저번 포스팅에 이어 계속 파이어 베이스를 해볼게요.
데이터 불러오기를 했었던 테스트 페이지로 가주세요.
그리고 그아래에 버튼하나를 더 만들어 줍니다.
그리고 클릭하면 MakePostPage 로 이동할수 있도록 해주세요.

그럼 오류가 뜰텐데 MakePostPage 라는 클래스를 아직 안만들어 줬기 때문이에요.
그래서 해오던 것처럼, 다트파일을 새로 만들고 StateFul 위젯을 가지는 클래스를 만들어볼게요.

1.TextField 위젯 만들기
이렇게 만들었으면 글을 입력할수있는 위젯인 TextField 라는 위젯을 만들어 볼게요.
TextField() 위젯을 Column 으로 2개를 만들어 줬어요.
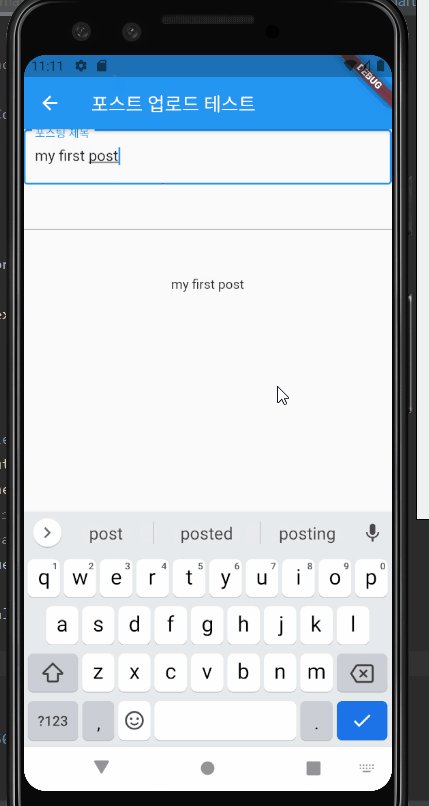
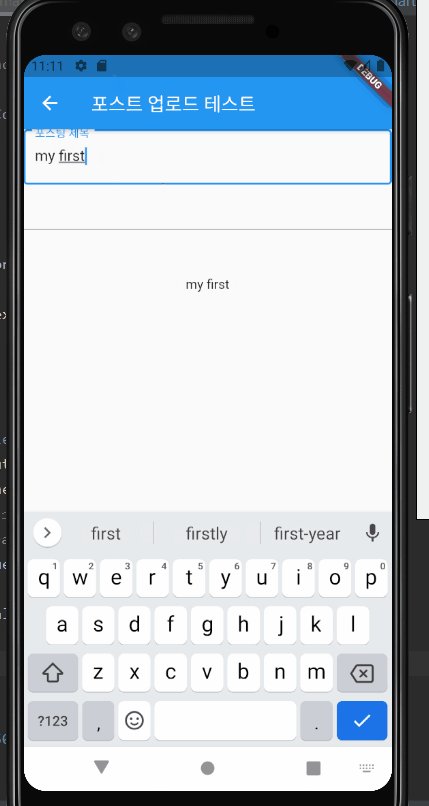
그럼 이렇게 글을 입력할수가 있게되요.

그런데 TextField를 이렇게 두면 안되요. 옵션을 줘야하죠.
그럼 첫번째 TextField 를 고쳐볼테니 2번째꺼는 여러분이 스스로 바꿔보세요.
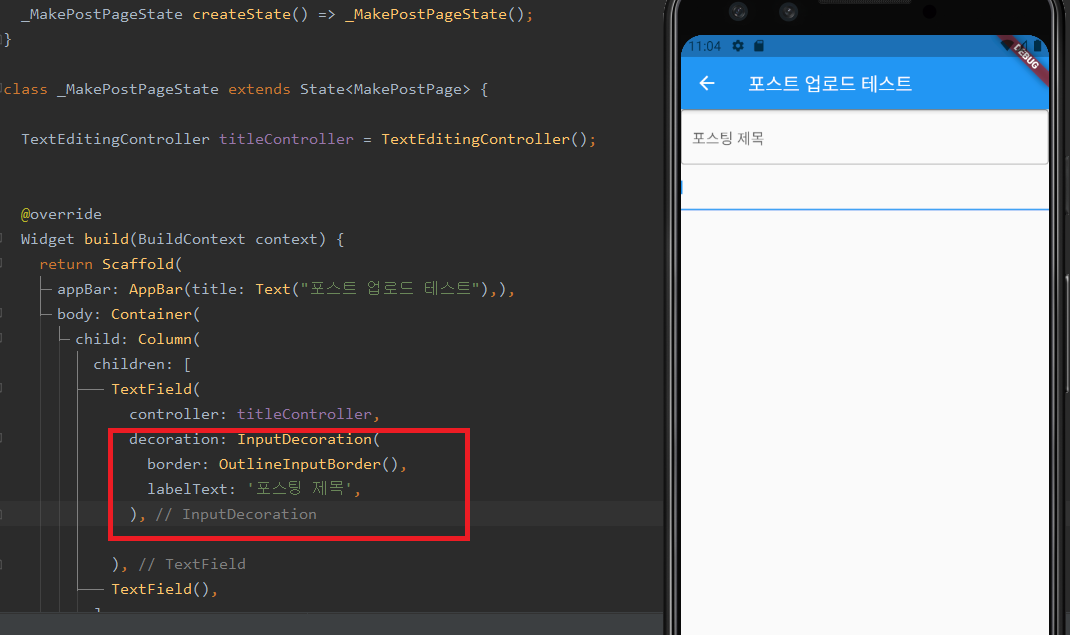
먼저 TextEditingController 라는 위젯을 자료형으로 가지는 변수를 생성해주세요.
