저번포스팅에서 만든 데이터를 뿌려볼거에요.
10개를 임의 생성했었는데요.
이건뭐 그림도 없고 아무것도 없이 진짜 임의잖아요?
결국나중에는 실제데이터를 넣을꺼지만
지금은 그냥 콘솔에서 임의로 넣어주세요.
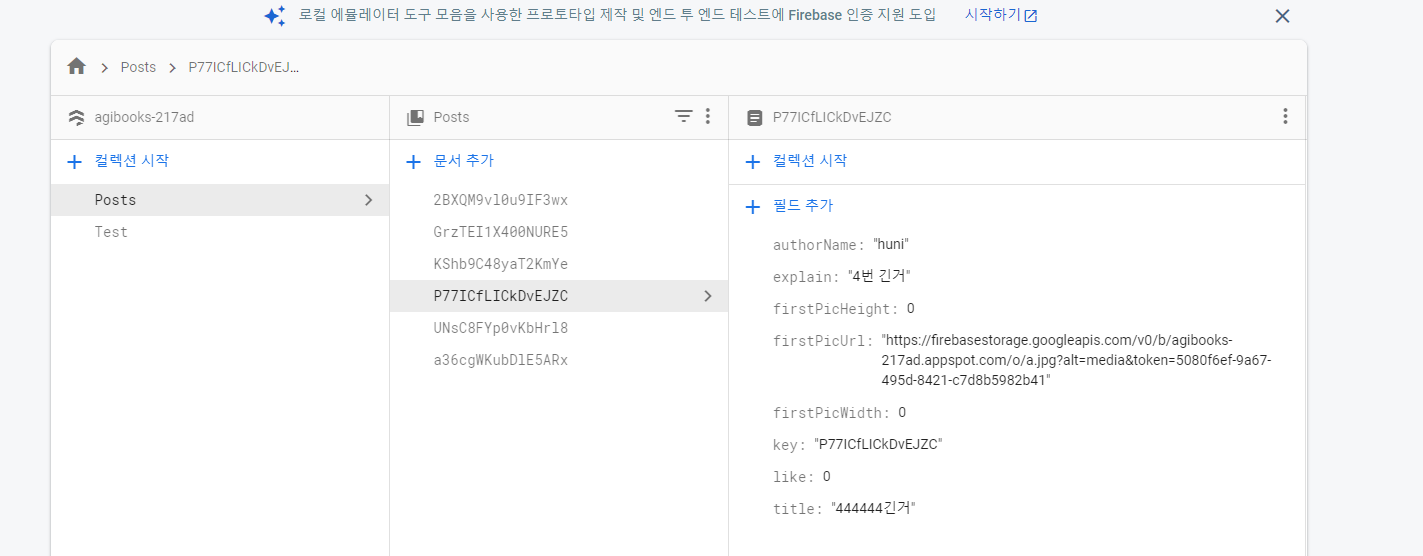
1. 데이터 필드 value 임의 입력.
이렇게 맨위 autorName 부터 맨아래 title 까지 필드가 잡혀있고
이게 10개 문서가 있는게 보이죠? 모두 같은 필드를 가지고 있습니다.
즉 Posts 컬렉션 내부의 모든 문서는 같은 형식의 필드를 가지고 있죠.(각 필드의 value값들은 다르겠지만요.)

여기에 explain 하고 title 하고 각자 알아서 임의적으로 적어주세요.

