저번 포스팅까지 파이어베이스의 데이터베이스 중에 하나인 파이어스토어 CRUD 하는 간단한 방법들을 알아봤었어요.
이제는 실제로 post 를 만들어 실제데이터를 데이터베이스에 넣고 활용해볼거에요.
오늘의 작업내용
1.post를 규정하는 class 만들기
2. Floating button 만들기
3. 데이터 업로드하기
1.post를 규정하는 class 만들기
아래처럼 임의로 만든 포스팅들이 나오는데
사실 실제로는 이 포스팅 하나하나가 가지고 있는 값들이 있어요.

연습삼아 클래스의 개념을 잠시 보고가면
예를들어 사람 이라는 개념안에
이름,나이, 성별, 출생 이런것이 들어간다고 해요.
그것을 class 로 나타내면

이렇게 나타낼수 있어요.
name,gender,born 3가지 변수는 String이라는 자료형을 가지죠.
그리고 빨강테두리 처럼 생성자를 가져요.
(다른페이지로 넘길때 아규먼트 받는것처럼 생각하심되요.
수학에서 f(x,y)=3x+5y 라는 함수식이 있을때 x,y 값에따라 함수값이 달라지는것처럼
어떤값을 줬냐에 따라 달라지죠.)
위 사진의 아래쪽을 보세요.
myfriend1 이라는 변수는 Person 이라는 자료형을 받아요.
( String ,int 이런것들이 자료형이 될수있는것처럼 class 도 자료형이 될수있어요.)
이렇게 하면 myfriend1 이라는 놈은 사람이라는 개념을 가지게 되고
이름이 minsu
성별이 남자
출생이 1990년 3월 5일
이라고 규명이되죠.
이렇게 Person 이라는 개념을 class 로 담아 활용한것을 모델(model) 이라고 해요.
이와 같은 원리로 Post 도 class 로 나타낼수가 있죠.
그래서 한번 나타내볼게요.
먼저 왼쪽에 models 이라는 폴더를 만들어주세요
앞으로 model 을 많이 만들게 될것이기 때문에 따로 폴더 관리를할거에요.

Post 모델클래스에는 많은 인자들이 있어요.
각 포스트의 고유 key값부터
제목
사진 등등이 많겠죠.

그런데 일단 한번 실험해보기위해서 8가지만 넣었어요.
앞으로 더 넣어주게 될것이고, 지금은 String int 의 자료형밖에없지만 자료형이 Map 형으로 바뀌거나
다른 자료형을 가지는 인자들이 많아 질거에요.
그때마다 하나하나씩 추가 및 변경을 할테니 일단 지금은 이렇게 만들어볼게요.
2. Floating button 만들기
그다음 이렇게 아래에 둥 떠다니는 버튼을 많이 보셧을텐데
이걸 만들어볼거에요.
어디다 쓸것이냐?
이거 누르면 포스팅 작성할수있도록 할거에요.

먼저 homescreen 으로 와주세요.
현재 아무것도 안한상태로
버튼이 없죠.
이 상태에서 빨강테두리로된 컨테이너 (즉 이페이지에서 최상단 껍질) 를 Stack 으로 감싸주세요.

Stack 으로 감싸면 Stack 이하가 children 으로 묶이게되요.
children 안에있는 위젯들이 모두 겹쳐지게되죠.
어떻게 겹쳐지나 한번볼게요.
아래에 Container 를 만들어서 넣어주세요.

그랬더니 children 중에 가장 아래에 있는것이 가장 위에 보이네요.
즉 children 아래에 있는것이 위로 차곡차곡 쌓인다는거죠.
그런데 왼쪽상단에 있잖아요?
아래쪽 하단으로 내려볼게요.