저는 titleController 라고 이름을 붙였어요.
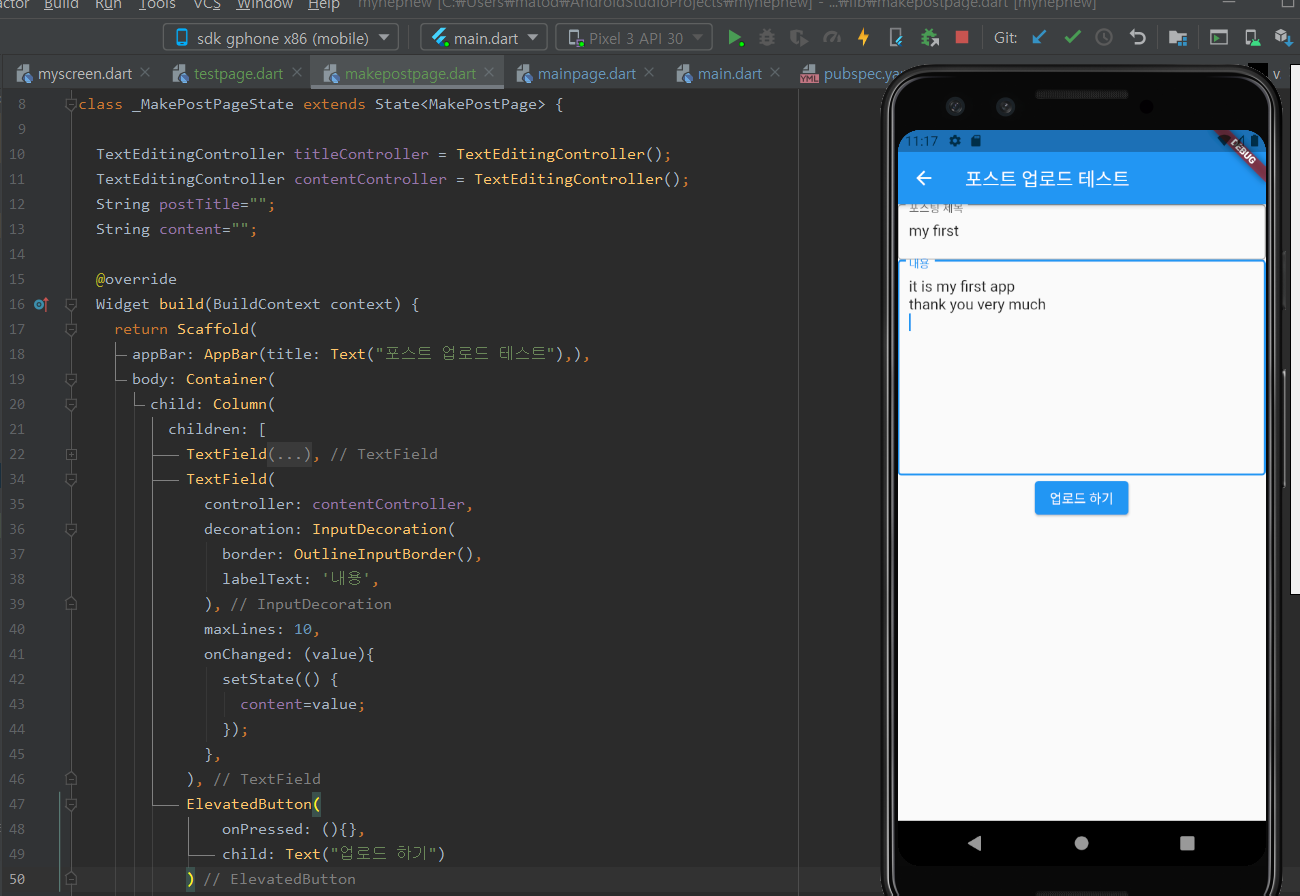
그다음 TextField 의 controller 옵션에 넣어줬어요.

그다음 decoration 옵션을 통해 조금 간단히 꾸며줬어요.

그다음 가장 중요한 부분에요.
