저번 포스팅에 이어 파이어스토어 연결하는걸 진행할거에요.
저번 포스팅에 기본적인건 모두 세팅이 되었으니 이번에는 직접 데이터를 받아와볼게요
오늘의 작업내용
1. 컬렉션 만들기 (CRUD - 콘솔에서 Create 하기)
2. 컬렉션 내부 문서 만들기
3. 문서의 필드 만들기
4. CRUD - Read 해보기
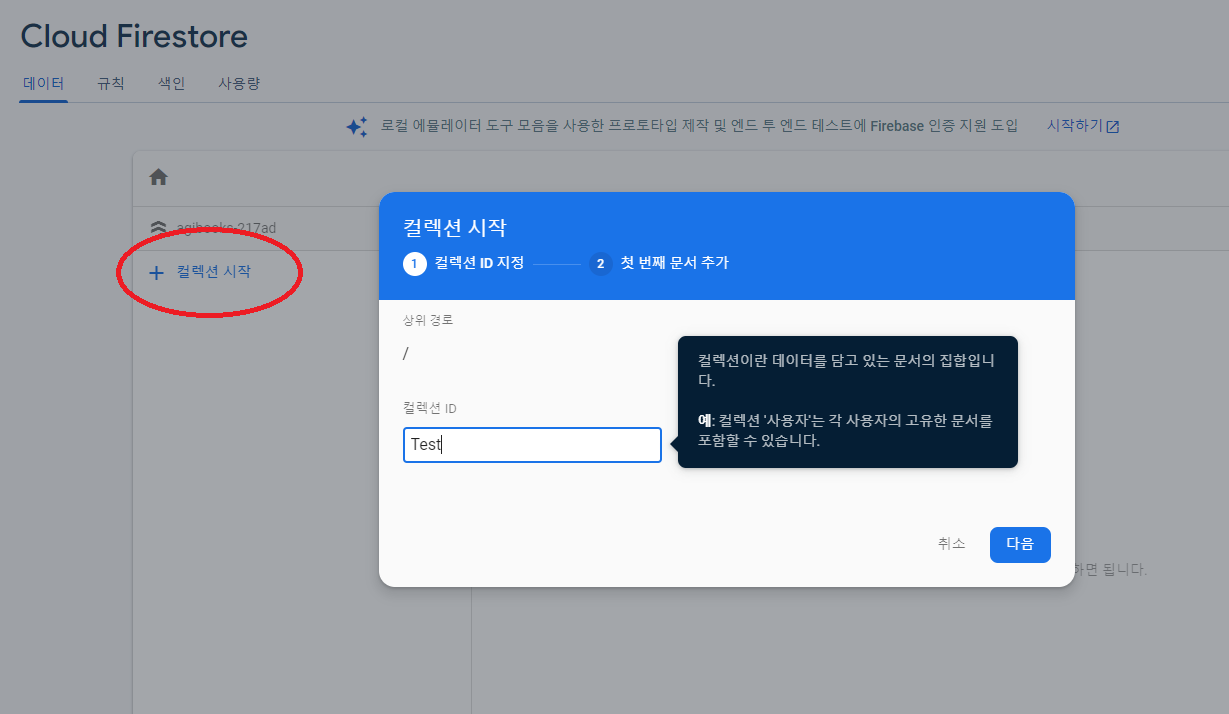
1. 컬렉션 만들기 (CRUD - 콘솔에서 Create 하기)
컬렉션 시작을 눌러서 컬렉션 이름을 짓고 '다음' 을 눌러주세요.
컬렉션 이름을 지을때 자기만의 규칙을 만들어주세요.
저는 Class 명을 짓는 규칙과 동일하게 하고 있어요.
그건 대문자로 단어를 시작하고 복합단어일경우 각단어의 첫글자를 대문자로 시작하는거에요.
예를들어 Test , UserPhone 이렇게요. User와 Phone 이 합쳐진형태라서 U와 P 가 대문자죠?
별거아닌것처럼 보이지만 이런 규칙을 정하는게 나중에 안해깔리고 좋아요

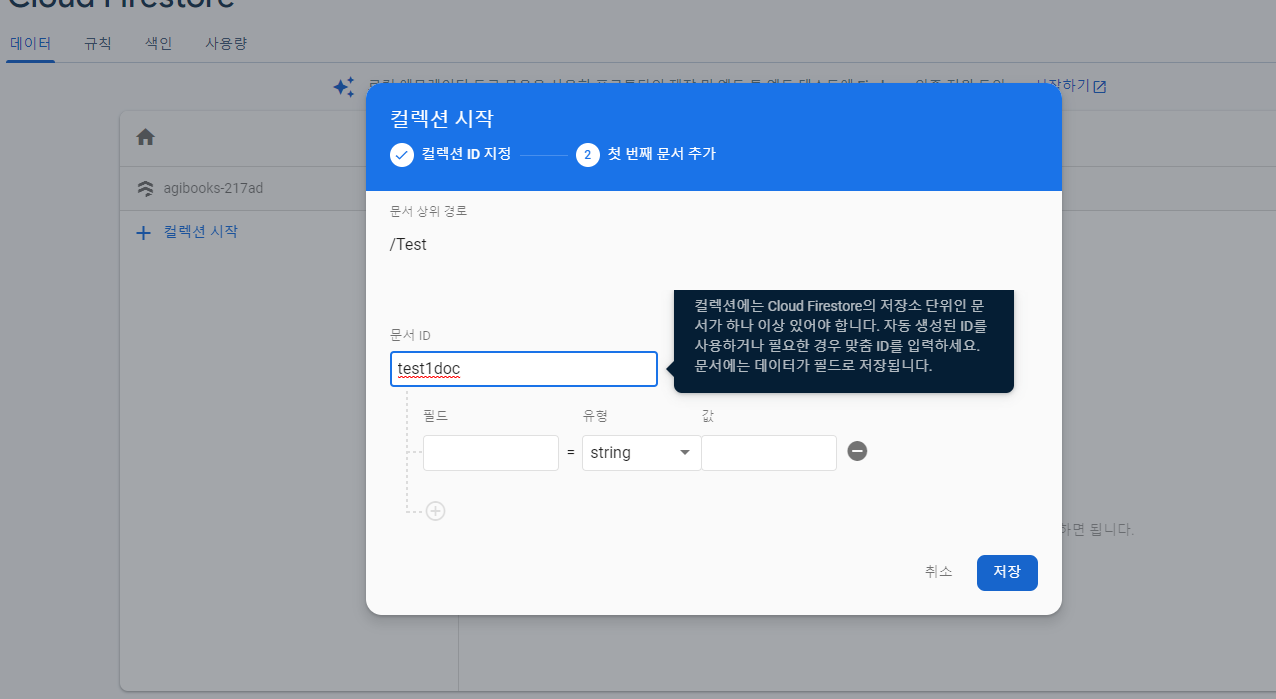
2. 컬렉션 내부 문서 만들기
그다음 방금만든 컬렉션에 문서 이름을 지어줄거에요. 이름을 안적으면 자동으로 랜덤 16자리가 부여되요
그다음 저장을 눌러주세요.

