이동,회전,확대축소,기울이기 4가지를 해보겠습니다.
1 이동
1) 일단 이미지를 넣든 p태그를 하든 뭘하든 하나 적어줍니다.
저는 p태그를 해보겠습니다.
br태그를 이용해서 좀 아래쪽으로 적어줬습니다.

2)
p태그는 기본적으로 한줄끝까지 너비를 차지 하기 때문에
너비를 조절해서 300px 정도 하겠습니다.
그뒤 transform: translate (가로,세로)
적어주시면 됩니다.

2.회전
이번엔 회전입니다.
위와 같은데 틀린점은 backgrond-color 를 줬습니다.
중요한건 아니고 잘안보여서 추가해줬습니다.
translate 대신에 rotate를 적어줍니다.
transform: rotate (각도)
여기서 저는 20 도를 줬습니다. 양수는 시계방향 음수는 반시계입니다.
그러니까 transform: rotate(20deg)입니다.

3.확대축소
1)
스케일 변화입니다. 확대나 축소 를 할수있습니다.
transform: scale(가로,세로)
transform: scale(2,20) 이면 가로로 2배 세로로 20배 키운다는 겁니다.
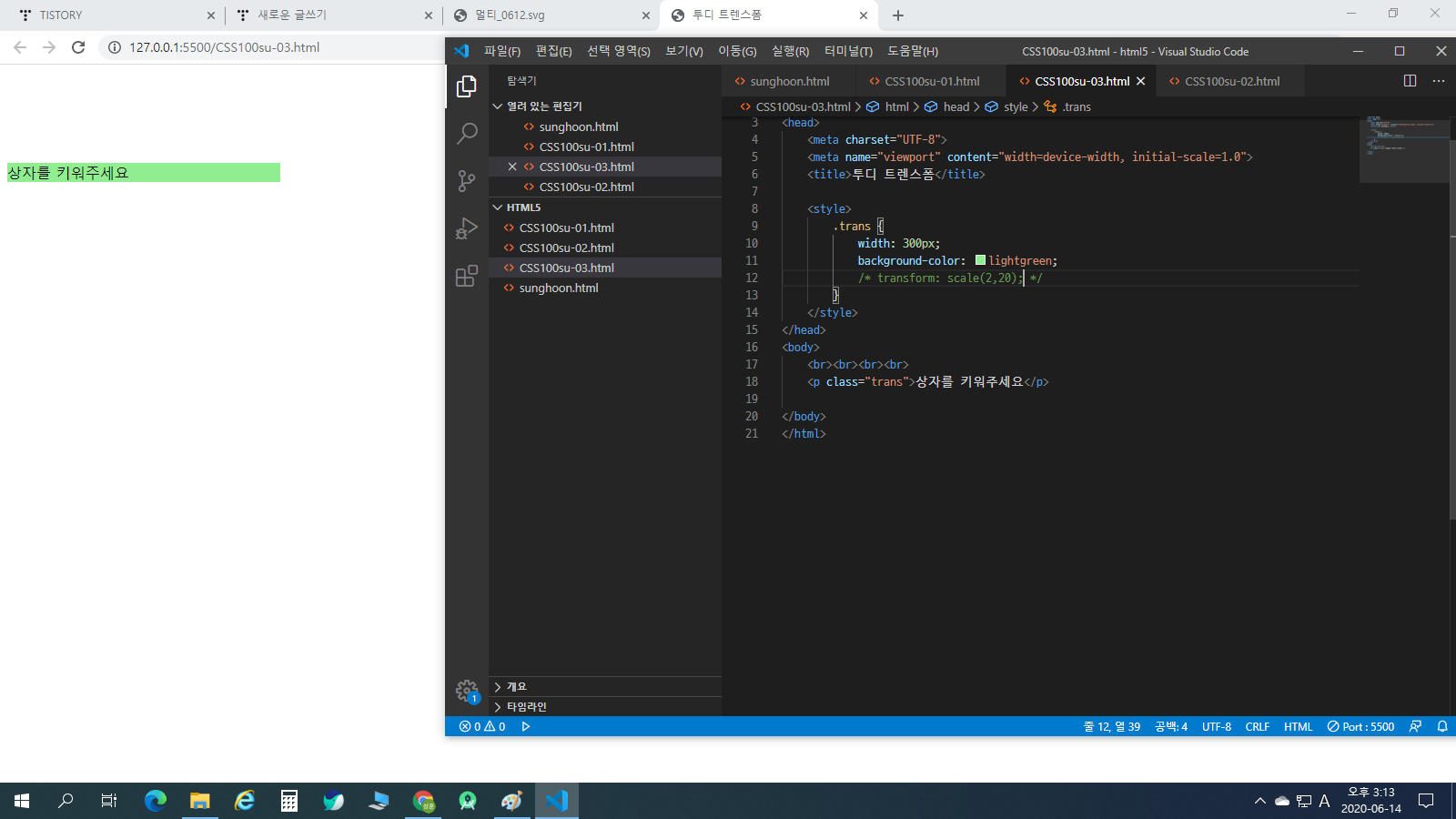
먼저 기본값입니다.
스타일 적용해두고 주석처리 해두었죠.

2)
주석을 해제하고 실행시켜보니
확대가 되었고, 글자마져 세로로 더 커져서 글자가 깨졋습니다.
또, 확대한게 너무커서 화면을 나가버렷습니다.

4.기울이기
1)
skew 속성을 이용하여 기울여보겠습니다.
위에와 다르게 height를 100 줫습니다. 잘보이게 하기위해 값을준거지,중요한건 아닙니다
먼저 이게 기본값이구요

2)
20도씩 기울였습니다.
transform: skew(x,y) 입니다.
저는 transform: skew(20deg,20deg) 입니다.
직접해보고, 회전과 기울기의 개념차이를 생각해보면됩니다.

hover를 이용해서 마우스를 가져다 되면 변화하게끔 만들면 약간 액션느낌이 들겠네요.
transform 기능을 10분정도만 해보시고 아아 그렇구나 하고 넘어가면됩니다.