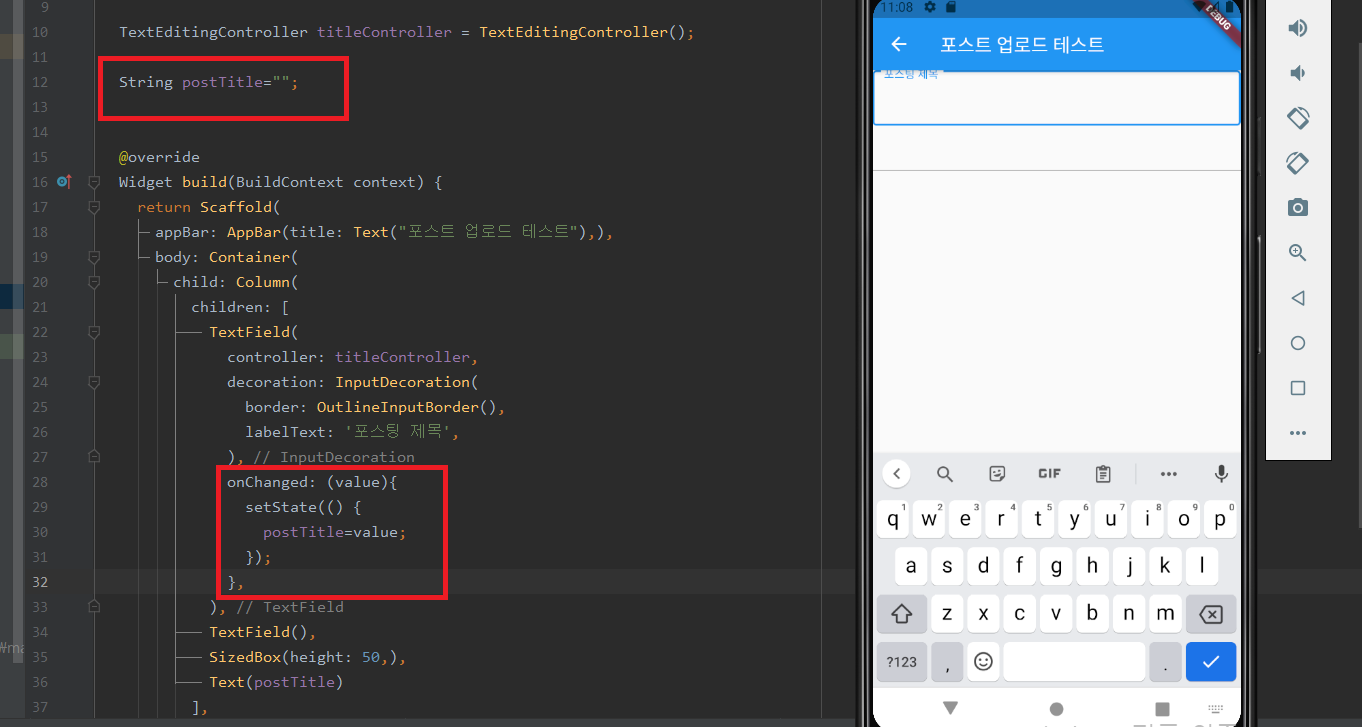
postTitle 이라는 변수를 하나만들어 주세요.
그리고 onChanged 옵션을 아래처럼 적어주세요.
이 뜻한 한글자한글자 변경이 일어날때마다 setState를 통해 postTitle을 현재 내가 입력하고 있는 것으로 변경시켜주는
거랍니다.


그럼 같은 원리로 아래 처럼 꾸며주세요.

이렇게 해서 내용을 각자 다적고,
업로드 하기를 누르면 파이어스토어 데이터베이스에 업로드 되게 할거에요.
2. CRUD - create 앱에서 하기
먼저 저번에 read 를 할때와 마찬가지로
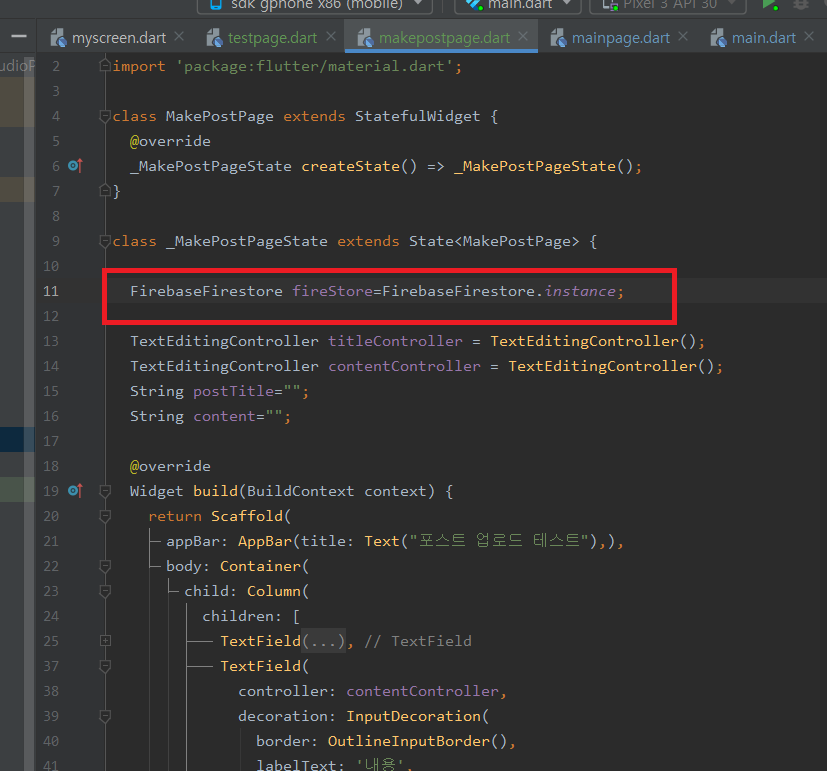
FirebaseFirestore 라는 자료형을 가지는 fireStore 변수를 생성해주세요.