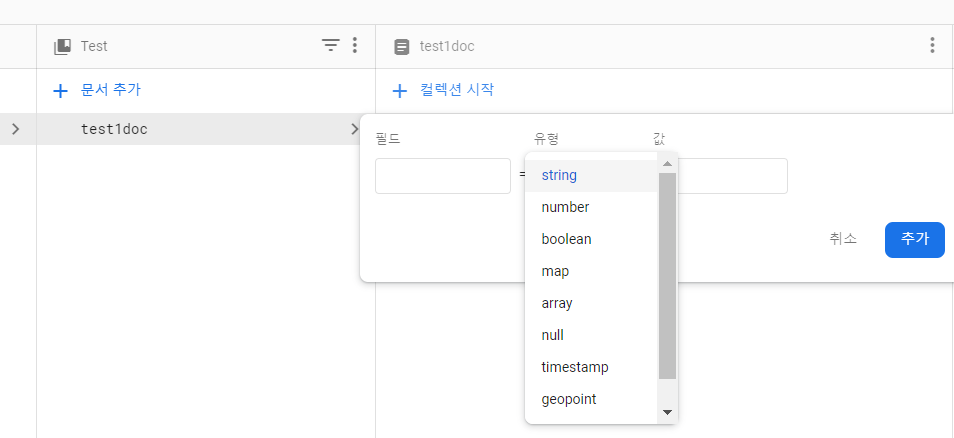
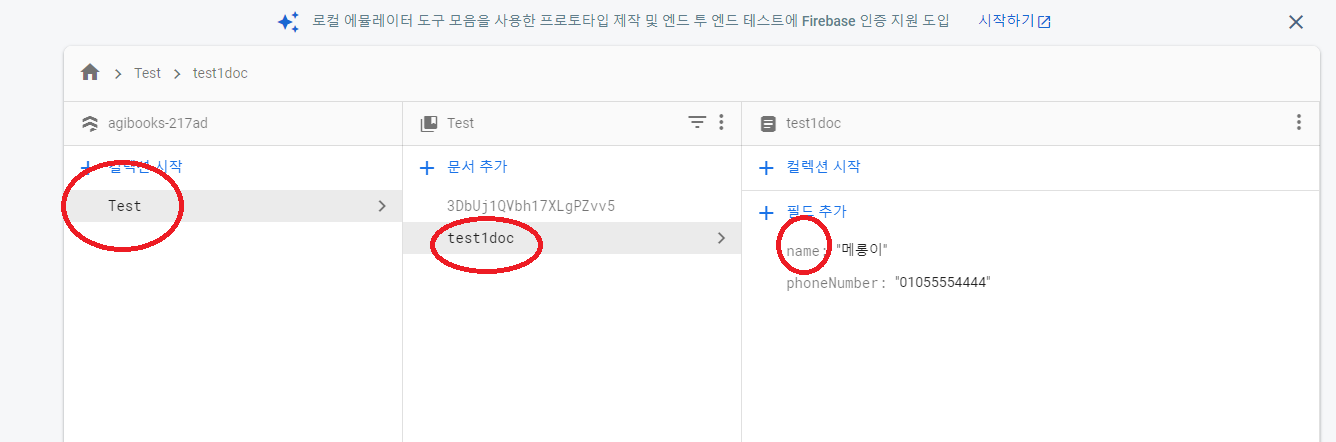
3. 문서의 필드 만들기
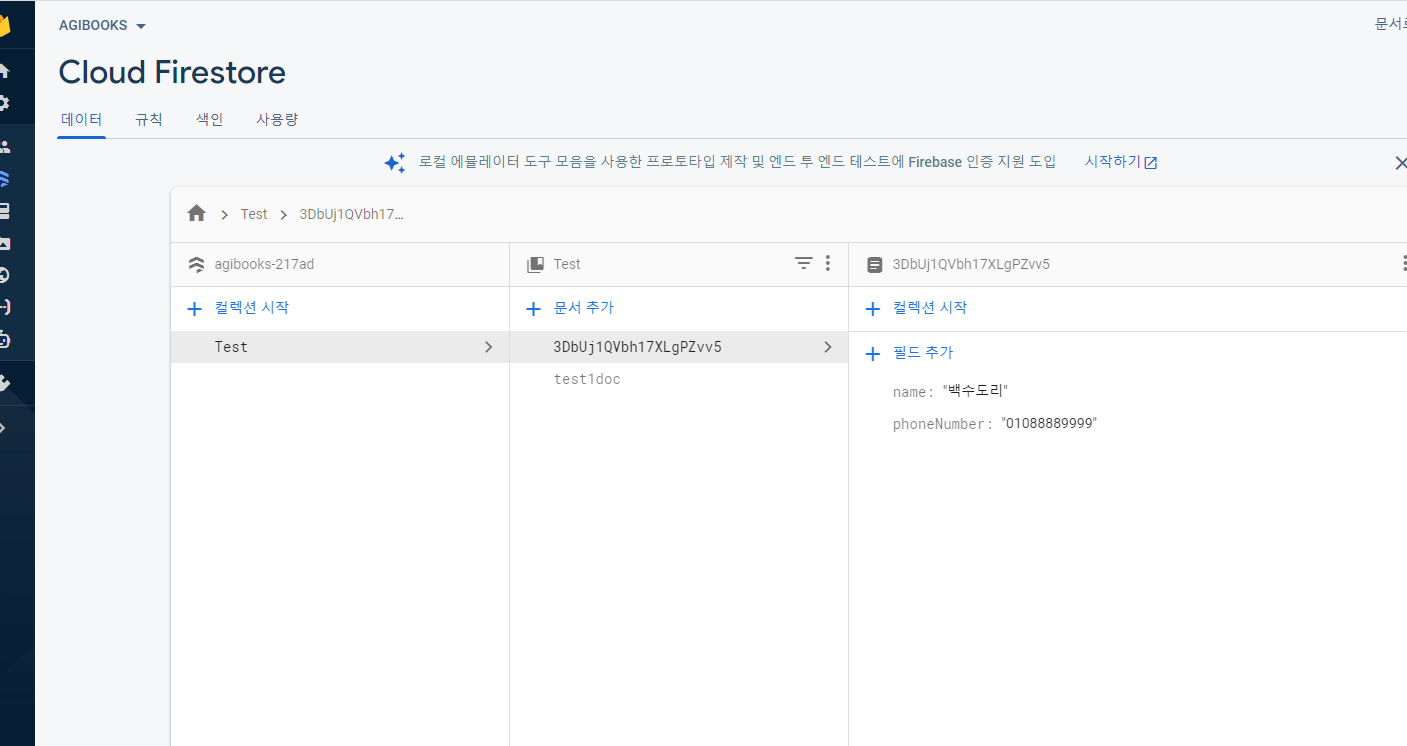
방금만든 test1doc 이라는 문서에 필드를 필드추가를 눌러 필드를 넣어주세요.
저는 필드명에 name 이라고 하고 유형을 string 으로 했어요.
그리고 phoneNumber 라는 필드를 만들고 이것도 유형을 string 으로 하고 값을 넣어줬어요.
제가 필드명 짓는 방식은 변수 이름 짓기 방식을 따르고 있어요.
컬렉션 이름 짓는 방식이랑 비슷한데 이놈은 제일 앞글자가 소문자에요.

