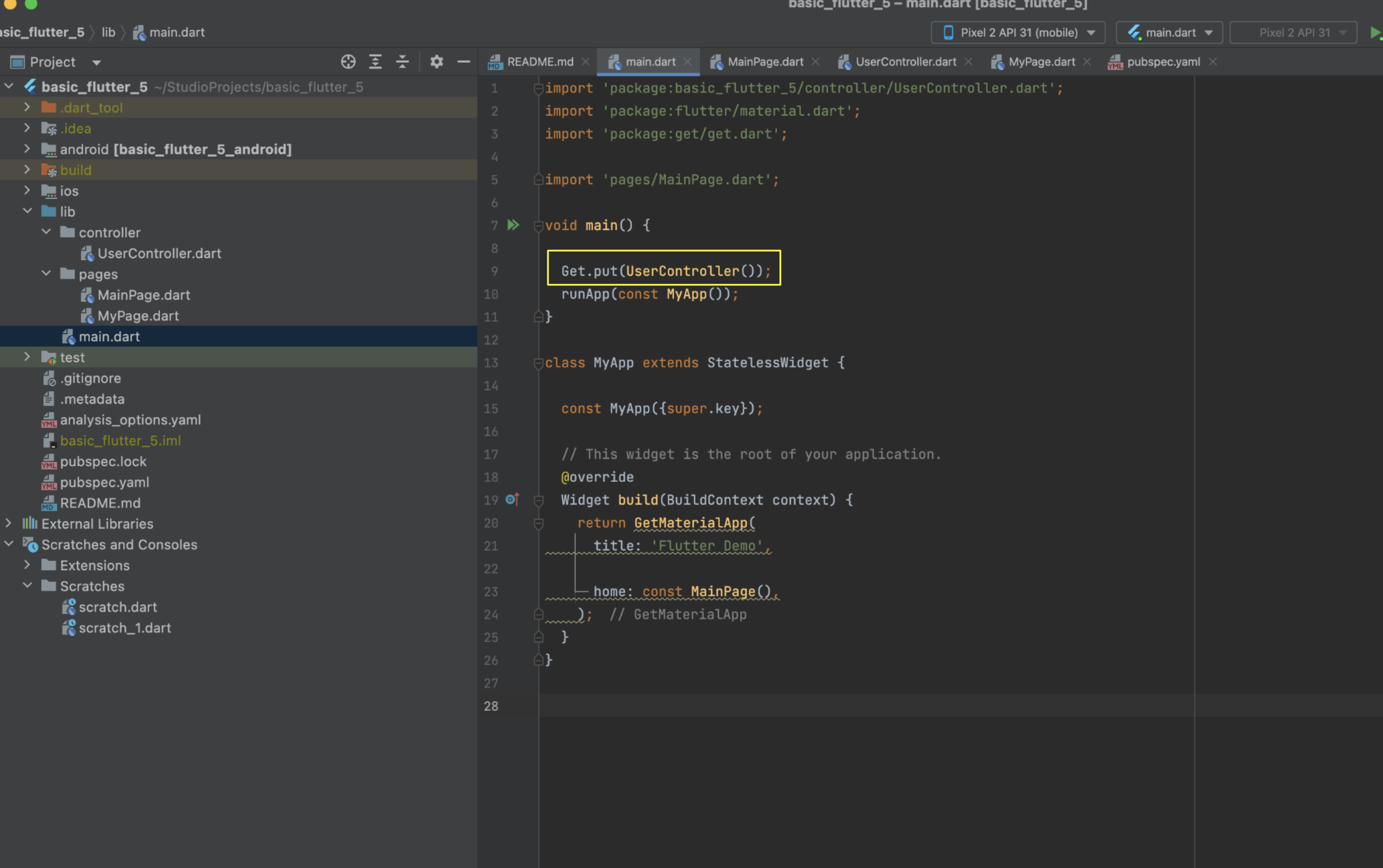
이렇게 main 함수 부분에 등록을 해줍니다.
Get.put(UserController());
이런식으로 put 이라는걸 사용해서 등록합니다.

그다음 이 컨트롤러를 사용할 곳으로 와줍니다.