alignment 라는 옵션을 bottomRight 로 하니 정말 오른쪽 하단으로 가게 되었네요.
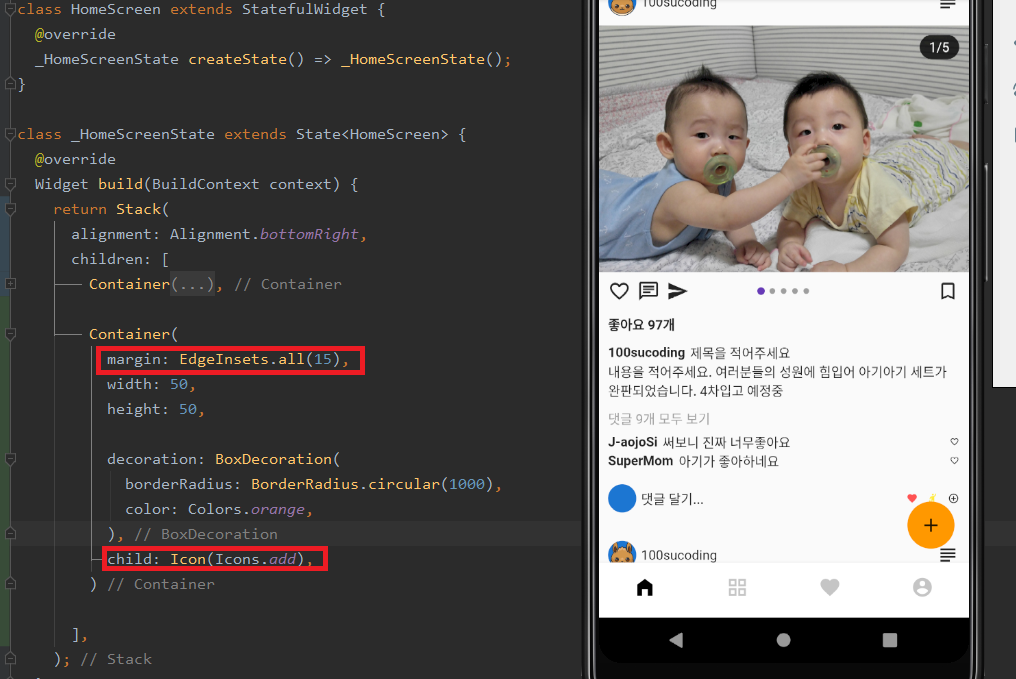
그럼 사각모양을 동그랗게 바꿔볼게요.

Container에 decoration 이라는 옵션을 주었어요.
그 옵션은 BoxDecoration 위젯을 받죠.
그리고 BoxDecoratino 에 많고 많은 옵션중에 borderRadius 라는것이 있는데, 이게 모서리를 둥글게하는거에요.
모서리 둥근 정도가 엄청 많으면 결국에는 원이되요.
그리고 color 옵션을 BoxDecoration 내부의 옵션으로 옴겼어요.
안옴기게되면 오류나요.
그다음 적당히 마진을 주고, 내부에 + 아이콘을 주세요.