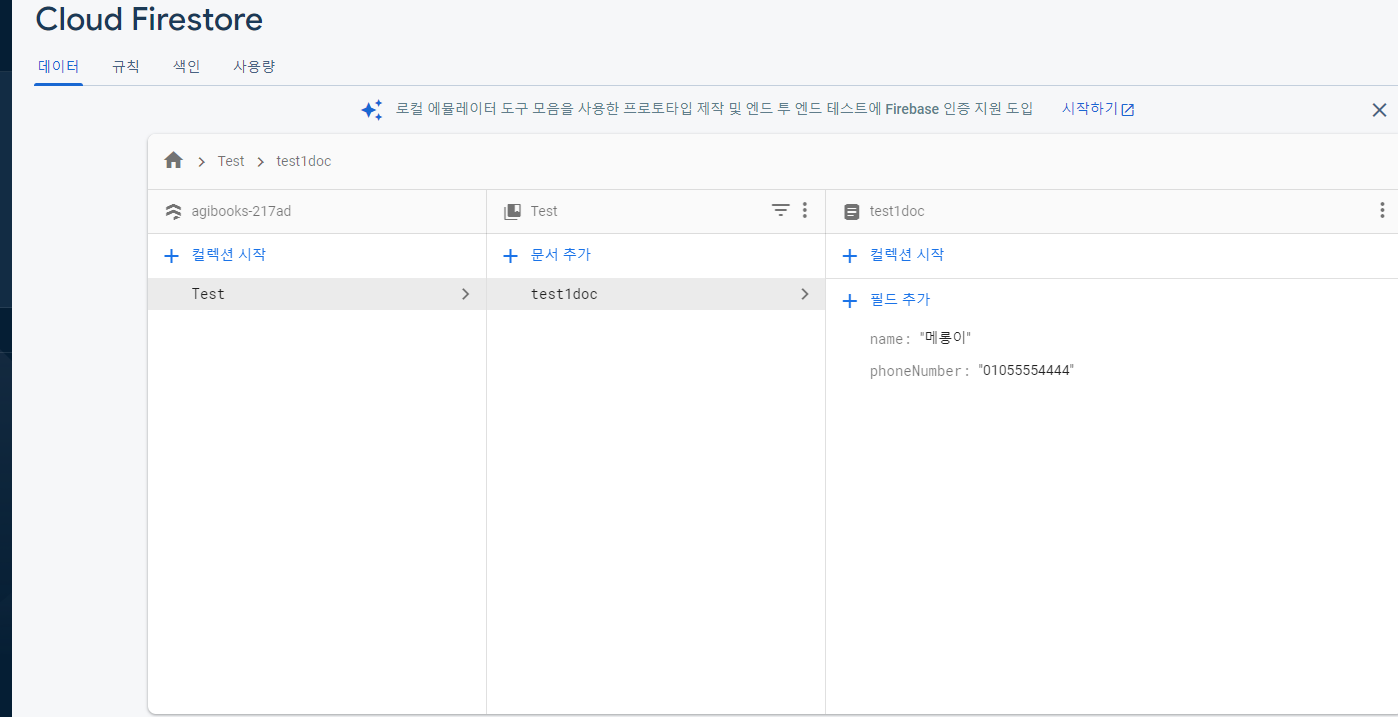
이렇게 필드명-값 을 넣어줬어요.
이걸 다른말로 key - value 라고 하고
key : value 이런형식을 Map 형식이라고 해요.
네 firestore 는 Map 형식으로 데이터를 보내주는 겁니다.
(*데이터 베이스 방식을 검색해서 더 알아보세요~
데이터베이스에는 NoSQL 방식과 SQL 방식이 있는데 FireStore 는 NoSQL 방식을 따릅니다.)