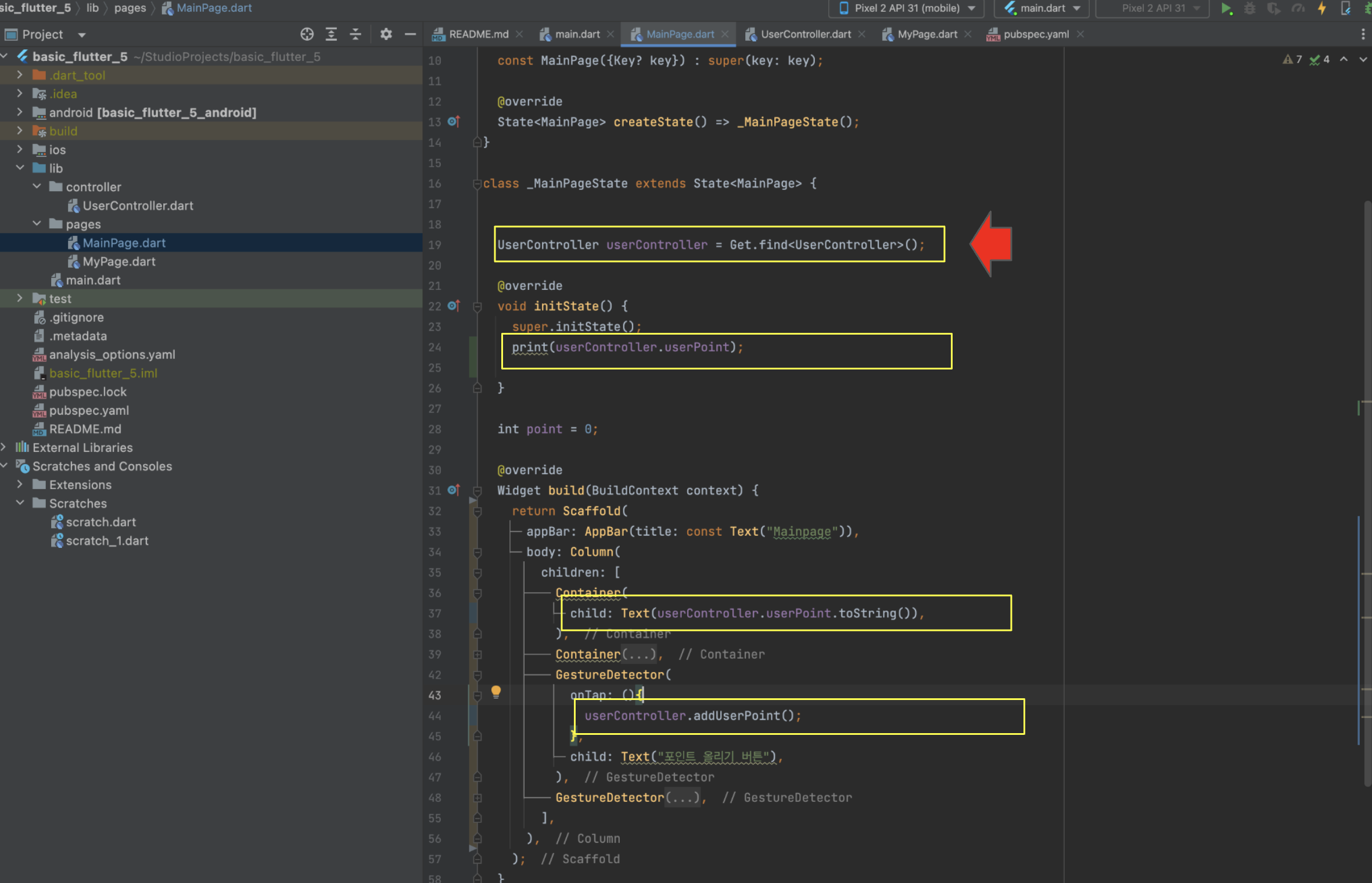
Get.find 를 이용해서 의존성 등록을 합니다.
아까 Get.put 을 통해 등록을했으니 , find로 찾아서 사용할수있는 겁니다.
userController 를 만들었는데, 이것을 통해 우리가 만든 UserController 의 값과, 메소드를 이용할수있습니다.
이렇게 만든 userController 는 build 부분(View 를 나타내는부분) 과 build 밖에서 사용할 수 있습니다.
그러나 이것은 통로가 연결되어 있는것이 아니라서 build 부분에서 사용할때는 그냥 사용만할수있고 반응성을 얻을수가 없습니다.
무슨말이냐면 , userPoint 를 1에서 2로 올렸을때, 데이터는 실제로 2로 바뀌었지만 , 재 랜더링이 자동으로 일어나지않아서 그대로 1로 보인다는 겁니다.
실제로 해보면 , 포인트 올리기 버튼을 눌러도 화면의 변화가 없을것입니다. 그러다가 hot reload를 개발자가 해줘야 포인트가 한번에 올라가진것이 보일겁니다.
그래서 build부분(view) 부분에서 화면바뀜의 반응성을 기대하고 사용할때는 통로를 연결해줘야합니다.