FirebaseFirestore fireStore=FirebaseFirestore.instance;

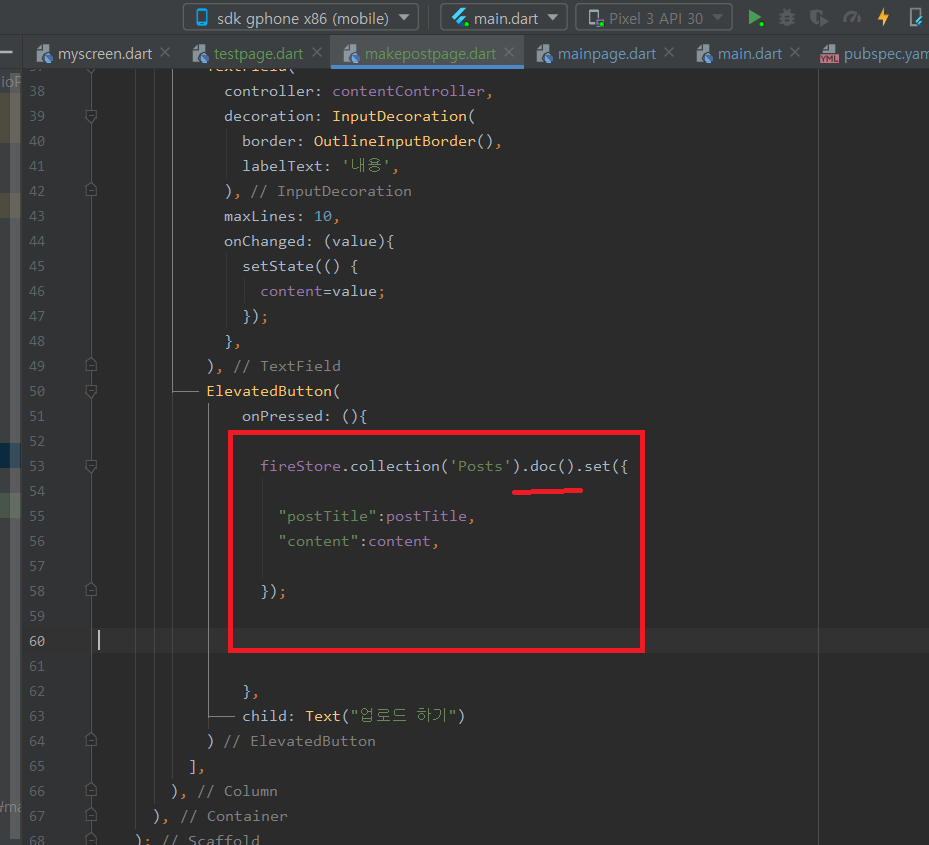
그다음 onPressed 안에 함수적는부분에
다음과 같이 적어주세요.
doc() 여기 괄호안에 특별한 이름을 지정하지 않으면
documnet 의 이름이 랜덤으로 부여되요.
set 이것이 create 를 할수있게하는 거에요.