그리고 이미지 관련해서 Url 이나 높이 넓이 같은걸 넣어야 하잖아요?
Url 은 인터넷에 그림 아무거나 넣어도 되지만,
그냥 샘플이미지를 우리만의 서버에 저장해두고 써보도록 합시다.
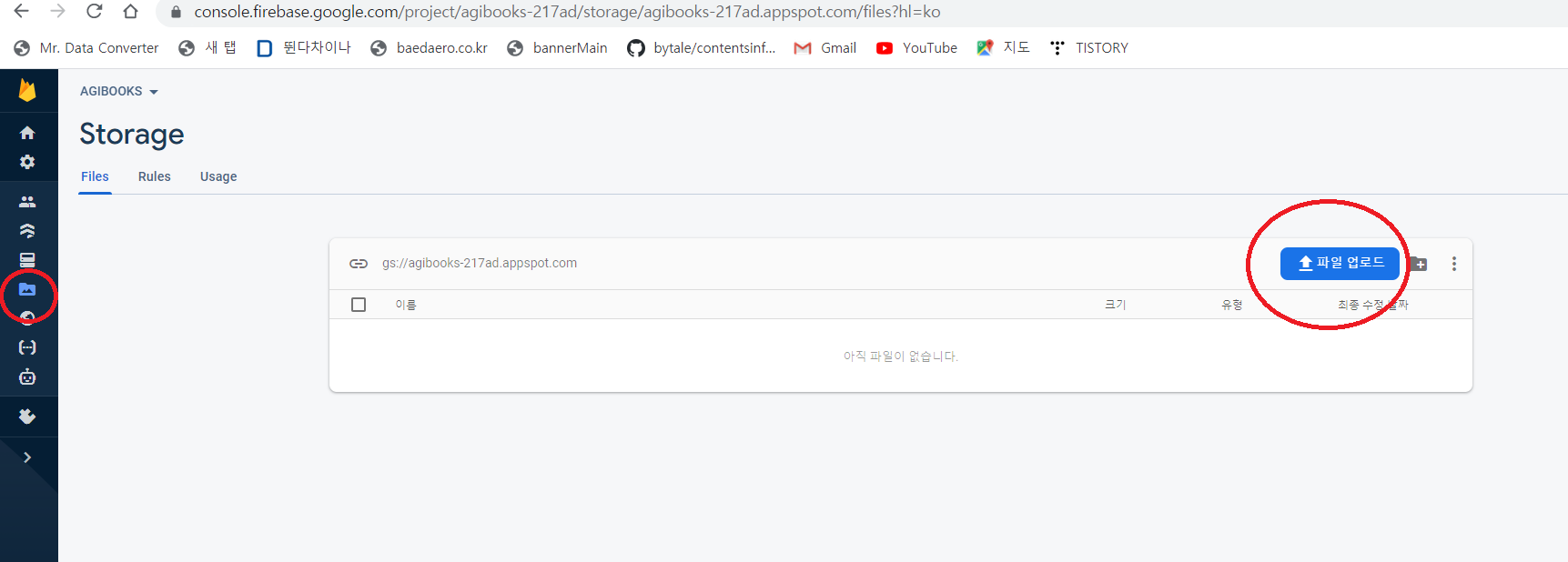
2. 일단 FireStorage 에 사진 저장해보기.
firebase 에는 firestorage 라는 서비스도 있어요.
firestore 가 데이터베이스 였다면
firestorage는 저장공간이에요. 이미지나 파일 동영상같은것들을 넣어둘수가 있죠.

이렇게 파일 업로드를 눌러서 사진을 넣을수가 있어요.
그럼 샘플이미지 10개를 다운받아볼게요.
PlaceIMG | Easy FPO and Dummy Images for Any Project
placeimg.com
여기 들어가면 샘플이미지를 다운받을수 있어요.

이렇게 크기도 선택할수가 있죠.
저는 320*240 크기 5장(가로가 긴거) , 240*320 크기 5장(세로가긴거)
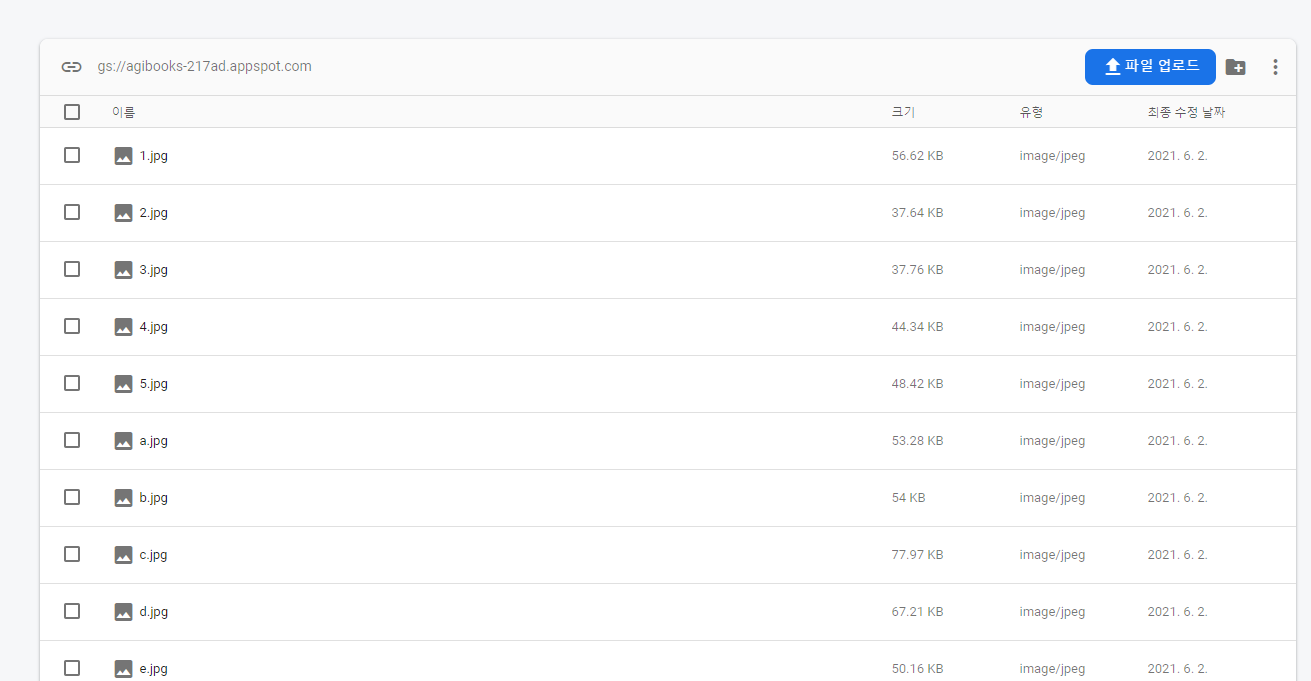
이렇게 10장을 다운받은다음 firestorage에 올려볼게요.