이렇게 하니 그럴듯한 버튼이 완성되었네요.
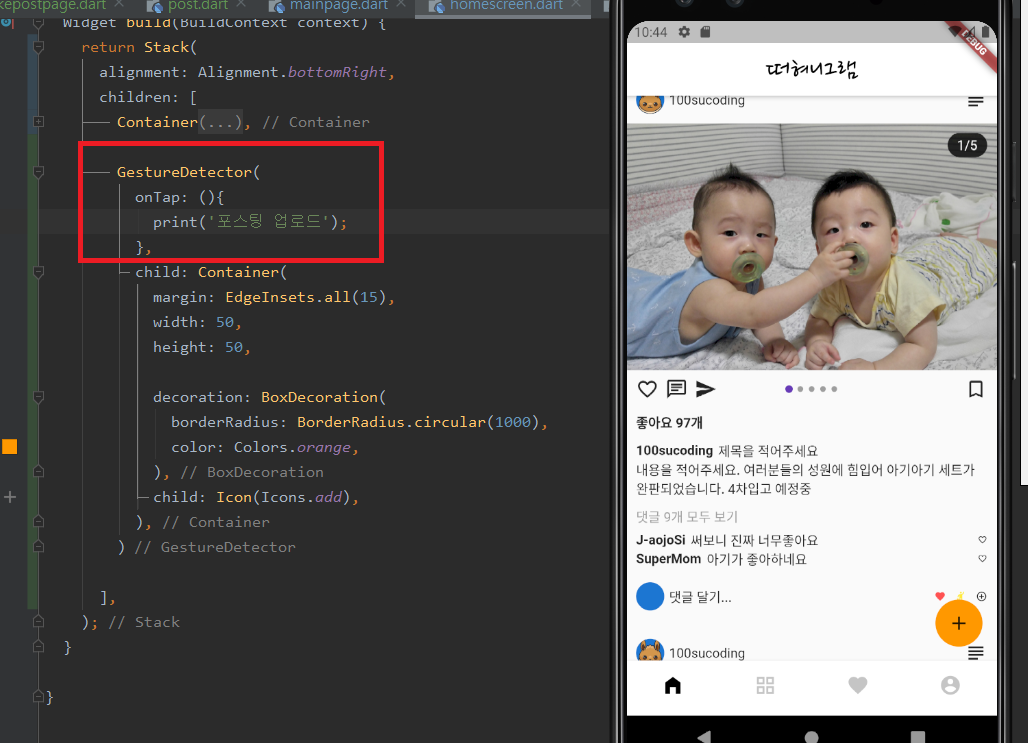
그런다음 Container 를 GesturDetector 로 감싸주면됩니다. 그럼 버튼화가 되죠.

이렇게하면 저기 버튼을 누를때마다 액션이 일어나게 되겠죠.
이렇게 버튼을 커스텀으로 생성해줬어요,
그런데 이런버튼들은 흔하게 쓰기때문에 플러터에서 기본적으로 제공해주는 버튼이 있어요.
다음에 또 쓰게되면 기본적으로 제공해주는걸 써볼거에요.
3. 데이터 업로드하기
이제는 실제로 우리가 만든 버튼을 눌렀을때 파이어베이스에 자료가 올라가게 만들거에요.
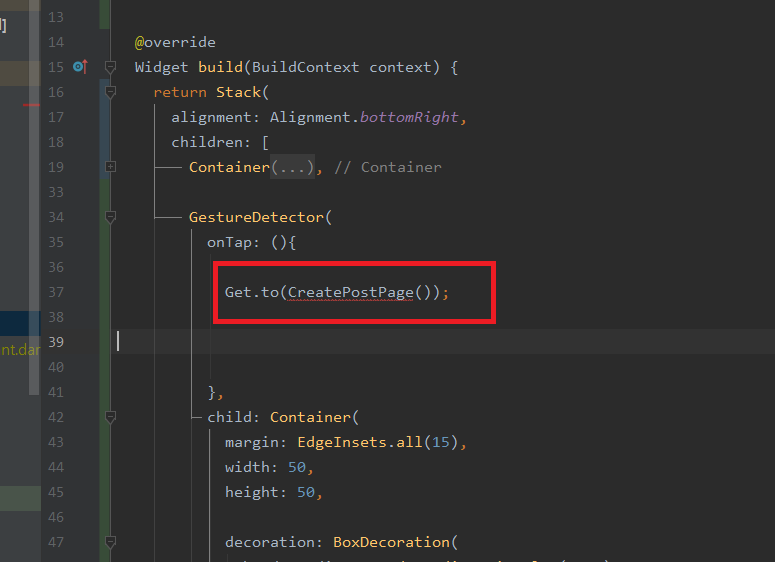
먼저 onTap 을 눌렀을때 포스트를 작성하는 페이지로 가야하겠죠
onTap 부분에 Get.to 를 통해 CreatePostPage로 이동하게 만들어주세요.
근데 우리가 CreatePostPage 를 만들어 준적이 없으니 CreatePostPage를 만들어줍시다.

앞으로 다른 페이지들을 만들일이 많아질것이 때문에 pages 라는 폴더를 하나 생성하고
거기에 다트파일을 만들어줬어요.