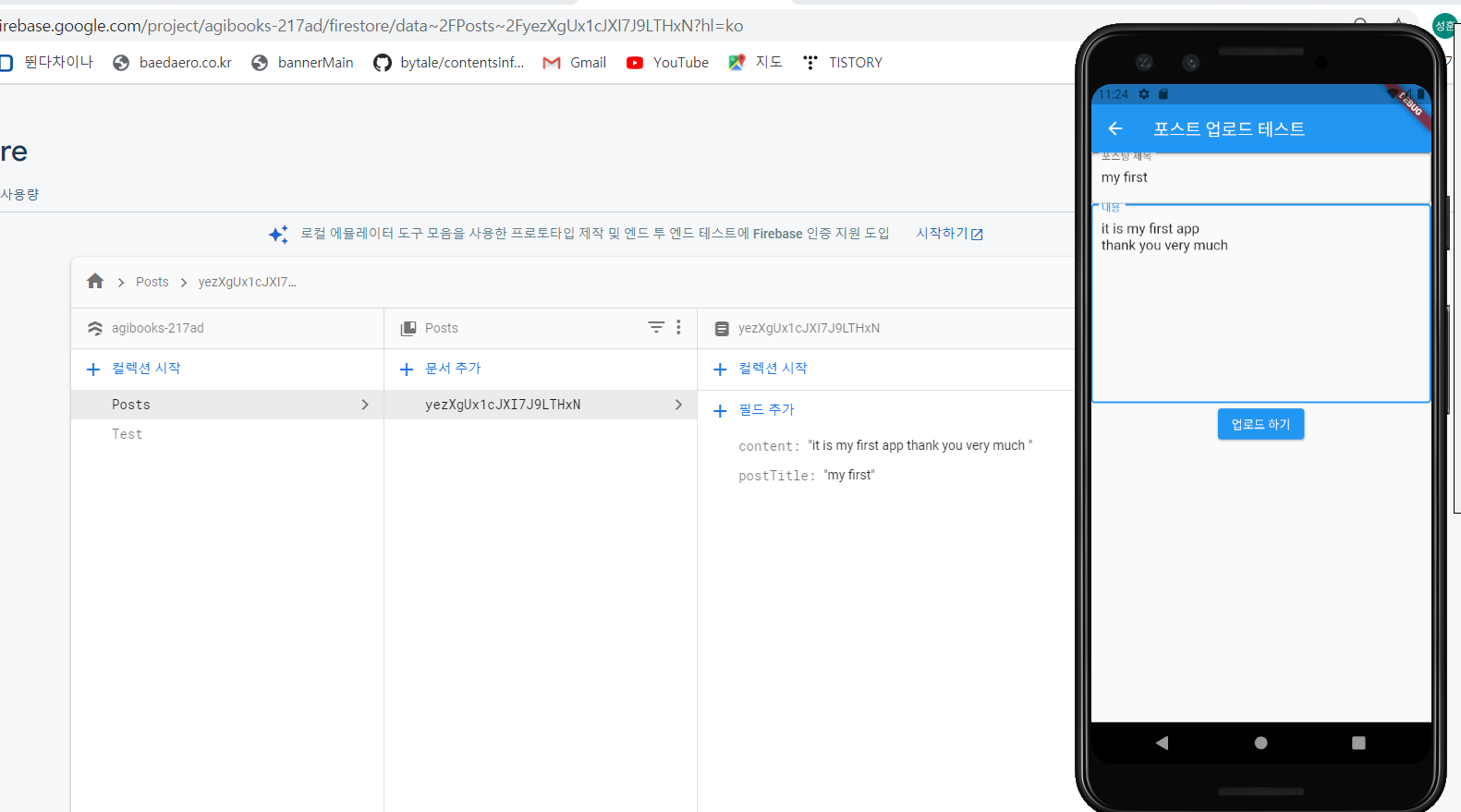
이렇게 한뒤에 업로드 하기를 클릭해볼게요.
그렇게하니 Posts 라는 컬렉션이 생겼고, 랜덤 document 이름이 지어지고
그안에 content 와 postTitle 이라는 필드가 생겼어요. 그리고 우리가 적은 내용들이 그대로 들어갔죠.

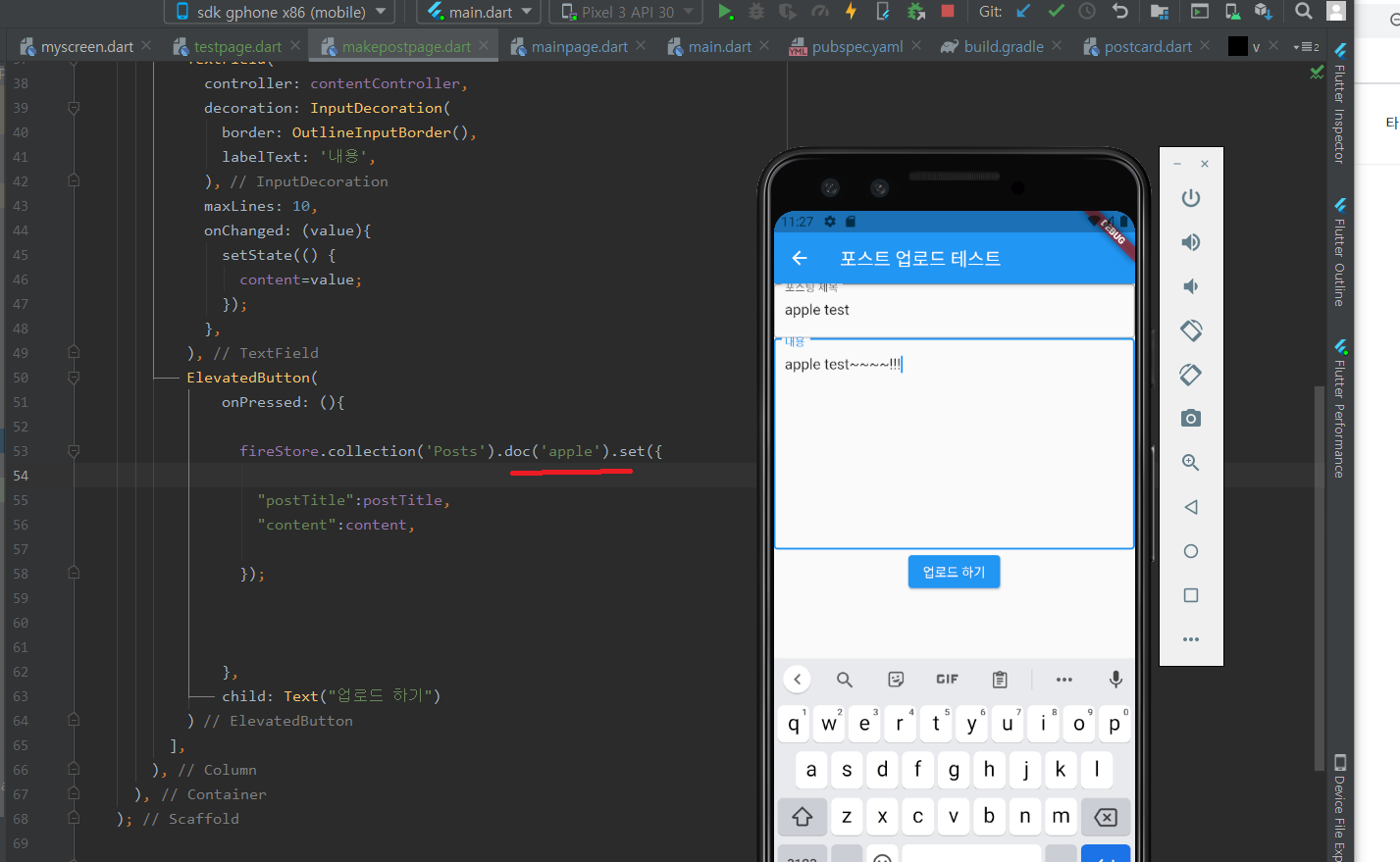