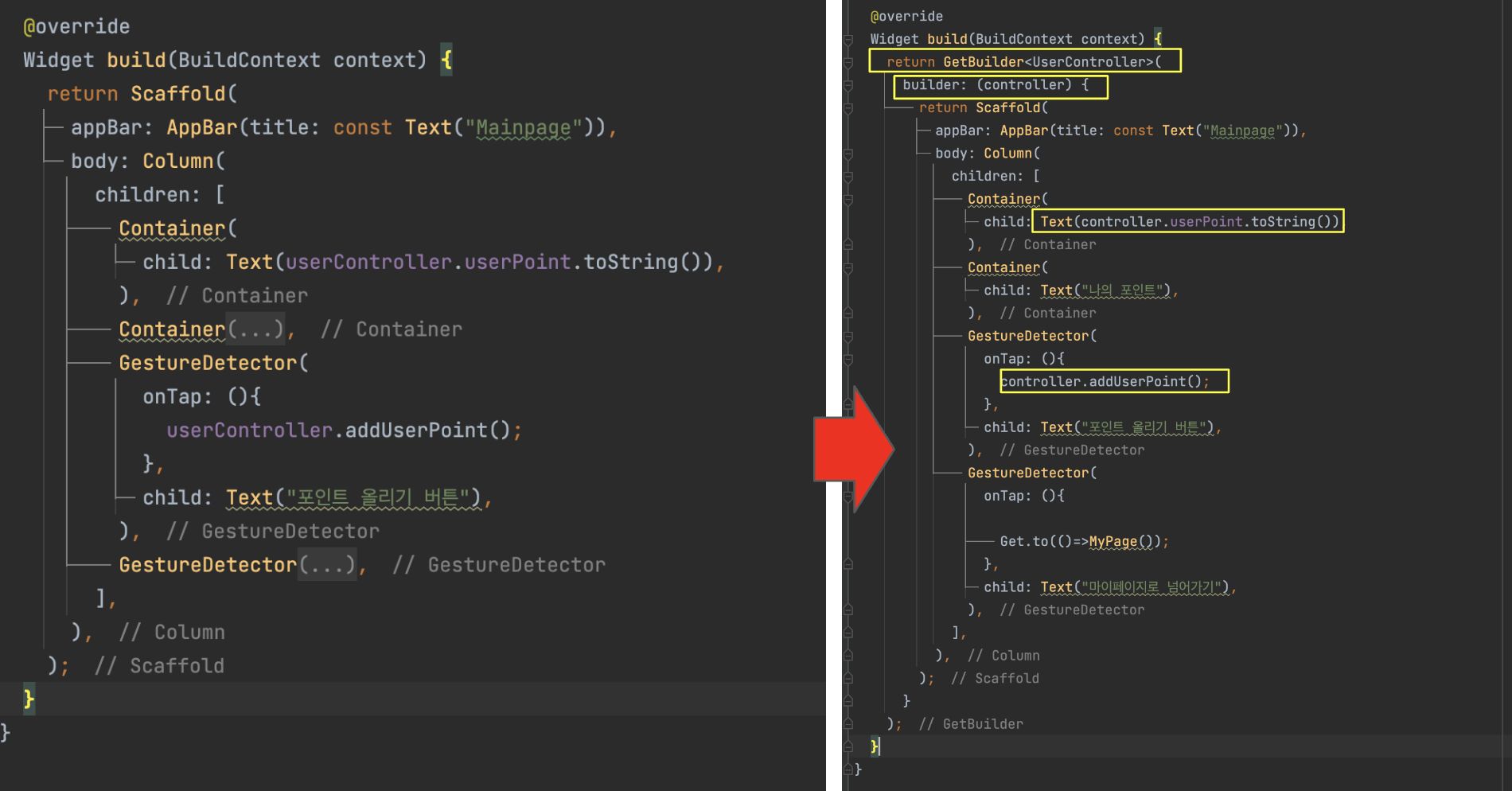
저 UserController 를 사용할곳을 GetBuilder 라는걸로 감싸주면됩니다.
그런데 저는 그냥 최상단 Scaffold 를 GetBuilder 로 감싸주었습니다.
그러면 Scaffold 내부 하위위젯들은 모두 UserController 를 사용할수있게 됩니다.
이렇게 GetBuilder로 감싸주는것이 데이터 통로를 연결한것이라고 보면됩니다.
그러면 이제 포인트를 올리면 바로바로 화면이 바뀌는 것을 볼수있습니다.
그럼 이제 마이페이지로 넘어갔을때도 같은값을 사용할수있는지 보겠습니다.