쉽게하기 위해 가로가 긴 사진을 12345 이렇게 제목을주고
세로가 길거를 abcde 라고 해주었죠.

이렇게 파일을 올려주었어요.
그다음 사진을 누른뒤 오른쪽 하단의 엑세스 토큰 이라고 적혀있는 부분의 문자열을 복사해주세요.
이게 이미지파일의 고유 주소랍니다. 클릭하면 복사가 되요.

그리고 이렇게 Url 과 높이, 넓이를 직접 손으로 넣어줬어요.
그럼 10개에 대해서 노가다를 한번 해봅시다.
10개 노가다가 싫다구요? 그럼 5개만해보시고 나머지 5개는 지우셔도 됩니다.
어차피 연습이니까요. 저는 너무 귀찮아서 그냥 3개, 3개 총 6개만 했습니다. 나머지 4개는 그냥 지웠어요.
노가다 팁은 firebase 창을 두개 띄어 놓고 왓다갔다 하면서 하시던지
멀티 모니터를 쓰시면 더 좋겟네요.

하여튼 뭐 이렇게 쌩 노가다로 6개 작성 해줬어요.

*근데 storage를 원래 이딴식으로 쓰냐고요?
당연 아니죠.
지금은 샘플이지만 나중에는
이미지 피커라는걸 이용해서 실제 휴대폰에 있는 사진을 올릴거고
올리는순간 자동적으로 storage 에 올라가게 하고 자동으로 고유주소를 받아서 필드에 값을 넣을수 있도록 할거에요.
근데 지금단계에서는 이해가 힘드니 그냥 노가다 하는거에요.
자 어쨋든 샘플이 완성되었으니 실제로 뿌려봅시다.
3. 일단 FireStorage 에 사진 저장해보기.
-----------------공지-------------------
23년 버전 앱강의를 오픈했습니다. 관심있으신분은 클릭 ㅋㅋ
2023.07.29 - [코딩생초보를 위한 플러터 빠르게 한바퀴] - 1. create project
1. create project
1회차 세부 과정 목차 더보기 1.Flutter new project 옵션 선택 2.파일 구조와 역할 설명 3.주석 4.안드로이드 시뮬레이터 테스트 앱띄우기 5.핫리로드 6.IOS 시뮬레이터 테스트 앱띄우기 7.머티리얼앱 과
100sucoding.tistory.com
개인과외 문의 saran.flutter@gmail.com
'플러터로 앱만들기' 카테고리의 다른 글
| 플러터로 SNS어플 만들기 12.실제 데이터 업로드 (0) | 2021.05.31 |
|---|---|
| 플러터로 SNS어플 만들기 11.데이터베이스 만들기-파이어베이스 파이어스토어(firebase-firestore) 연결하기 3 (0) | 2021.05.25 |
| 플러터로 SNS어플 만들기 10.데이터베이스 만들기-파이어베이스 파이어스토어(firebase-firestore) 연결하기 2 (1) | 2021.05.23 |
| 플러터로 SNS어플 만들기 9.데이터베이스 만들기-파이어베이스 파이어스토어(firebase-firestore) 연결하기 1 (0) | 2021.05.21 |
| 플러터로 SNS어플 만들기 8.페이지뷰 활용하여 이미지 스와이핑 (0) | 2021.05.19 |