그럼 doc 안에 특정 문자열을 줘볼게요.

이렇게 doc() 괄호안에 'apple' 이라고 적어줬어요.
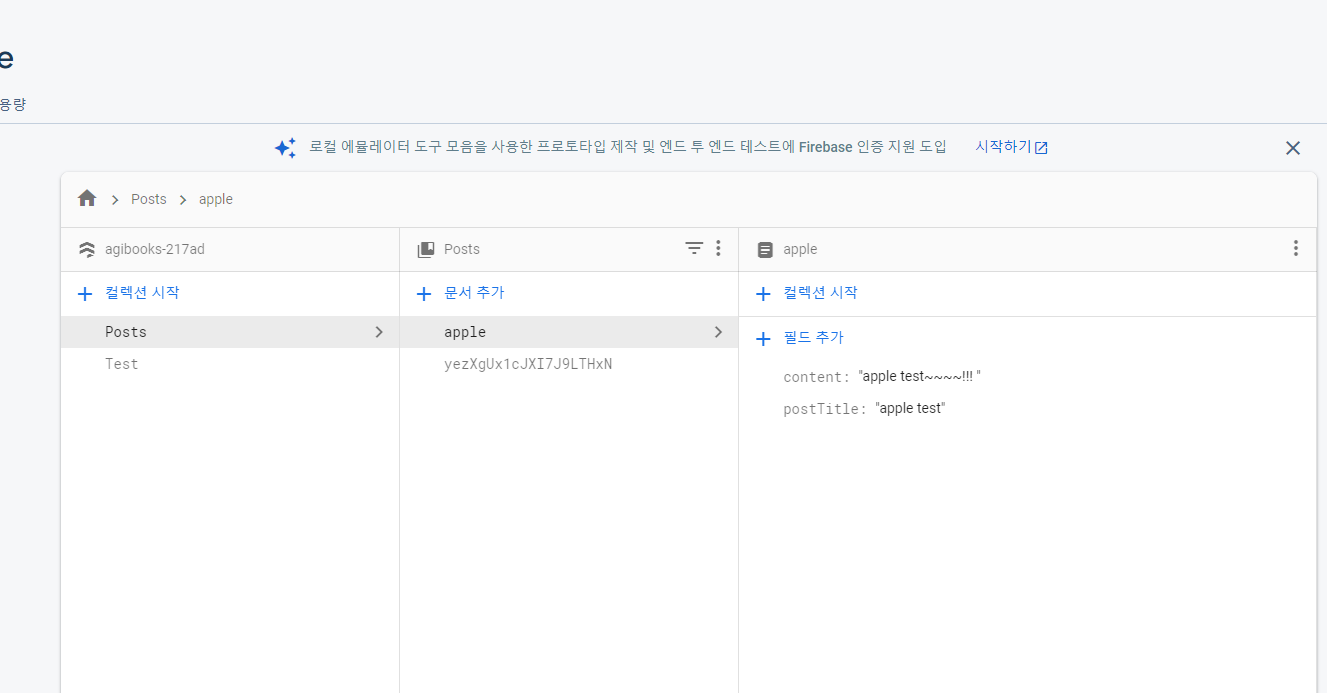
그랬더니 파이어스토어를 여니까 문서이름이 apple 인게 생성이되네요.
근데 제가 처음에 doc() 안에 특정한 문자를 안준것은
doc 의 이름은 유니크 해야되기 때문이에요.
중첩이 있으면 안되죠.