그다음 CreatePostPage를 간편히 꾸며주세요.
저는 저번포스팅에서 작성했었던 내용들을 그대로 들고올게요.
그다음 변수명들을 조금 수정해줄건데 일단 들고와주세요.

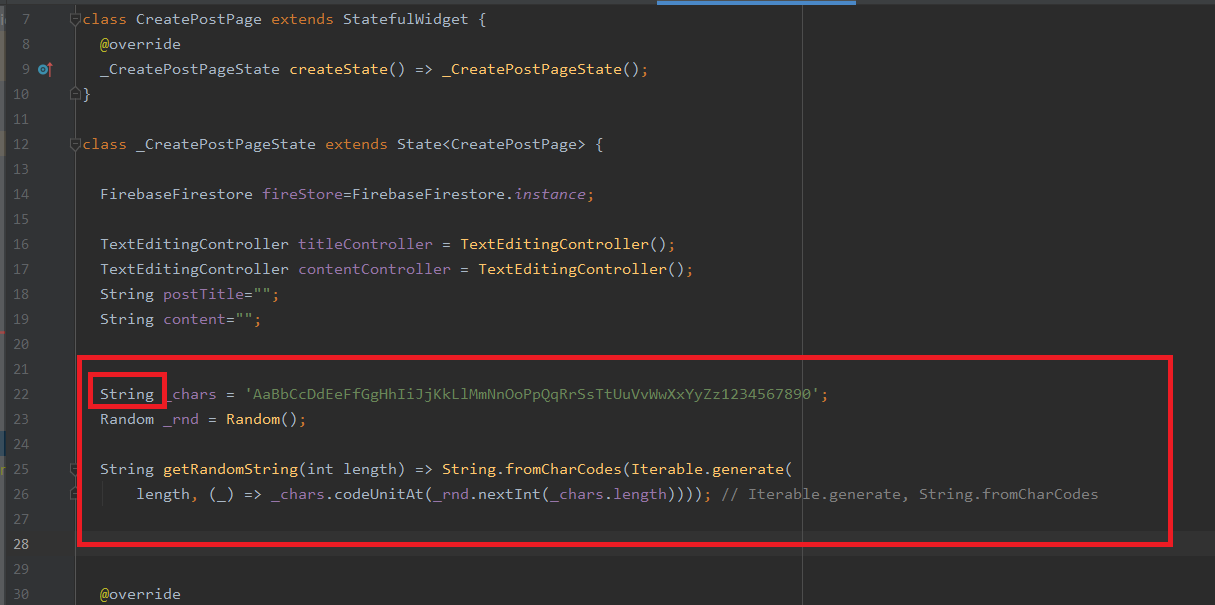
그다음 사진 윗부분의 빨강테두리 부분에 FirebaseFirestore fireStore=FirebaseFirestore.instance; 이거 잘적어주시구요.
onPressed 부분에 firestore 에 실제 값을 넣는 함수를 적어줄거에요.
먼저 랜덤키를 생성해줄거에요.
16자리 글자와 숫자 혼합인 랜덤키를 생성해줄건데, 로직을 짜기 귀찮으니 구글에 그냥 대략 뭐라칠까 고민하면서
검색하면되는데 flutter random string 이라고 검색해봤어요.
그러니 떡하니 누가 짜논게 있네요. 요거를 그대로 쓸게요.


그대로 복사해서 집어넣었는데 오류가 생겨서 const 를 그냥 String 으로 바꿧어요. 오류가 사라지네요.
그냥 이렇게 씁시다.