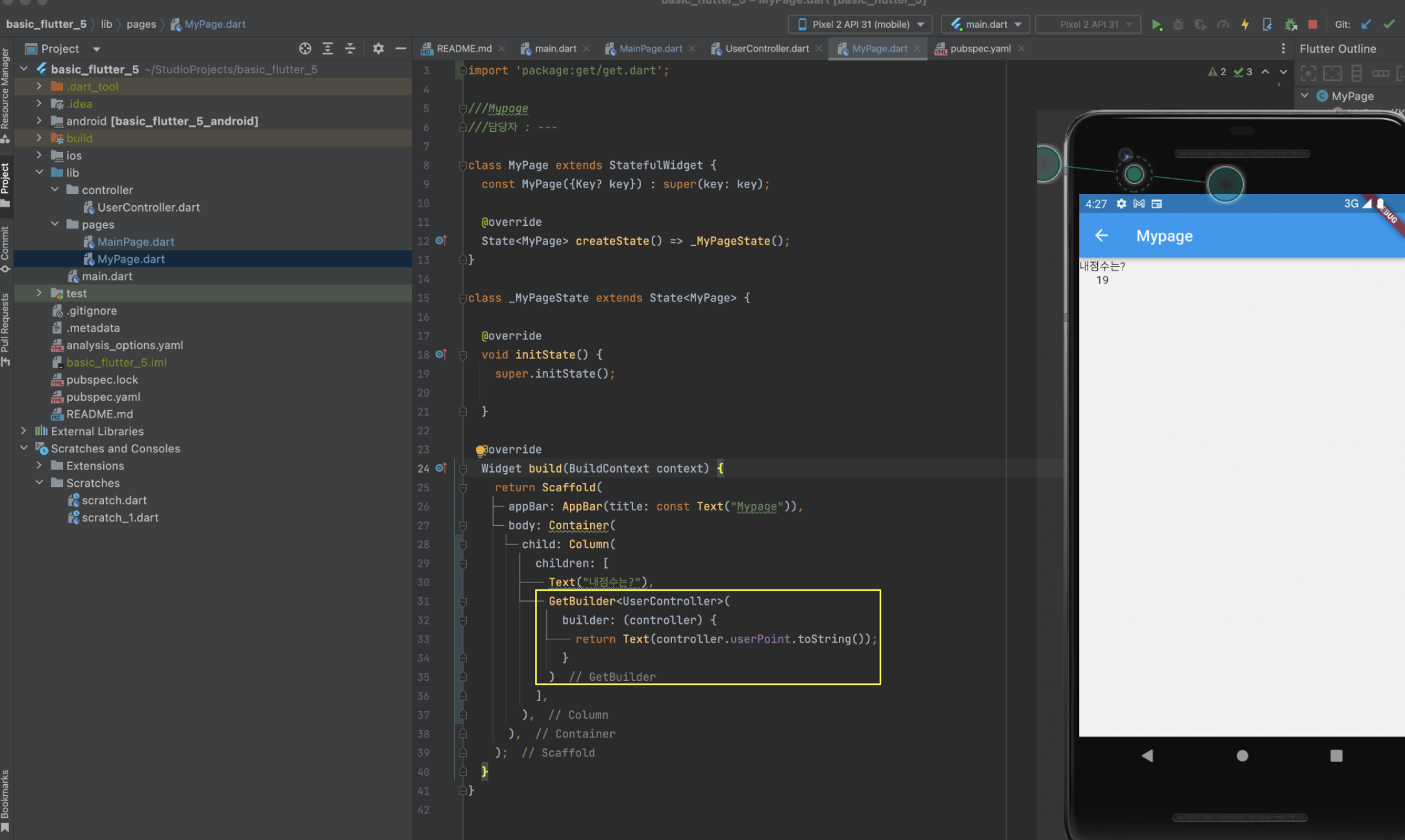
마이페이지를 만들었고, 아래 Text버튼을 GetBuilder 로 감싸주었습니다.
그러니 값이 잘 표시되는걸 볼수있습니다.
여기까지 Get 라이브러리를 이용한 기본적인 상태관리입니다.
기본이라고 하지만, 이걸로 모두 할수있습니다.
Get 라이브러리의 상태관리의 특이점은 반응형 상태관리라고 좀 더쉽게 또는 효율적으로 하는 엄청난것이 있는데
그거는 나중에 사용해보도록 하고 지금은 이것만 알고 넘어가도록 합시다.
이번 강의는 좀 짧게 구성되었습니다.
상태관리가 중요한 개념한 개념이고,
다음에 할 것이 네트워크 통신인데 강의를 나누는것이 맞다 생각되었습니다.
이번강의도 숙제는 없습니다.
'코딩생초보를 위한 플러터 빠르게 한바퀴' 카테고리의 다른 글
| 7.firebase1-firestore (0) | 2023.09.02 |
|---|---|
| 6.network (0) | 2023.08.22 |
| 4.Json (0) | 2023.08.09 |
| 3.component (0) | 2023.08.03 |
| 2.first my project (3) | 2023.07.29 |