그렇기 때문에 중첩이 안되도록 해주세요. 중첩되면 새로 문서를 생성하지 않고 덮어써요.

이렇게 CRUD 중 create 앱에서 해보기를 해봤어요.
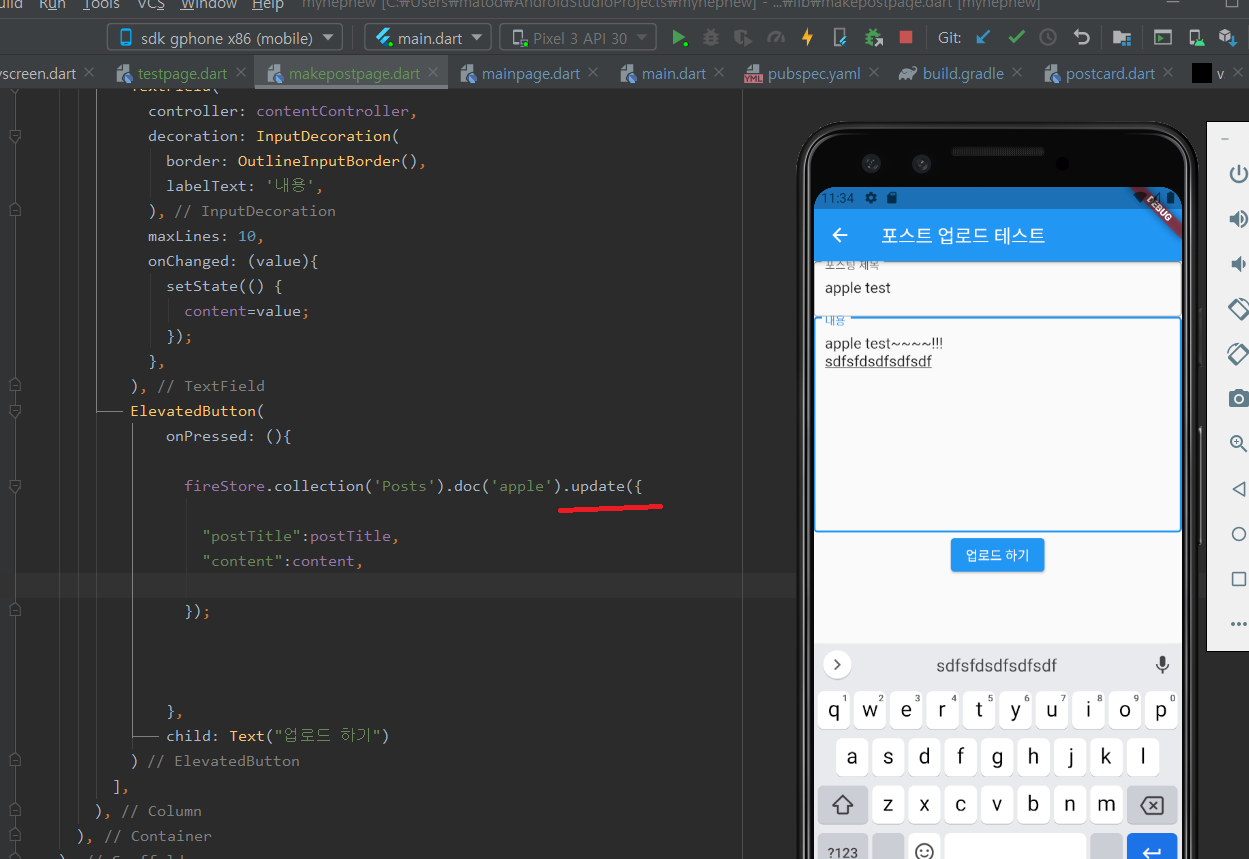
그다음 CRUD중 update 를 해볼게요.
2. CRUD - update
update 는 create랑 조금 비슷해요. 별거없죠.

set 부분을 update 로 고치면 끝이에요.
그러면 지정해준 doc 를 찾아가서 업데이트를 해주죠.