이렇게 작성하면 postKey 라는 변수는 16자리의 숫자포함 랜덤글자를 가지게되죠.
20이라고 적으면 20개의 랜덤글자를 가지게 될거구요.
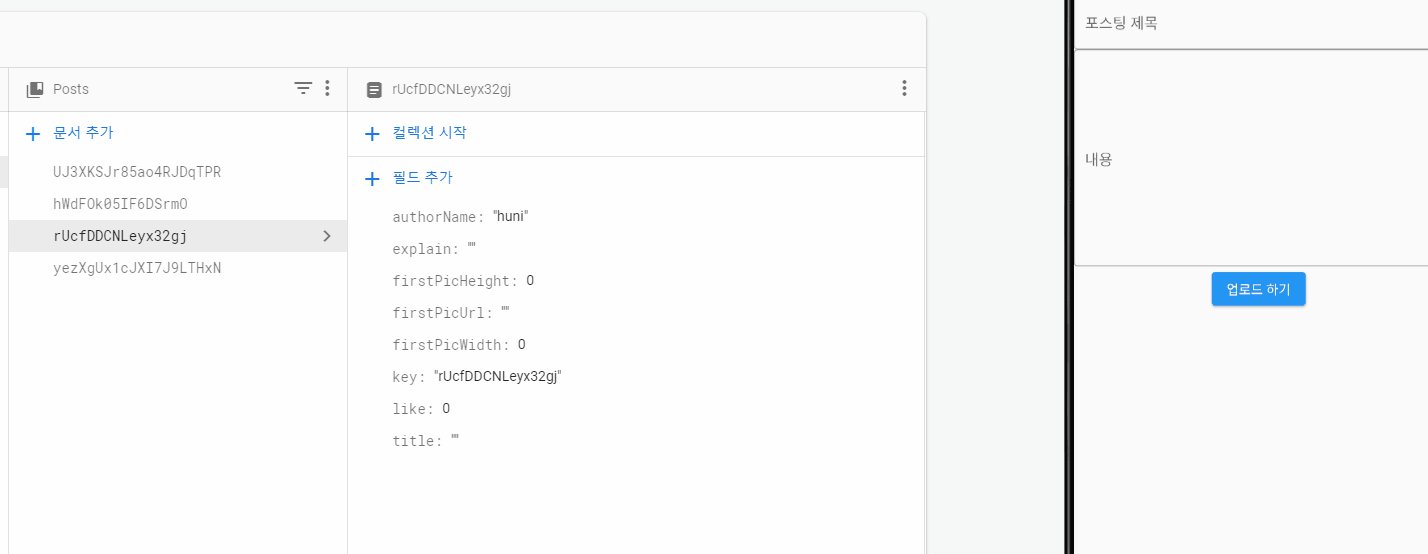
그다음 doc 부분에 생성해준 랜덤키를 넣고
아래 key 필드부분에도 넣어주세요.
제목이랑 설명 이외의 다른기능은 현재는 없으니 빈문자열, 그리고 0을 넣어주세요.