어쨋든 이렇게 한개의 컬렉션에 한개의 문서 그리고 그 문서에 2개의 필드를 만들어 줬네요.
마찬가지 방식으로 문서 1개 더만들어줄게요.

이렇게 같은 필드 (name, phoneNumber) 를 가지는 문서를 만들어 줬구요. 문서이름을 random Id로 부여했어요.
근데 우리가 2개의 문서 2개의 필드를 만들어서 금방했지..
사실 5개만 넘어가도 이게 뭐하는짓인가 싶을거에요.
노가다로 데이터 베이스에 정보를 넣고잇는거죠.
이건 아니라고 봐요.
우리가 이렇게 직접 데이터베이스를 넣은건 "콘솔에서 작업한다" 라고 해요.
그러면 콘솔말고 어디서 작업하느냐?
앱에서 해야겠죠.ㅋ
데이터 베이스의 주요기능은 CRUD 이에요
이 CRUD 기능을 다 사용할수있으면 데이터베이스 쓸수잇다 라고 하는데 그게뭐시냐면
C - Create (생성)
R - Read (읽기)
U - Update (갱신)
D - Delete (삭제)
이에요. 우리가 방금 콘솔에서 작업한거는 콘솔에서의 Create 에요.
그래서 저기 CRUD를 하나하나 식 해볼거에요.
순서는
1. C - 콘솔에서 Create해보기
2. R - 앱에서 Read해보기
3. C - 앱에서 Create해보기
4. U - 앱에서 Update해보기
5. D - 앱에서 Delete 해보기
로할게요.
1번은 했으니 이제 2번을 해봅시다.
4. CRUD - Read 해보기
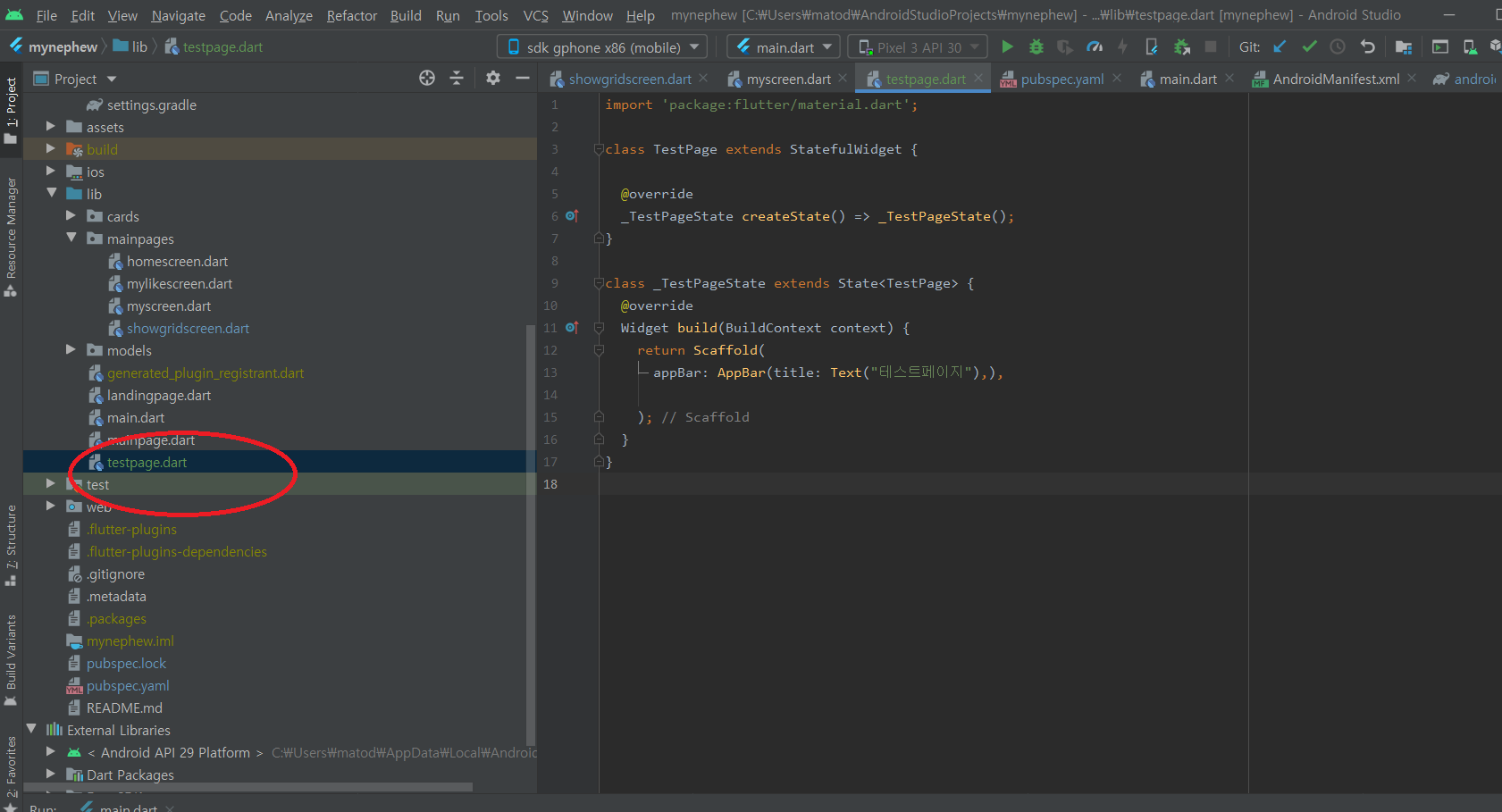
우선 테스트를 하기위해 testpage 라는 다트파일을 만들고
TestPage 라는 statefulWidget 을 만들었어요.