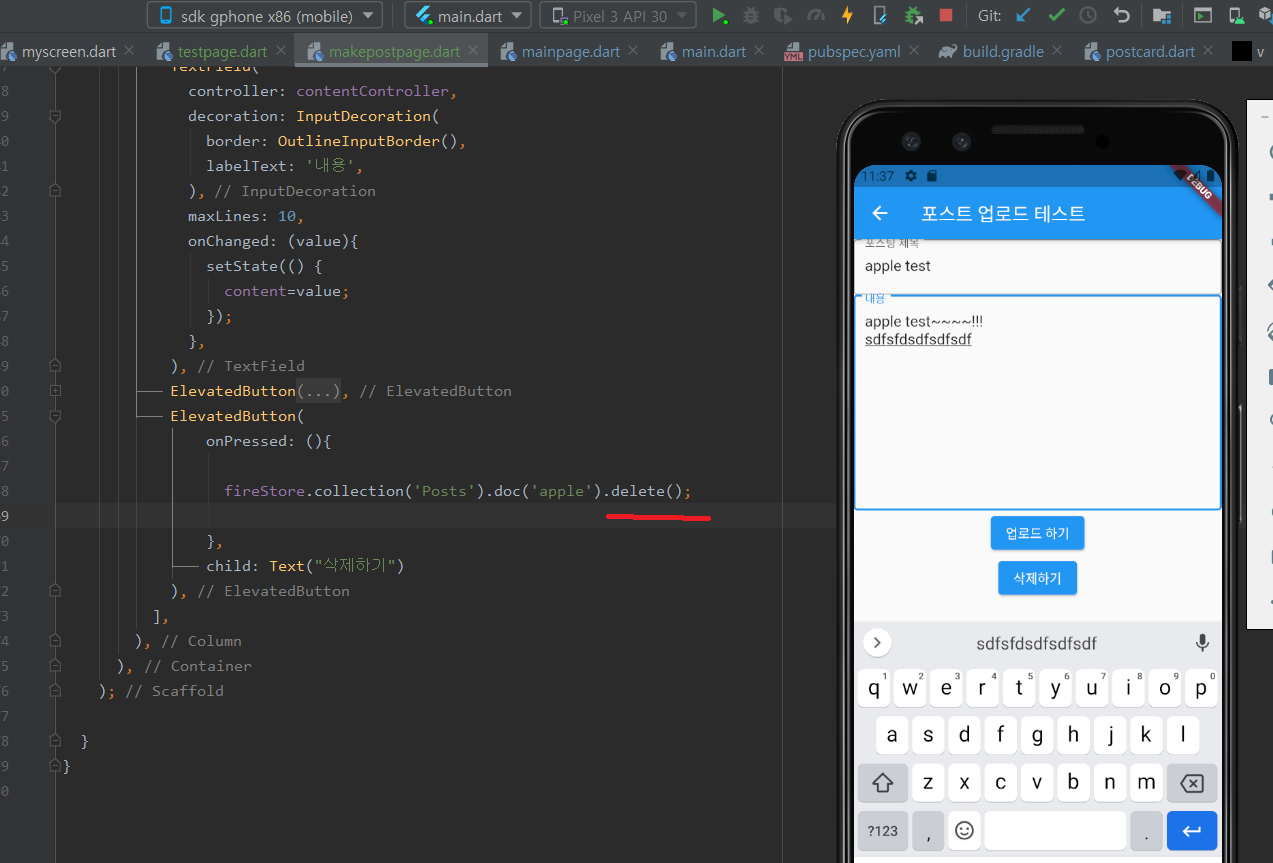
3. CRUD - delete
마지막으로 삭제를 해볼게요.
삭제는 더 간단해요.
삭제 하기 버튼을 만든다음 delete 를 이용하면되요.
그럼 해당지정해준 doc 를 찾아 삭제해주죠.

그래서 지금까지 firestore 데이터 베이스 CRUD 기능을 사용하는 방법을 알아봤는데,
사실 이건 연습이에요.
이렇게 CRUD 를 간단하게 사용할수있는 경우는 없어요. 쿼리를 좀더 효율적으로도 쓰고 반복문도 쓰고해가면서
지금보다 훨신 복잡하겠지만,
어쨋든 기본적으로 개념을 알고있어야해요.
그럼 파이어스토어 데이터베이스를 다루는 걸 연습해봤으니 이제 본격적으로 앱만들기에 적용해볼게요.
앱만들기 하다가 파이어베이스 기초다루기를 주제로 외전느낌으로 살짝 다른걸한느낌인데
다음 포스팅부터는 앱만드는걸 계속 진행하겠습니다.
-----------------공지-------------------
23년 버전 앱강의를 오픈했습니다. 관심있으신분은 클릭 ㅋㅋ
2023.07.29 - [코딩생초보를 위한 플러터 빠르게 한바퀴] - 1. create project
1. create project
1회차 세부 과정 목차 더보기 1.Flutter new project 옵션 선택 2.파일 구조와 역할 설명 3.주석 4.안드로이드 시뮬레이터 테스트 앱띄우기 5.핫리로드 6.IOS 시뮬레이터 테스트 앱띄우기 7.머티리얼앱 과
100sucoding.tistory.com
개인과외 문의 saran.flutter@gmail.com
'플러터로 앱만들기' 카테고리의 다른 글
| 플러터로 SNS어플 만들기 13.firestore 에서 데이터 받은뒤 뿌려보기 (6) | 2021.06.03 |
|---|---|
| 플러터로 SNS어플 만들기 12.실제 데이터 업로드 (0) | 2021.05.31 |
| 플러터로 SNS어플 만들기 10.데이터베이스 만들기-파이어베이스 파이어스토어(firebase-firestore) 연결하기 2 (1) | 2021.05.23 |
| 플러터로 SNS어플 만들기 9.데이터베이스 만들기-파이어베이스 파이어스토어(firebase-firestore) 연결하기 1 (0) | 2021.05.21 |
| 플러터로 SNS어플 만들기 8.페이지뷰 활용하여 이미지 스와이핑 (0) | 2021.05.19 |