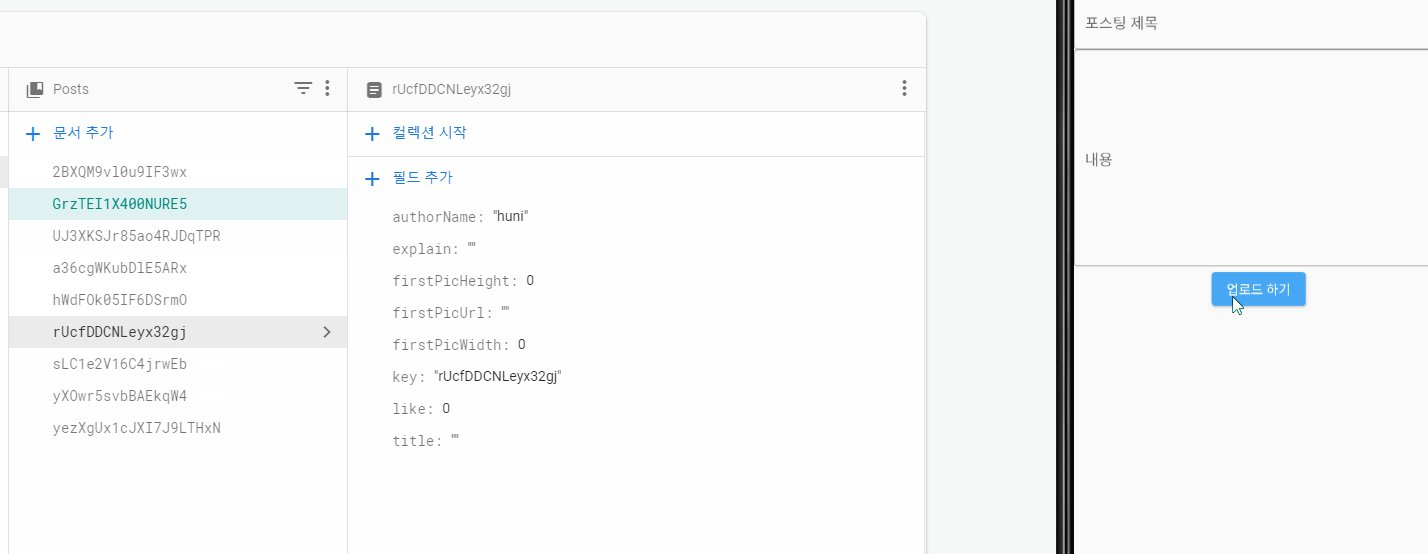
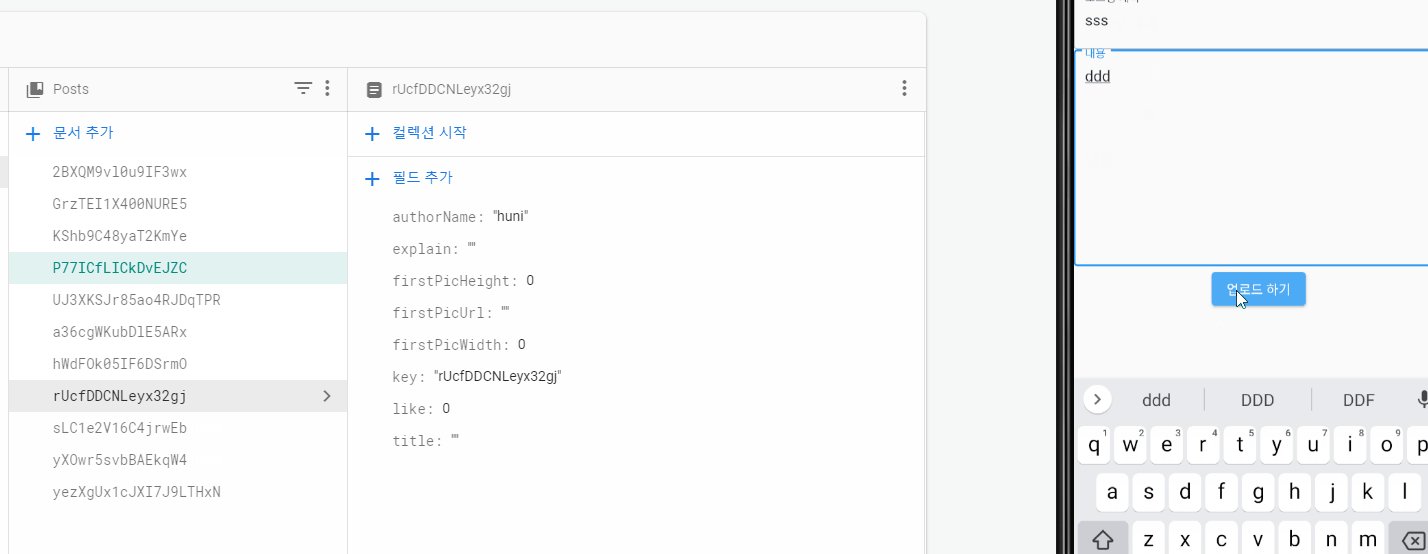
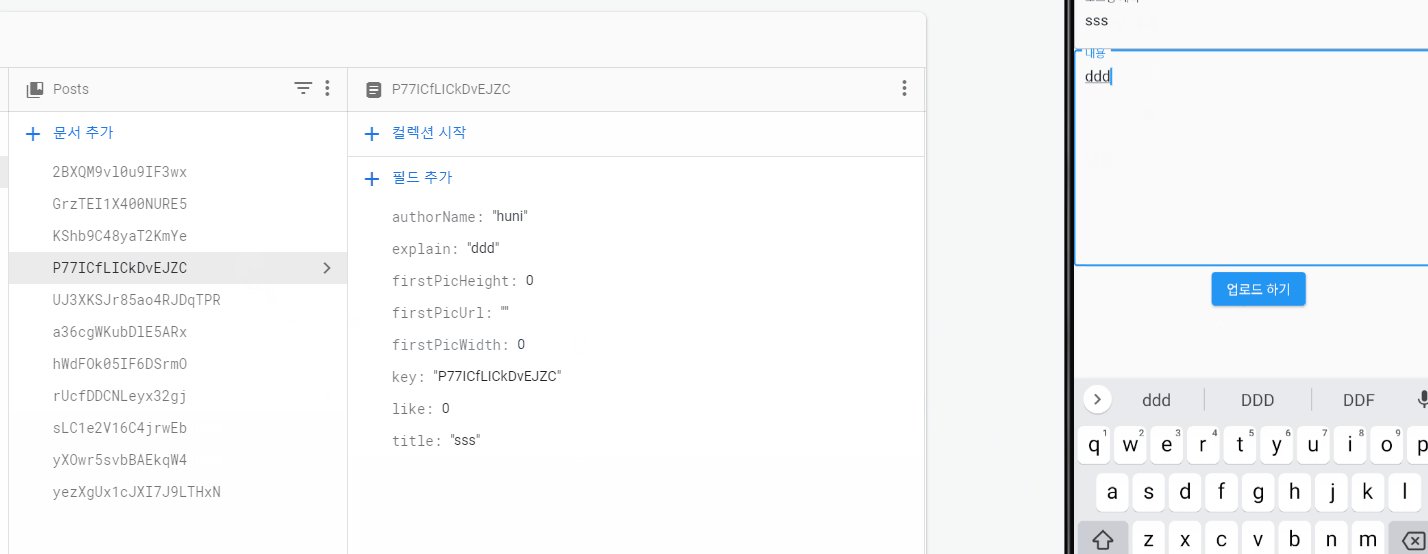
그다음 hot reload 를 해주시고 업로드해보세요.