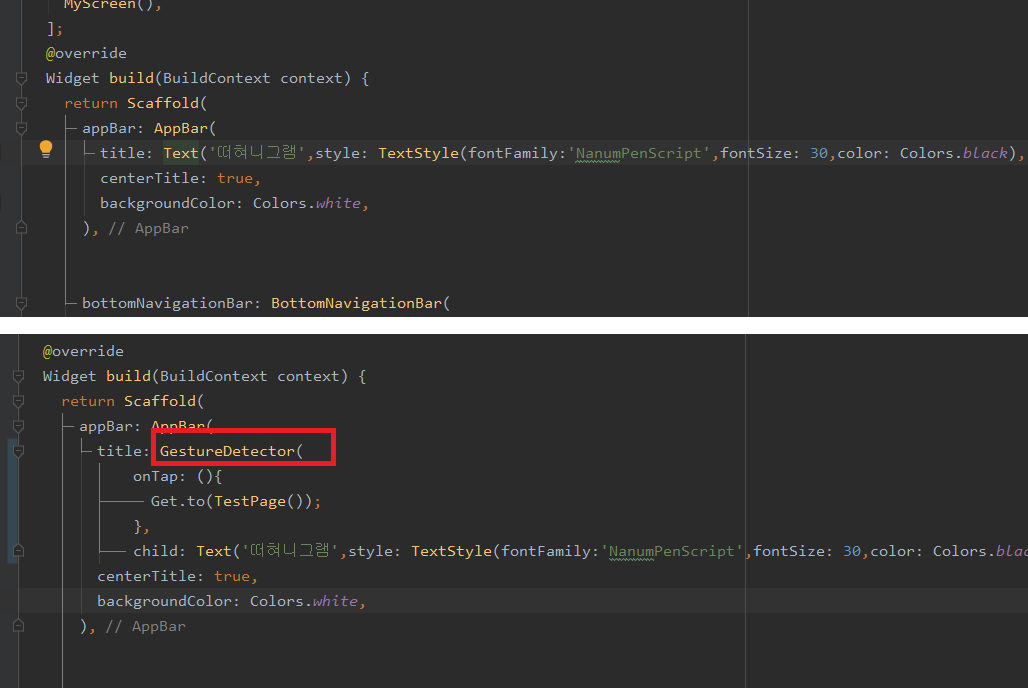
그다음 메인페이지의
appbar title 속성의 Text를 GestureDetector 라는걸로 감싸줬어요
그리고 onTap 이라는 속성에 TestPage로 가도록 해뒀어요.

그러면 떠혀니그램 이라는걸 누르면 TestPage로 이동하겠죠
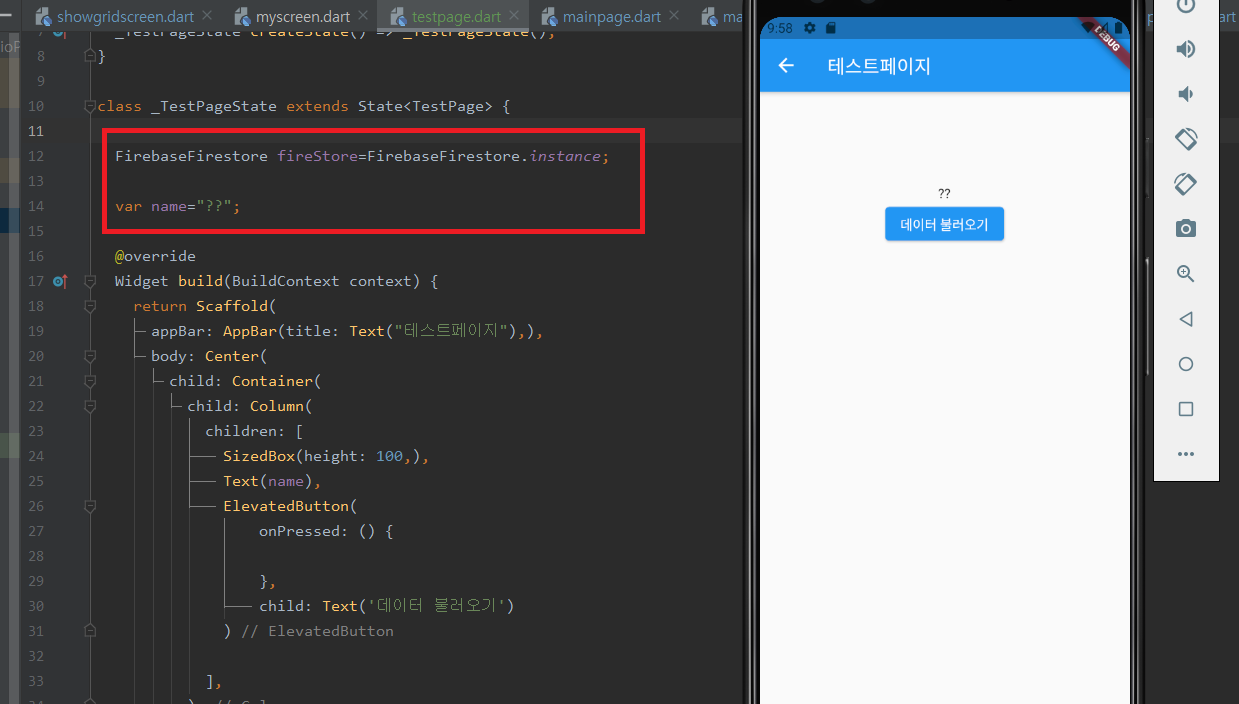
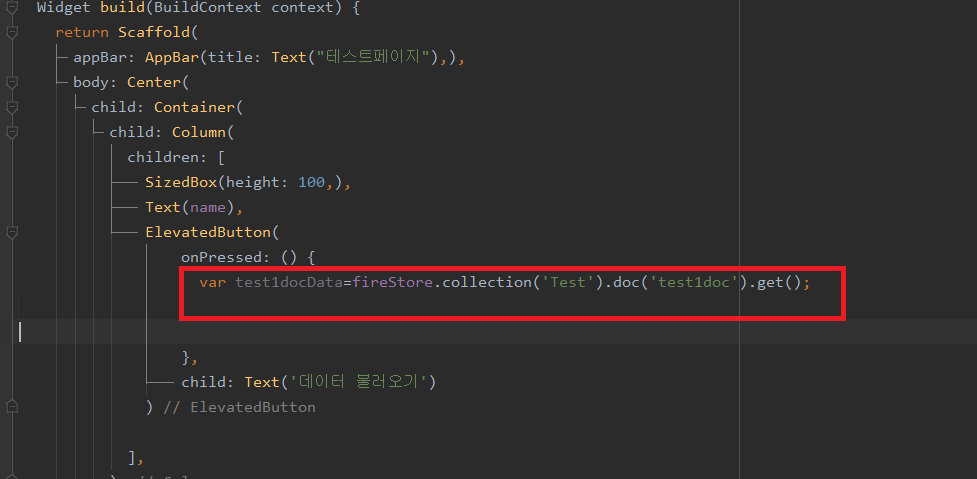
테스트 페이지를 이렇게 꾸며줬습니다.
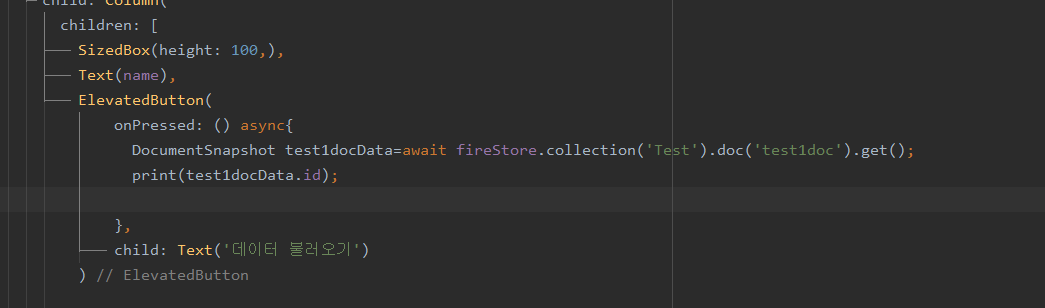
ElevatedButton 을 누르면 뭔가 함수가 일어나게 만들거에요.

우리가 FireStore 에 Test라는 컬렉션에 test1doc 라는 문서에 name과 phoneNumber라는 필드를 생성했었는데
이거를 한번 불러와볼게요.

onPressed 안에 저렇게 적어줘요.
저 뜻은 Test라는 컬렉션중에 test1doc 라는 문서의 정보를 가져온다는 뜻이에요.
그럼 test1docData라는 변수에 그 정보들이 담기겠죠?
그런데 이건 특정컬렉션에서 특정 doc 를 불러온 형태에요.
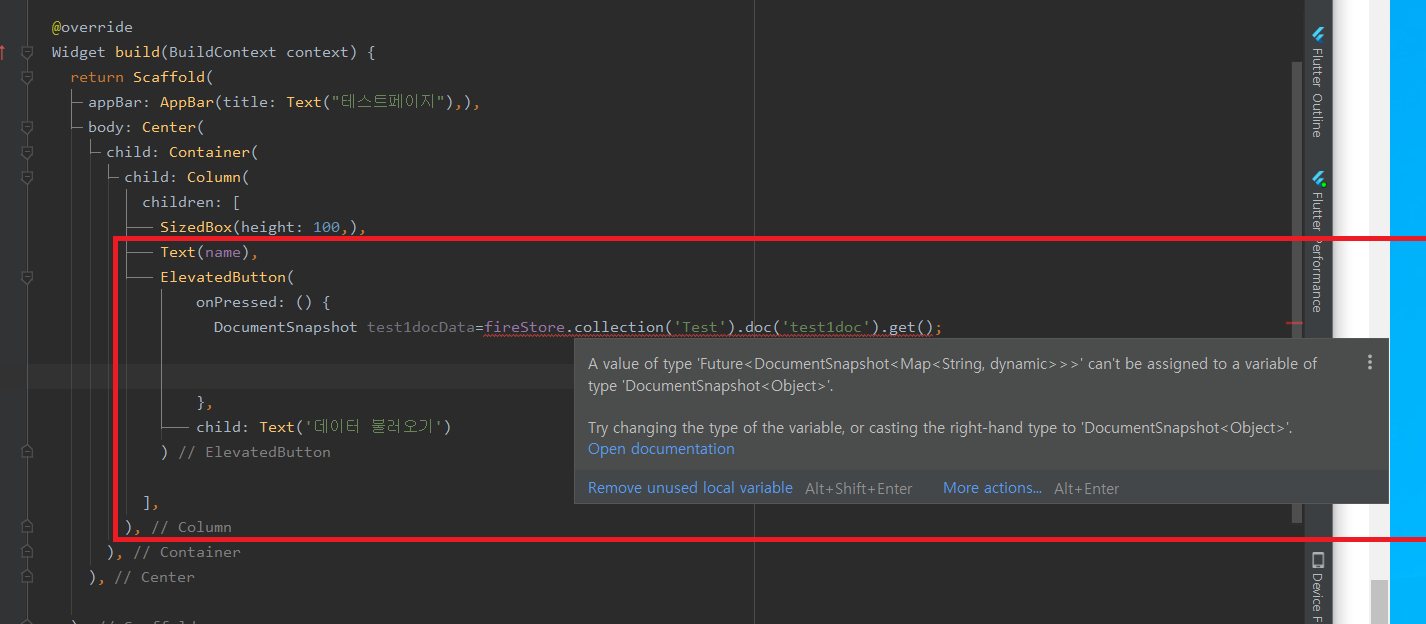
그래서 이건 자료형으로 DocumentSnapshot 이라는 형태를 가져요.
그래서 var 를 DocumentSnapshot 으로 바꿔줘요.