그럼 누를때마다 새로운 포스팅들이 생성되는게 보여요.
(위 gif 눌러서 확인해보세요. )
그럼 일단 생성했던것들을 쫙지우고 새마음새뜻으로
10개만 임의 생성해볼게요.
그리고 여기있는 자료를 토대로 데이터를 출력해볼거에요
다음포스팅에서 이어서 할게요.
-----------------공지-------------------
23년 버전 앱강의를 오픈했습니다. 관심있으신분은 클릭 ㅋㅋ
2023.07.29 - [코딩생초보를 위한 플러터 빠르게 한바퀴] - 1. create project
1. create project
1회차 세부 과정 목차 더보기 1.Flutter new project 옵션 선택 2.파일 구조와 역할 설명 3.주석 4.안드로이드 시뮬레이터 테스트 앱띄우기 5.핫리로드 6.IOS 시뮬레이터 테스트 앱띄우기 7.머티리얼앱 과
100sucoding.tistory.com
개인과외 문의 saran.flutter@gmail.com
'플러터로 앱만들기' 카테고리의 다른 글
| 플러터로 SNS어플 만들기 13.firestore 에서 데이터 받은뒤 뿌려보기 (6) | 2021.06.03 |
|---|---|
| 플러터로 SNS어플 만들기 11.데이터베이스 만들기-파이어베이스 파이어스토어(firebase-firestore) 연결하기 3 (0) | 2021.05.25 |
| 플러터로 SNS어플 만들기 10.데이터베이스 만들기-파이어베이스 파이어스토어(firebase-firestore) 연결하기 2 (1) | 2021.05.23 |
| 플러터로 SNS어플 만들기 9.데이터베이스 만들기-파이어베이스 파이어스토어(firebase-firestore) 연결하기 1 (0) | 2021.05.21 |
| 플러터로 SNS어플 만들기 8.페이지뷰 활용하여 이미지 스와이핑 (0) | 2021.05.19 |