그러면 이렇게 오류가 떠요. 설명을 보면 뭐 Future 뭐시기 뭐시기 해요.
이것이 저번 포스팅 마지막부분에 중요하다고 언급한 동기 비동기 개념이에요.

동기 는 - 프로그램 적는즉시 완성되어 다음으로 넘어가는거
비동기 는 - 일단 프로그램명령을 내리고, 완성됫냐 안됫냐는 안중요하고 다음 명령어로 갔다가 처음에 명령내린게 완성되면 답을 받는건데
뭔가 설명이 부족하니 다른포스팅을 찾아보시면 더 좋을거 같아요.
그냥 실제 예를 들어 설명하면
일상생활에서
1. 컴퓨터를 켠다.
2. 커피한잔을 뽑아온다.
라고 했을때, 1번이 완료된후에 2번을 하는 경우는 없을거에요.
컴퓨터가 모두 부팅된후에 커피한잔을 뽑아오는거 보다
컴퓨터를 일단 켜고 부팅되는시간동안 커피한잔을 뽑아오고, 컴퓨터 부팅 다되면 작업을 하면 되니깐요.
이게 비동기 방식이에요. 효율적이죠
그런데 이 비동기를 동기적으로 해야할 경우가 있어요.
예를들어
1.컴퓨터를 켠다.
2.스타크레프트를 켠다.
인데 이경우 1번이 완료되지 않으면 2번이 실행이 안되요. 컴퓨터도 안켜졌는데 스타크래프트 켜면 오류나겠죠?
현실에서는 일어날수 없는 일이겠죠?
그래서 실제 코딩에 대입해보면
1. 데이터베이스에서 데이터 요청을 보낸다.
2. 그 데이터에서 name 이라는 필드의 정보를 가져온다
라고 했을때 1번이 완료되고나서 2번이 실행되어야해요.
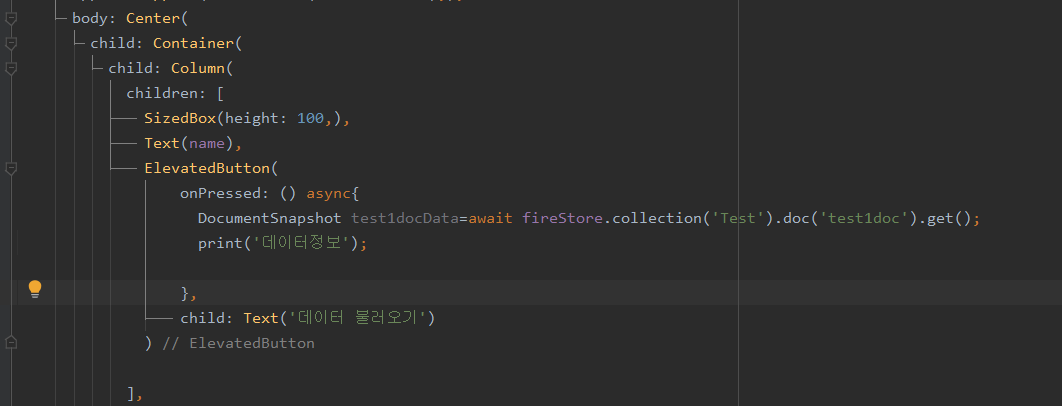
그게 flutter dart에서는 async , await 에요
이렇게 적으면되요.

이렇게 await 를 주면 저거 먼저 실행하고 다음 줄이 실행이 되게 되요.
그럼 계속 이어서할게요.

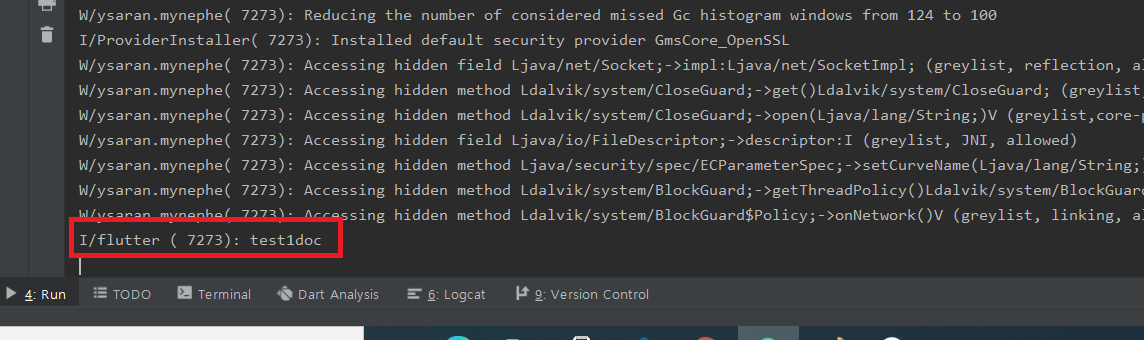
이렇게 적은뒤 버튼을 눌러봤어요 그러니

이렇게 test1doc 라는게 나오네요
네 여기서 알수잇는게 id 라는건 문서의 이름이었네요.
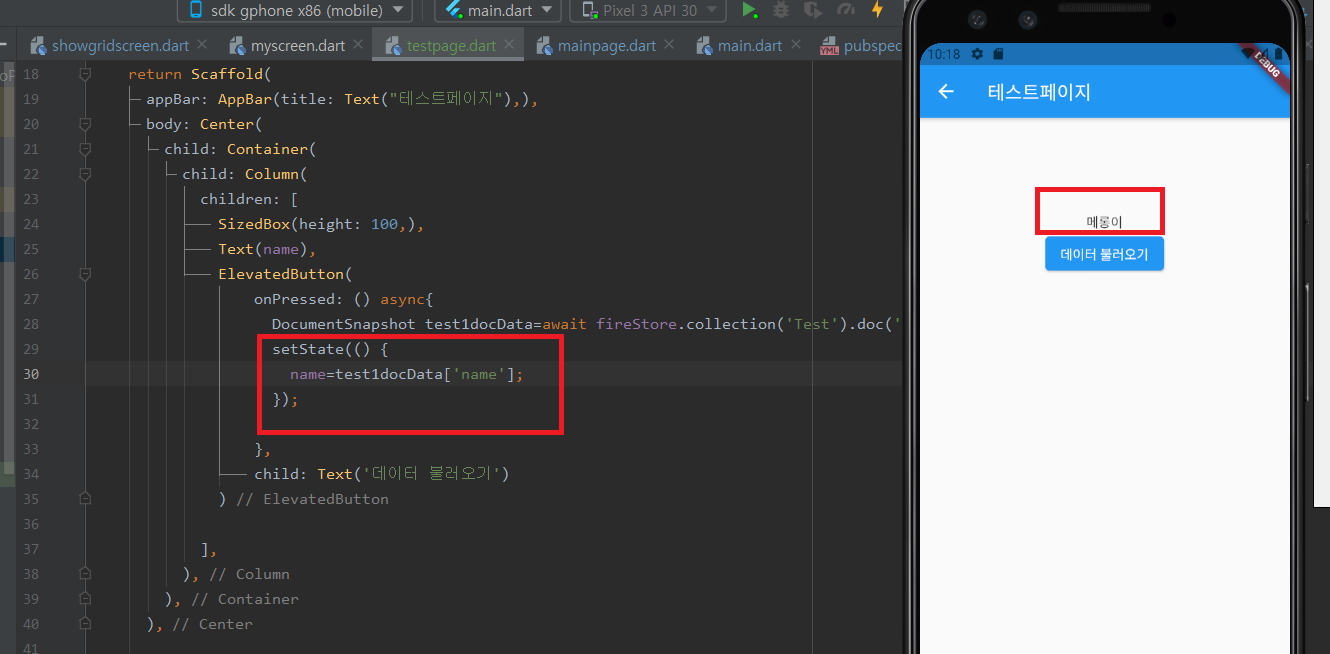
그러면 본격적으로 name정보를 불러올게요

네 이렇게 하니 데이터베이스에 메롱이 라고 적어 놧던게 그대로 불러와지네요.
이렇게 데이터베이스의 CRUD 의 R인 read 를 해봤어요.
너무 기초적인거지만 다 여기서 시작하는거에요. 한개만알면 나머지는 자동으로 하면서 알아지는거죠.
다음 포스팅에서는 CRUD 의 C인 create 를 해볼거에요.
위에서 이미 create 를 해봤지만, 그건 파이어베이스 콘솔에서 직접 create 해본것이고,
다음에 할것은 앱에서 create 를 해보는거죠. 그럼 다음포스팅에서 봐요~
-----------------공지-------------------
23년 버전 앱강의를 오픈했습니다. 관심있으신분은 클릭 ㅋㅋ
2023.07.29 - [코딩생초보를 위한 플러터 빠르게 한바퀴] - 1. create project
1. create project
1회차 세부 과정 목차 더보기 1.Flutter new project 옵션 선택 2.파일 구조와 역할 설명 3.주석 4.안드로이드 시뮬레이터 테스트 앱띄우기 5.핫리로드 6.IOS 시뮬레이터 테스트 앱띄우기 7.머티리얼앱 과
100sucoding.tistory.com
개인과외 문의 saran.flutter@gmail.com
'플러터로 앱만들기' 카테고리의 다른 글
| 플러터로 SNS어플 만들기 12.실제 데이터 업로드 (0) | 2021.05.31 |
|---|---|
| 플러터로 SNS어플 만들기 11.데이터베이스 만들기-파이어베이스 파이어스토어(firebase-firestore) 연결하기 3 (0) | 2021.05.25 |
| 플러터로 SNS어플 만들기 9.데이터베이스 만들기-파이어베이스 파이어스토어(firebase-firestore) 연결하기 1 (0) | 2021.05.21 |
| 플러터로 SNS어플 만들기 8.페이지뷰 활용하여 이미지 스와이핑 (0) | 2021.05.19 |
| 플러터로 SNS어플 만들기 7.하드코딩으로 레이아웃잡기 (0) | 2021.05.17 |



